目次
- 問題番号ラベル
- 盤面背景
- ルカーソル TileMap
■問題番号ラベル
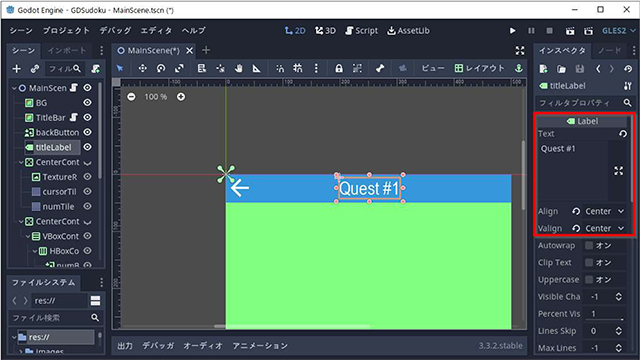
タイトルバーに問題番号テキスト表示のための Label を設置する。
ノードツリーに Label を追加したら、F2 を押して、「titleLabel」とリネームしておこう。 で、下図のように表示するテキスト「Quest #1」と水平垂直アラインを指定しておこう。

デフォルトフォントは拡大縮小するとアラが目立つので、Label のフォントをデフォルトのものからトゥルータイプフォントに変更する。 そのための手順は以下の通りだ。
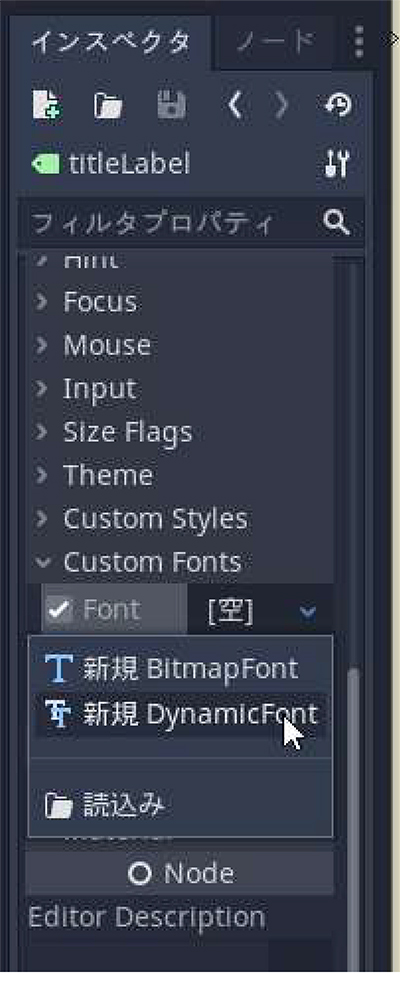
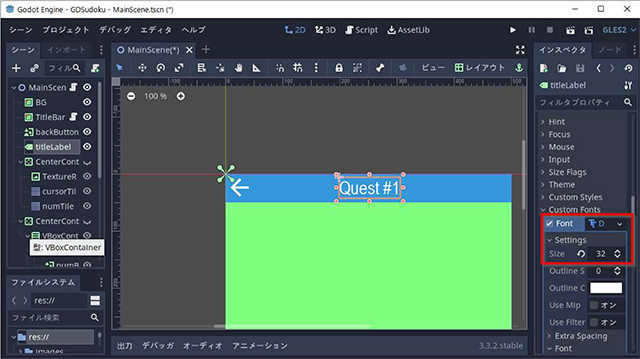
まずは、インスペクタで、「Custum Fonts」部分を展開し、Font の左にチェックを入れ、その右をクリックし、 ドロップダウンメニューから「T新規 DynamicFont」を選ぶ(下図参照)。

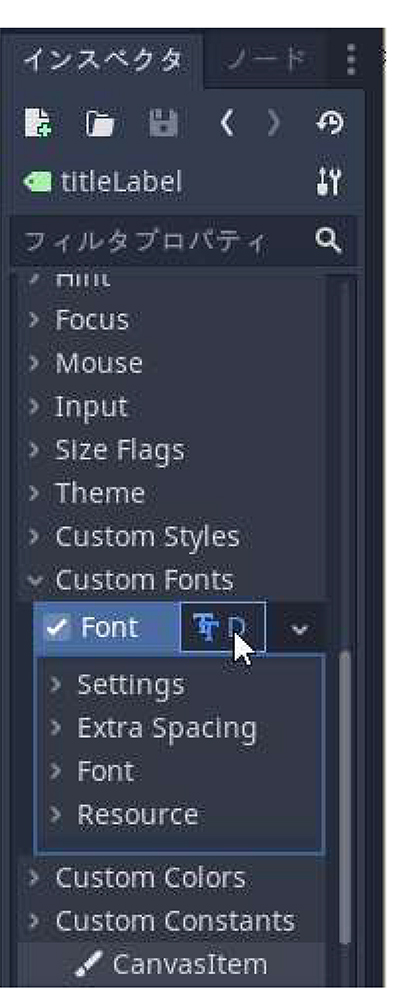
新規 DynamicFont を選ぶと、ダイナミックフォントが割り当てられるので、その部分をさらにクリックする。 そうすると、下図のようにダイナミックフォントの設定が可能になる。

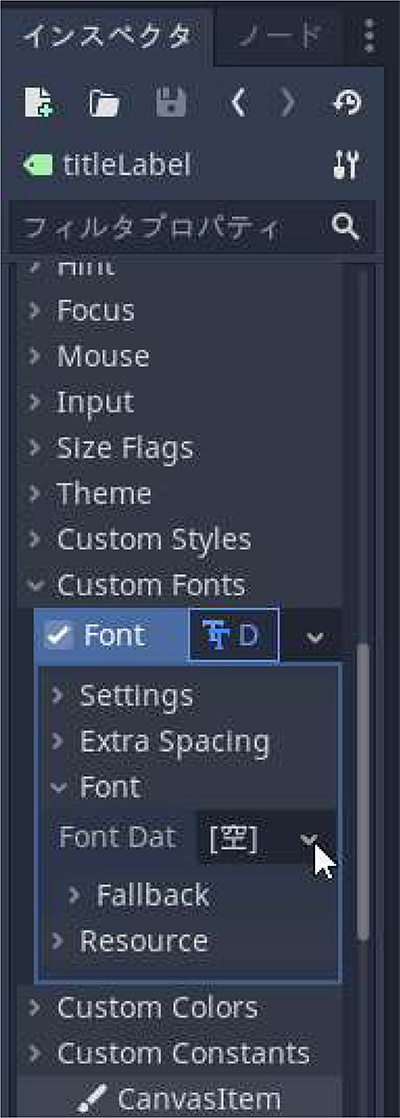
まずは、下図のように Font 部分を展開し、Font Data 部分をクリック > 読込み を実行し、表示したい トゥルータイプフォントを選ぶ。 ただし、これに先立って使用するフォントを res:// 以下にコピーしておくのを忘れないようにしよう。

以上で、フォントの指定ができたので、拡大を行っても文字が見苦しくなることもなくなる。
フォントサイズを変更したい場合は、下図のように Font > Settings を展開し、Size 部分を修正する。

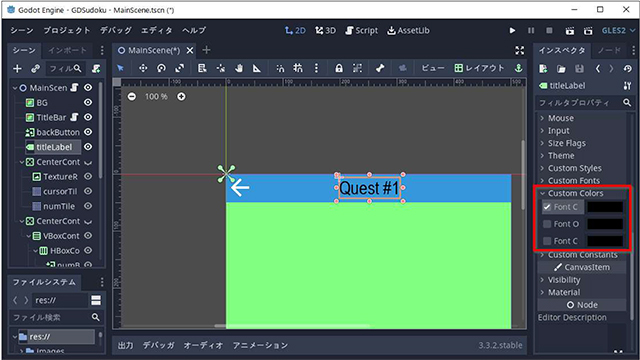
ちなみに文字色を表示したい場合は、下図のように Custom Colors を展開し、「Font Color」にチェックを入れ、 そのすぐ右のカラーピッカーで色を選ぶとよい。

■盤面背景
次に、盤面背景を表示する。これも、タイトルバーの影と同じで、_draw() 関数を実装し、コードで表示する方法と、 画像を用意しておきそれを表示する方法の2つがある。ここでは後者の方法を採用してみる。
盤面背景は画面左右中央に表示したい。画像サイズがわかっているので、インスペクタでそうなるように位置を入力してもいいのだが、 それよりも CenterContainer を利用する方が設定が簡単だ。
ルートノードの子ノードとして CenterContainer を追加し、さらにその子ノードとして TextureRect を追加する。
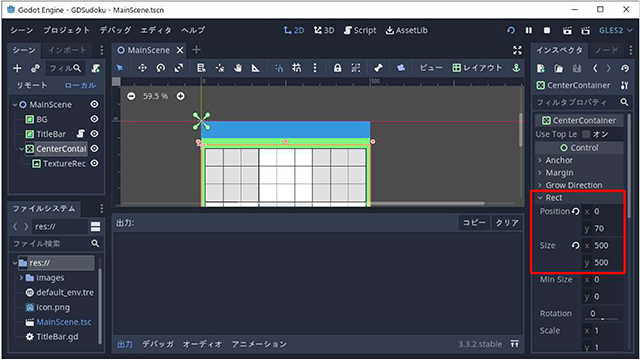
CenterContainer の位置・サイズは下図のようにインスペクタで posirion: (0, 70)、size: 500 x 500 と設定する。

TextureRect の方はインスペクタで、texture プロパティのところに用意した画像を設定する。
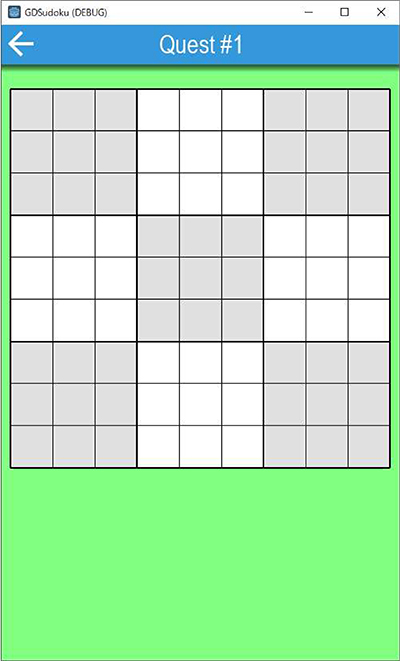
以上で下図のような画面が出来上がる。

この背景画像をどうやって作ったのか気になる人もいるかもしれない。 白状すると、実はこの画像は _draw() 関数を実装し描画したもののスクショを撮り、それを画像ファイルとして保存したものだ。 その方が、ペイントソフト等で作成するより筆者には楽で早いからだ。 じゃあ何故 _draw() で描画せず、画像にしたんだ?と思われる人もいるかもしれない。 それは、画像にしておけばエディタで編集するときもそれが見えるからだ。 _draw() で描画する方法では、タイトルバーの影のように、実行しないと見ることができない。 これは一長一短なのだが、数独盤面背景のように後で変更する可能性が少ない場合は、 画像にしておいた方がエディタで画面を作るときに見ることが可能で、精神衛生上いいように考えている。
で、_draw() で描く場合は、課題としておくので、できそうな人はやってみてほしい。
課題:
・盤面背景画像を使用せず、ColorRect を配置し、それにスクリプトをアタッチし、_draw() を実装し、 盤面背景を描画するようにしてみなさい。
■セルカーソル TileMap
TileMap は2次元のグリッドで、 各セルに表示する画像を簡単に切り替えることができる。 Godot では、将棋盤のような矩形グリッドを表示し、 その中のセルに表示する画像を頻繁に切り替える場合は、TileMap を使うのが定石のようだ。 なので本稿では、盤面各セルに表示する数字画像と、それを強調するための画像を TileMap を使って表示する方式とした。
各セルに表示する画像は TileSet に予め登録しておく必要がある。 以下、その方法を具体的に説明する(個人的には、この操作に慣れないと手順がちょっと面倒だと感じる)。
まずは TileMap を CenterContainer の子ノードとする。
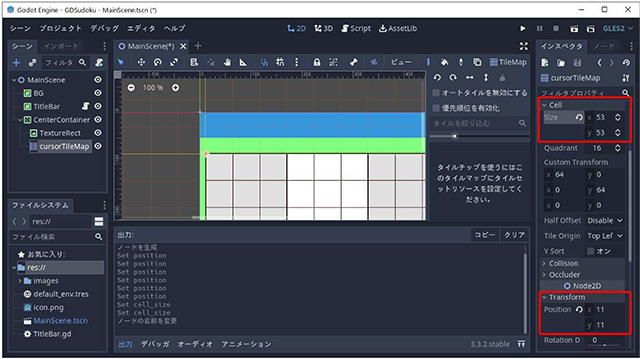
そうしたら、TileMap を選択しインスペクタで、セルサイズを 53×53 に、位置を (11, 11) に設定する(下図参照)。 各セルに画像を設定しない限り何も表示されないので、幅・高さは特に指定する必要はない。 また、ノード名は cursorTileMap にリネームしておこう。

TileMap の (x, y) セルに画像を表示するには、(0オリジンの)画像番号を id とするとき set_cell(x, y, id) を呼ぶだけだ。 ちなみに、x, y はマイナスの値でもよい。その場合は原点より左または上位置のセルに画像が表示される。 また id が -1 の場合は透明(つまり何も表示されない)となる。 これがまた非常に便利なのだが、各id の画像を TileSet というものにあらかじめ設定しておく必要があるのが、 ちょっと面倒と言えば面倒だ。
そのためには、TileSet の右の▼を押し、「新規TileSet」を選び(下図参照)、TileSet を新規に作成する。

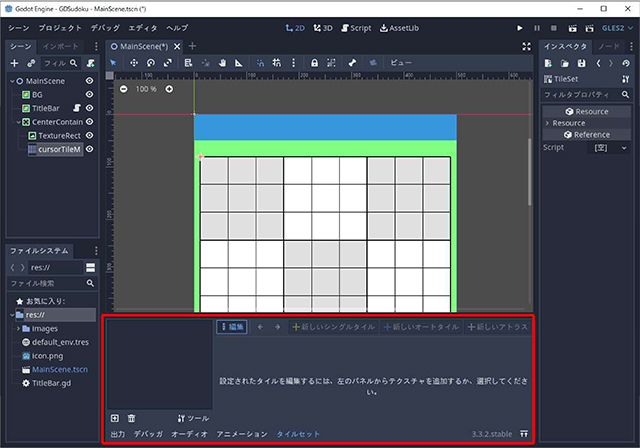
そうして、今作成した TileSet の部分をクリックすると、下図のように TileSet 編集モードとなり、 中央下部にタイルセット編集ペインが表示される。

セルカーソルとして表示したい画像を用意しておき、それを res://images 以下に置いておく。 この画像を numCursor.png とし、そのサイズはセルサイズと同じ 53×53 ピクセルとする。
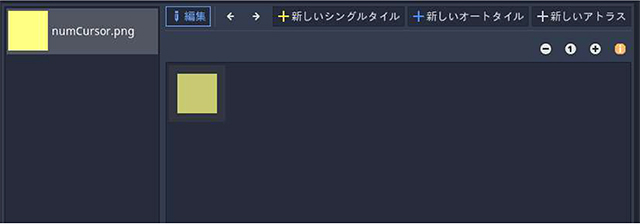
そうしたら、左下の [+] を押し、ファイルを開くダイアログを表示し、タイルとして表示したい画像を選ぶ。 今回はタイル画像は一つだけだが、複数ある場合は、複数選択し開く。 そうすると、下図のように、タイルセット編集ペイン左に開いた画像の一覧が表示されるはずだ。

はっきり言って、ここからは非常にわかりずらいので、スクショをよく見て文章を丹念に読んで欲しい。
まずは、【+新しいシングルタイル】を押す。そうすると下図のようにサブツールバーのようなものが表示されるので、 「抗」の字に似た「スナップ」ボタンを押し、スナップを有効にする。

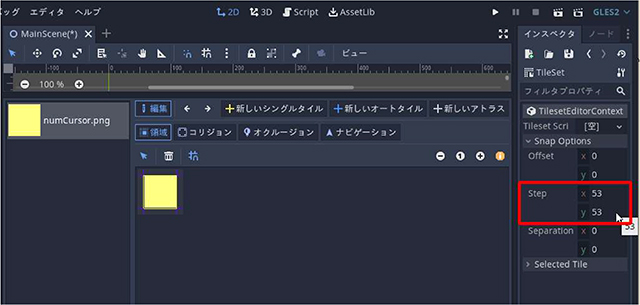
次に、その下の画像部分をクリックすると、下図のようにスナップオプションが右側に表示されるので、 ステップをセルと同じ 53×53 にする。そうすると、画像サイズとグリッド表示が一致するはずだ。

そして、もう一度グリッドと一致した画像をクリックすると、それがタイルとして登録される。
このとき、本当にちゃんとタイルとして登録されたのかがわからない。 いったい何故こんな不親切な仕様になっているのか謎なのだが、筆者にかなりの余裕ができたら、 Godot そのもののソースを読んで修正できるか調べてみたいと考えている。
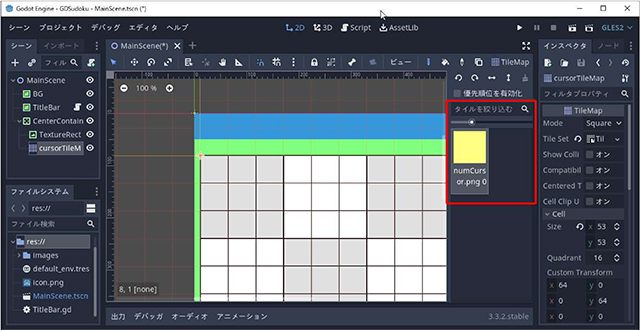
それはともかく、タイル画像を設定できたら、エディタ左側のシーンのノードツリーで cursorTileMap を選ぶと、 下図ように、画像が id 0 として登録されていることを確認できるはずだ。

もし、うまくいっていない場合は、TileSet すぐ右のリセットボタンを押し、タイルセットを作成するところからやり直してほしい。
タイルセットの設定は筆者にとってもかなり大変で、慣れるまでは文句を言いまくっていた。 が、慣れてしまえば、画像を本当に簡単に切り替えることができるので、とても便利な機能だと今は思っている。
TechProjin Godot入門 関連連載リンク
Godotで学ぶゲーム制作
さくさく理解するGodot入門 連載目次
標準C++ライブラリの活用でコーディング力UP!
「競技プログラミング風」標準C++ライブラリ 連載目次




