目次
- はじめに
- ColorRect
はじめに
本稿では Godot 2D ゲームのユーザインタフェース(UI)において一般的に最もよく使用されるであろう ColorRect, Label, Button, TextureButton ノードクラスについて、 比較的詳しく解説する。
ColorRect は単一の色を持つ矩形領域ノードクラス、Label はテキストを表示するノードクラス、 Button はテキストを、TextureButton は画像を用いるボタンノードクラスだ。

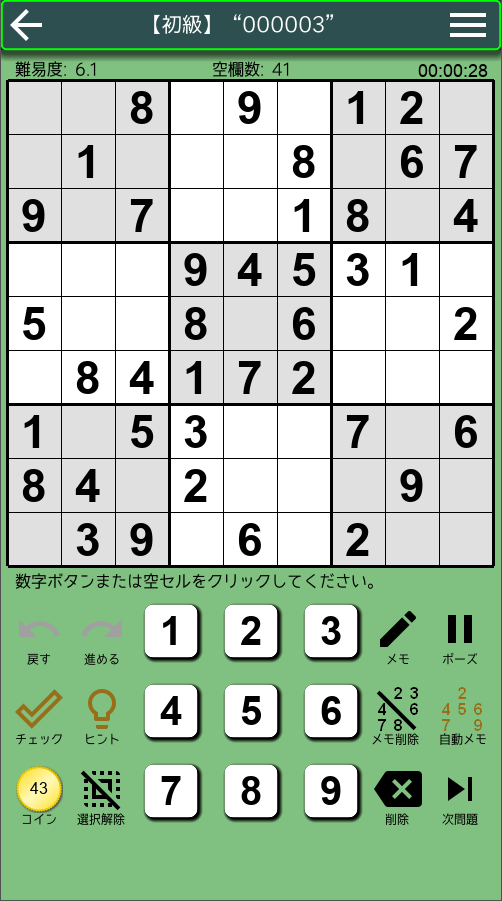
上図はすでに解説したナンプレ(数独)アプリのパズル画面だが、 この画面は ColorRect, Label, Button, TextureButton により作成されている。
アプリ画面全体背景、上部のタイトルバー、9×9盤面背景には ColorRect が使用されている。
タイトルバーテキスト、難易度・空欄数・経過時間・メッセージテキストはすべて Label だ。 また、盤面の数字も Label により表示されている。
1~9の数字ボタンには Button が使用されている。
Undo/Redo などのコマンドボタンには画像を用いた TextureButton が使用されている。
以下、それぞれのノードクラスについて詳しく説明する。
ColorRect
■基本
ColorRect は単色の矩形で、下記のような継承関係を持つ。
Object > Node > CanvasItem > Control > ColorRect
Object はすべてのクラスのルートクラスで、Node は画面に配置可能なクラスの基底クラスだ。 CanvasItem は2Dノードクラスの基底クラスで、Control はユーザインターフェース(UI)クラスの基底クラスだ。 で、ColorRect はそれの派生クラスというわけだ。
ナンプレパズル画面の、背景、タイトルバー、盤面背景部分は ColorRect を利用している。
他のノードクラスでも同様なのだが、ノードクラスオブジェクトを画面に配置するには、 シーンエディタにて、親にしたいノードを選択し、画面左上の「+」をクリックするか、Ctrl + A を押す。

そうすると上図の「Node を新規作成」ダイアログが表示されるので、ノードクラスツリーから「ColorRect」を選択する。
ノードクラスは大量に存在するので、目的とするノードクラスを探すのは大変だ。 そんな時は、検索部分に「ColorRect」の一部を入力するとよい。 ノードクラスが絞り込まれるので目的とするノードクラスを探すのが簡単になるぞ。
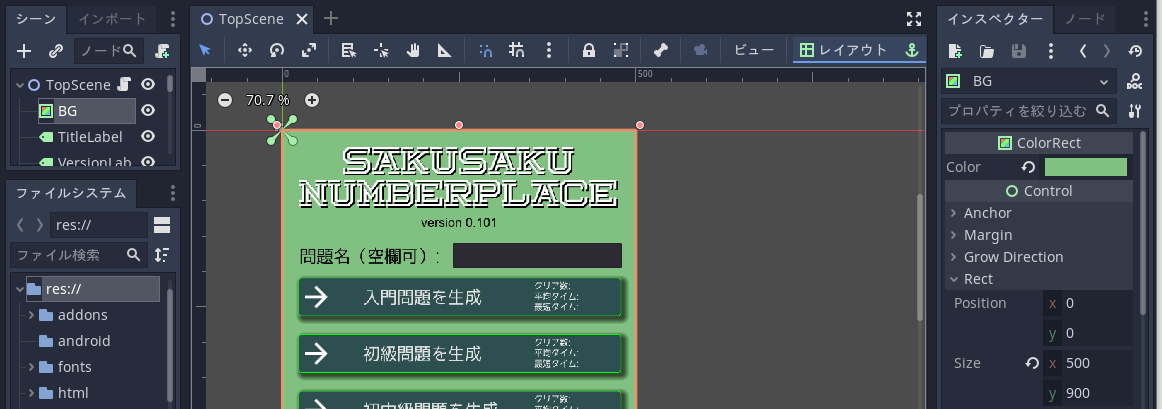
画面に ColorRect を配置し、エディタ右側のインスペクタでサイズを 500×900 にし、色を微妙に明るい緑(#80c080)に設定すると、 下図のようなナンプレアプリ背景のできあがりだ。

■自前描画
タイトルバーも ColorRect だが、ちょっと凝った見た目をしている。
タイトルバーノードにスクリプトをアタッチし、_draw() 関数を実装することで、外観を自由に変えることができる。
下記にそのためのコードを示す。
extends ColorRect
const RADIUS = 5 # 四隅角丸半径
func _draw():
var style_box = StyleBoxFlat.new() # 影、ボーダなどを描画するための矩形スタイルオブジェクト
style_box.bg_color = color # 矩形背景色
style_box.border_color = Color.green # ボーダ色
style_box.set_border_width_all(2) # ボーダ幅
style_box.set_corner_radius_all(RADIUS) # 四隅角丸半径
style_box.shadow_offset = Vector2(0, 4) # 影オフセット
style_box.shadow_size = 8 # 影(ぼかし)サイズ
draw_style_box(style_box, Rect2(Vector2(0, 0), self.rect_size)) # style_box に設定した矩形を描画
このコードはタイトルバーオブジェクトにアタッチする。
盤面背景の市松模様も同様に描画している。下記はそのコードだ。
const N_VERT = 9
const N_HORZ = 9
const CELL_WIDTH = 54 # セル幅(ピクセル数)
const BOX_WIDTH = CELL_WIDTH * 3 # 3x3ブロック幅
const bgcol = Color("e0e0e0") # 明るいグレー
func _draw():
draw_rect(Rect2(0, 0, BOX_WIDTH, BOX_WIDTH), bgcol) # 3x3ブロック背景矩形描画
draw_rect(Rect2(BOX_WIDTH, BOX_WIDTH, BOX_WIDTH, BOX_WIDTH), bgcol)
draw_rect(Rect2(BOX_WIDTH*2, 0, BOX_WIDTH, BOX_WIDTH), bgcol)
draw_rect(Rect2(0, BOX_WIDTH*2, BOX_WIDTH, BOX_WIDTH), bgcol)
draw_rect(Rect2(BOX_WIDTH*2, BOX_WIDTH*2, BOX_WIDTH, BOX_WIDTH), bgcol)
スクリプトで描画するより、ペイントまたはドローソフトで画像を作る方が簡単でいいやん、と思われる方がいるかもしれないが、 スクリプトで描画しておく方が、後で変更する場合手間が少ない。 例えば、色を変えたり、市松模様を逆パターンしたいときなど、スクリプトで描画していれば、 ペイントまたはドローソフトで画像を修正するより(筆者の場合は)簡単で時間がかからない。
まとめ:
- ColorRect は単色の矩形領域を表示するためのノードクラスだ。
- シーンエディタで簡単に配置し、インスペクタで色・位置・サイズを変更することができる。
- スクリプトをアタッチし、_draw() をオーバライドすることで、かなり自由に見た目を変えることができるぞ。
TechProjin Godot入門 関連連載リンク
Godotで学ぶゲーム制作
さくさく理解するGodot入門 連載目次
標準C++ライブラリの活用でコーディング力UP!
「競技プログラミング風」標準C++ライブラリ 連載目次




