目次
- Button
- TextureButton
- おわりに
Button
■基本
Button は文字列を表示し、押下可能なボタンノードクラスで、下記のような継承関係を持つ。
Object > Node > CanvasItem > Control > BaseButton > Button
前章までに説明した ColorRect、Label クラスは情報を表示するだけだったが、 Button オブジェクトは押下可能でユーザの操作を受け付け、なんらかの処理を行うことができる。
Button オブジェクトが押下されると、押下されたことを示す pressed シグナルを発行する。
シグナルとは、押下などのイベント発生時にコールされるメソッド(イベントハンドラ関数)を動的に結合するための仕組みだ。
Button クラスのシグナルには、down, up, pressed, toggled の4種類がある。 意味は字面から用意に想像つくと思うが、それぞれ、ボタンダウン時(押しただけ)、アップ(リリース)時、押下(ダウン+アップ)時、 トグルボタンの状態が切り替わった時だ。
最も使用頻度が高いのは、ボタン押下時に発行される pressed だ。
そのシグナルを処理するメソッドを実装することで、各ボタンが押下された場合の処理を実現する。
Button はテキストを主に表示するノードクラスで、画像を表示する TextureButton クラスもある。詳細は次の章で後述する
デフォルトの見栄えはあまりよろしくないが、フォントフェイス・色、ボタン背景を比較的自由に設定可能で、 さらにアイコンを表示することもできる。 ビジュアル的に十分なボタンを作成可能だ。
Button オブジェクトを画面に配置する方法は、Label 等のノードクラスと同じだ。
シーンエディタでノードの追加を行い、一覧から Button を選ぶ。
■表示テキスト・アイコン設定
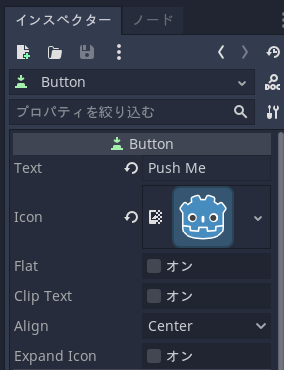
ボタンに表示するテキストの設定は、下図のようにエディタ右側のインスペクタ > Text の右に入力する。

また、その直下の Icon 部分にアイコン画像を指定すれば、テキストの左にアイコンを表示することもできる。 下図にアイコンを表示したボタンのスクショを示す。
![]()
■フォント設定
ボタンに表示するテキストも、Label 同様にデフォルトでは日本語を表示することができないし、 サイズを変更することもできない。
なので、それらが可能な TTF または OTF フォントを指定した方がよい。
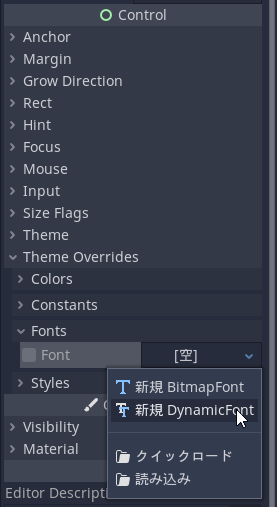
指定方法は下図のように、Theme Overrides > Fonts の右端をクリックし、新規 DynamicFont を選ぶ。 これは、Label の場合と同様で、それ以降も同様なので、ここでは詳細を省略する。前章を参照されたし。

■スタイル設定
ボタンの状態としては、ノーマル、ディセーブル、押下、ホバー、フォーカス がある。 ノーマルは通常状態で、押下可能だ。ディセーブルは押下不可能な状態を示す。 押下はボタンダウンの状態、ホバーはマウスカーソルがボタン上にある状態だ。 そして、フォーカスはボタンがキーフォーカスを持っている状態だ。
下図はナンプレアプリのスクショ。4~9はノーマル状態で背景白、1は数字を使い切ってのディセーブル状態、 2は現数字で押下状態。3はマウスがボタン上にあるホバー状態。(※ ホバーはパソコン特有、スマホでは意味をなさない。)
この様に、状態でボタン背景を変えると、数字ボタンの状態が一目でわかるようになり、状態認識性が向上する。

これらの状態のときのボタン文字色は Theme Overrides > Colors 指定可能だ。
背景色は Theme Overrides > Styles で指定可能。 また、背景色だけでなく、角形状・影なども指定可能だ。
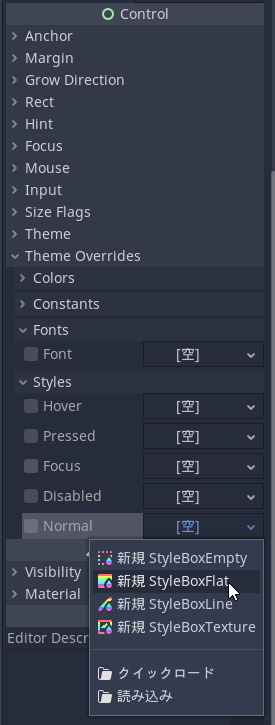
スタイルの設定手順は以下の通り。
- Theme Overrides > Styles > Normal 等の右のドロップダウンから「新規 StyleBoxFlat」等を選ぶ

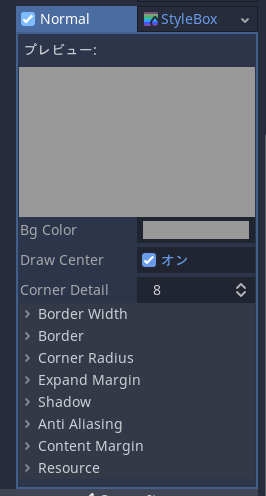
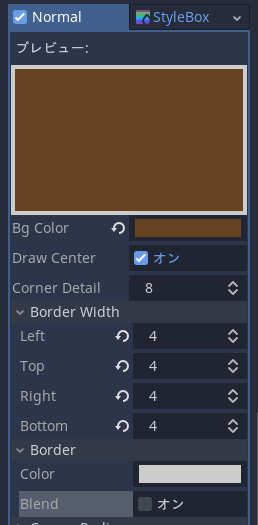
チェックボックスがONになり、「StyleBoxFlat」が表示される。 その StyleBoxFlat の部分をクリックすると、下図のように StyleBoxFlat オブジェクトのプロパティが表示され、 設定可能になる。

「BG Color」右の色部分をクリックすると、下図のように色選択ダイアログが表示される。

下図のように、ボーダ幅、ボーダ色を指定することで、ボタンに枠線を描画することができる。

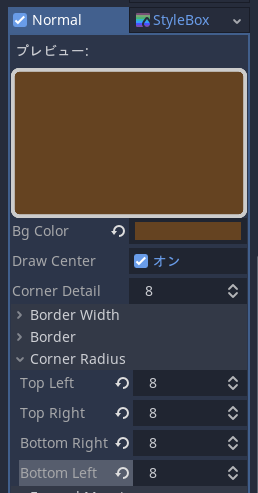
下図のように、コーナー半径を指定することで、ボタン四隅を丸くすることができる。 当然ながら、ボーダーも丸く描画される。

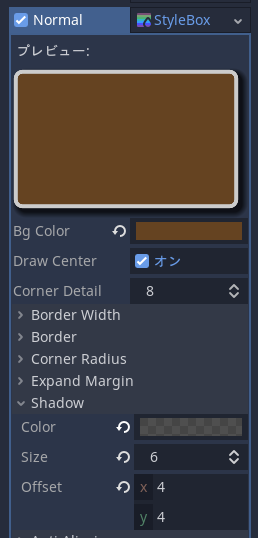
さらに、ボタンに影をつけることもできる。影の色、影のサイズと、オフセットを指定できる。

以上の設定を行うと、ボタンは下図のように表示される。

■押下等を処理するメソッド(イベントハンドラ関数)
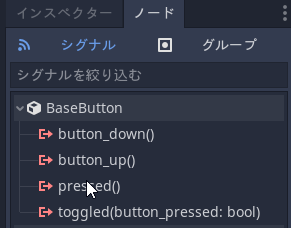
シーンエディタ右側で「ノード」タブを選び、シグナルをダブルクリックまたは右ボタンメニューで「接続」を選ぶことで、 それに対応するメソッドを指定可能だ。

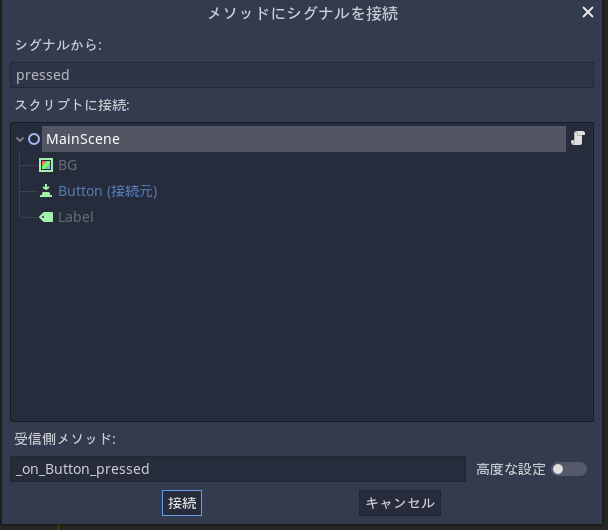
ダブルクリックを行うと、下図の「メソッドにシグナルを接続」ダイアログが表示されるので、 接続するオブジェクト・受信側メソッドを選び(通常は変更する必要はない)、【接続】を押す。

以上で、シグナルとシグナル受信メソッドが接続され、ボタンが押下されると、接続したメソッドがコールされるようになる。
まとめ:
- Button はテキストを表示する押下可能なボタンノードクラスだ。
- シーンエディタで簡単に配置し、インスペクタで表示テキスト等を設定することができる。
- Styles を設定すると、見栄えのよいボタンを作成することができるぞ。
- pressed() シグナルを処理するメソッドを実装する。
TextureButton
■基本
extureButton は画像を表示し、押下可能なボタンノードクラスで、下記のような継承関係を持つ。
Object > Node > CanvasItem > Control > BaseButton > TextureButton
TextureButton は文字列ではなく画像をボタンにしただけで、機能は Button とほぼ同じだ。
エディタで新規ノード追加を行い、TextureButton クラスを選ぶ。
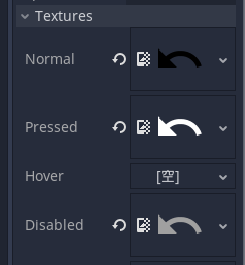
画像の指定は、エディタ右のインスペクタの texture 部分で行う。 画像は下図のように ノーマル時、押下時、ホバー時、ディセーブル時の4種を指定することができる。

ナンプレアプリでは、通常は黒、押下時は白、そして押下不可の場合はグレーの画像を設定している。 最低でもノーマル画像は設定しておかなくはいけない。 押下状態を設定しておかないと、ボタンを押した感覚がなくなるので、押下状態画像も設定しておいた方がいいだろう。 押下不可状態がなければ、ディセーブル状態画像は指定する必要はない。
スクリプトでボタンを押下不可状態にするには、disabled プロパティを true に設定するとよい。
なお、これらのアイコンは「Google Fonts」(https://fonts.google.com/icons) 様のものを使用させていただいている。
ボタン画像設定ができたら、エディタ右側で ノード を選び、pressed() シグナルに対応するメソッドを設定する。 その方法は Button の場合と同様なので、ここでは省略する。
■トグルボタン
ナンプレアプリでは、鉛筆アイコンを押すと、通常モード・メモモードが切り替わる。 これをトグルモードと呼ぶ。
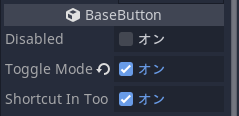
ボタンをトグルモードにするには、下図のようにインスペクタで Toggle Mode オプションをONにする。

トグルボタンの場合、pressed() ではなく toggled(button_pressed: bool) シグナルを使用する。

下記に、トグルボタンが押下された場合の、処理関数実装例を示す。
func _on_MemoButton_toggled(button_pressed):
memo_mode = button_pressed # ボタン状態を保存
.....
引数の button_pressed で、ボタンが押下された状態(true)か、リリースされた状態(false)が渡されてくるので、 それに応じた処理を行う。
まとめ:
- TextureButton は画像を用いた押下可能なボタンノードクラスだ。
- シーンエディタで簡単に配置し、インスペクタで各状態の画像を設定することができる。
- pressed() シグナルを処理するメソッドを実装する。
- トグルモードに設定すると、モード切り替えボタンを実装できる。
- トグルモードボタンの場合は toggled(button_pressed) シグナルを処理する関数を実装する。
おわりに
2DアプリのUI用に最もよく使われるであろう ColorRect, Label, Button, TextureButton クラスについて比較的詳しく解説した。 これらのクラスが十分な機能を持っており、使い勝手もいいことを理解していただけたと思っている。
読者もなんらかの2DアプリのUIをこれらのクラスを使って実際に作ってみてほしい。
TechProjin Godot入門 関連連載リンク
Godotで学ぶゲーム制作
さくさく理解するGodot入門 連載目次
標準C++ライブラリの活用でコーディング力UP!
「競技プログラミング風」標準C++ライブラリ 連載目次




