目次
- セル数値 TileMap
- 数字ボタン
- 数字ボタンカーソル
- メイン画面作成まとめ
■セル数値 TileMap
セルカーソルを表示する TileMap が設定できたので、次はセルに数字を表示するための TileMap を設定する。
1~9 までの数字画像をあらかじめ用意しておき、それを前節同様に TileSet に設定する。 ただし、数字は、手がかり数字用、ユーザが入力した数字用と、それぞれ重複があった場合の赤色数字の4種類、 合計 9*4 = 36 の数字画像を用意することになる。
画像ファイルが多くなってくると、res:// の下に全部を置いていると、アクセス性が低下する。 なので、筆者は images というサブディレクトリを作り、画像はそこに格納している。サウンドなども同様だ。
なぜ、TileMap を複数使うのかと不思議に思うかもしれないが、ひとつのセルに数字を表示し、 さらにカーソルを表示することでその数字を強調したいからだ。本稿の一番最初のスクショを見て欲しい。 数字1のセルの背景が黄色になり、強調されているのが分かると思う。
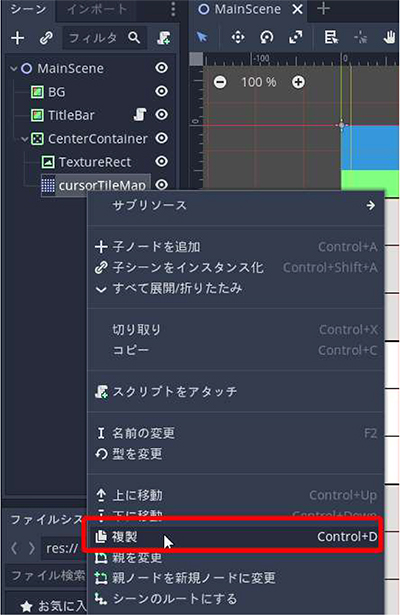
TileMap をノードツリーに追加するとき、前節同様に「+子ノード追加」コマンドで追加してもよいのだが、それよりも便利な方法がある。 それは下図のように、cursorTileMap を選択し、右ボタンクリックで「複製 Control+D」を実行し、 ノード名を「numTileMap」に変更するという方法だ(下図参照)。この方法であれば、位置・セルサイズなどを設定する必要がなく、かなり楽になる。

あとは、TileSet に数字画像を登録するだけだ。
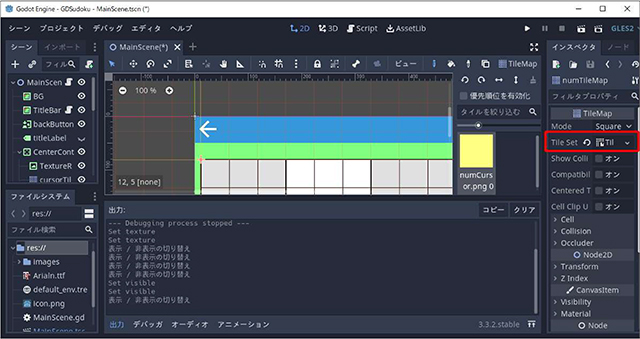
ただし、前節で作成した TileMap を複製すると、下図のように、設定された TileSet まで複製されてしまう。 なので、まずは TileSet の反時計周りアイコンをクリックし、TileSet をリセットしてから、TileSet の設定をやり直そう。

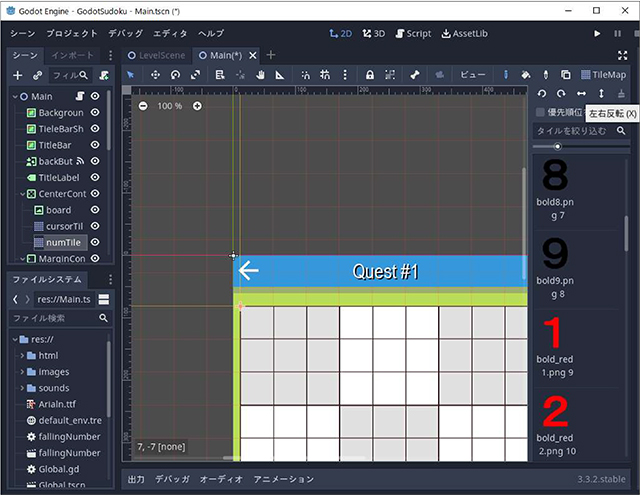
次章でスクリプトを書く時、セルの値を変えることで表示数字を変えるので、順番を間違えると希望する数字が正しく表示されなくなる。 必ず ボールド黒 1~9、ボールド赤 1~9、ノーマル緑 1~9、ノーマル赤 1~9 の順序で登録するように。
各数字画像のタイルセットへの登録が終わったら、TileMap を選択状態で、タイルセット部分をスクロールし、 タイルセットが正しく設定されているかをエディタで確認しておこう。

■数字ボタン
使用頻度の高いボタンクラスは2種類あって、「Button」と「TextureButton」だ。 前者はテキストを、後者は画像をボタンに表示する。ここでは1~9数字画像を表示するので、TextureButton を使用する。
各数字のボタン画像は、下図のように、通常・押下時・ディセーブル時ボタンの3種類を用意する。 これらの画像はユーザが作成してもよいが、github に画像データを上げているので、流用するとよいだろう。

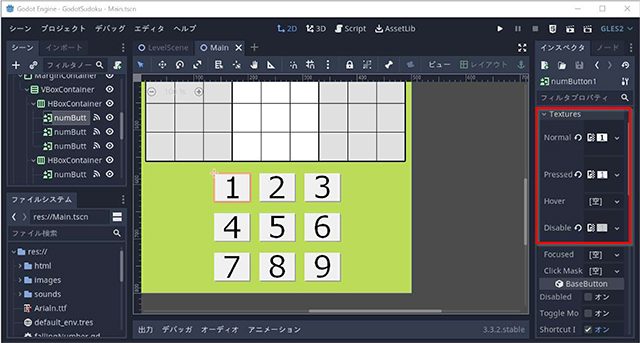
TextureButton を画面に追加したら、 下図にように通常・押下時・ディセーブル時ボタンテクスチャを設定する。 設定方法は Normal などの右の部分クリック → 読み込み を実行して画像ファイルをロードするか、 ファイルシステムから画像を選び、それを Normal などの右にドラッグするかだ。どちらでもお好みの方法で行うとよい。

‘1’~’9′ の数字ボタンは、全部の座標をインスペクタで設定してもよいのだが、 センターコンテナと水平垂直ボックスコンテナを使い、画面下部中央に均等に並べるのが楽だと思う。 その手順は以下の通りだ。
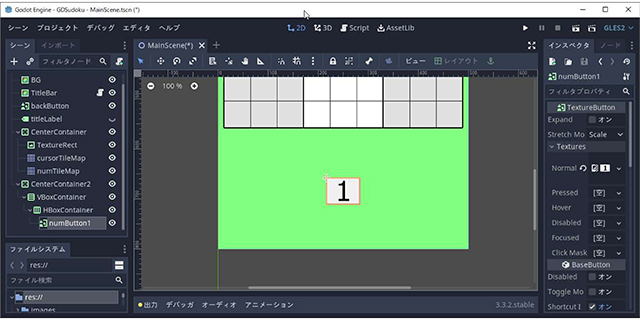
まず、センターコンテナを画面下部いっぱい(position: (0, 570), size: 500 x 230)に配置する。 その子ノードとして垂直ボックスコンテナ(VBoxContainre)を配置し、 さらにその子ノードとして水平ボックスコンテナ(HBoxContainer)を配置する。 垂直ボックスコンテナは、その子ノードを垂直方向に並べるものだ。同様に、水平ボックスコンテナはその子ノードを水平方向に並べる。 水平ボックスコンテナの中に TextureButton をまずはひとつだけ配置する。 そしてノード名を numButton1 にリネームし、数字1画像をボタンにアタッチする。 そうすると下図のようになる。

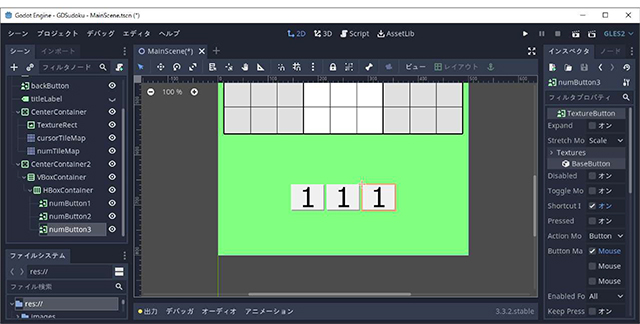
ここで numButton1 を選択し、複製を2回行うと、下図のように数字ボタンが横に3つ並ぶ。 しかも嬉しいことにノード名も numButton1 ~ numButton3 となる。

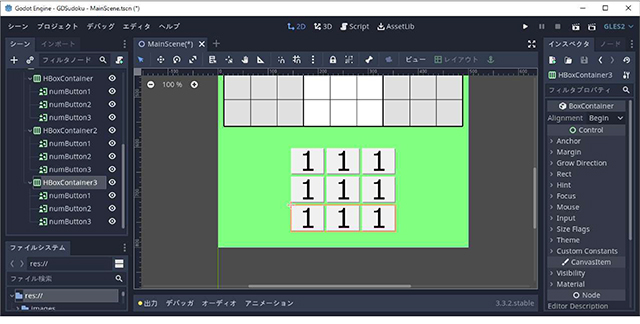
今度は 水平ボックスコンテナを選び、複製を2回行うと、下図のように数字ボタンが縦横に合計9つ綺麗に並ぶはずだ。 ねっ、簡単だったでしょ。

ボタン間隔がちょっと詰まりすぎと思う人もいるかもしれないが、 なぜかボタン間空白はインスペクタでは設定できず、 スクリプトで指定しないといけない。 その具体的方法は次章で説明する。
で、 ボタン9個が配置できたので、 2~9ボタンについても、 それぞれの数字画像を設定したら、 数字ボタンの出来上がりだ。
■数字ボタンカーソル
本連載で作成するアプリは、数字ボタンを選択してから、その数字を入れる箇所をクリックする、という仕様なので、 現在どの数字が選択されているのかをわかるようにしないといけない。そのため、本節最後の図のような数字カーソルを用意する。
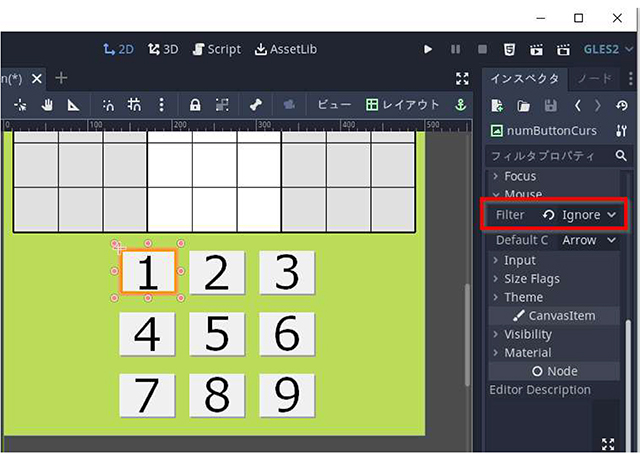
数字カーソル画像は数字ボタンより一回り大きなオレンジの外枠のみの矩形で、中央に透明な領域を持つ。
設置は簡単で、TextureRect ノードを作り、それに用意したカーソル画像をアタッチするだけだ。
ただし、これを数字ボタンの上に重ねると、数字ボタンは見えるのだが、 クリックイベントが数字ボタンに届かなくので、 下図のように、インスペクタで Control > Mose > Filter を「Ignore(無視)」に変更する。

■メイン画面作成まとめ
以上で、メイン画面作成は終わりだ。次章から、スクリプトをアタッチし、マウスクリックされた時などのイベント処理を実装していく。
画面作成は、慣れないとどうやっていいかわからず大変かもしれないが (実際、筆者も最初の頃はいろいろわからず苦労した)、慣れて、基本的なことがわかれば、 プログラミングができない人でも比較的すいすい画面を作成できるようになるはずだ。 ぜひ、いろいろな画面を作成し、慣れていただきたい。
最後に、本章のまとめを記しておく。
・単一色矩形背景は ColorRect を使用するといいぞ。
・影を描画するには _draw() を再実装し、StyleBoxFlat を使用するといいぞ。
・画像を使った押しボタンは TextureButton を使うといいぞ。
・Label にトゥルータイプフォントを割り当てると、文字を綺麗に表示できるぞ。
・オセロ盤のような N*N のマス目に画像を表示し、それを切り替えたいときは TileMap を使うといいぞ。
・同じクラスで同じような設定のノードを作成するときは、ノードを複製すると楽だぞ。
・オブジェクトを綺麗に整列させたい場合は、Container クラスを使うといいぞ。
TechProjin Godot入門 関連連載リンク
Godotで学ぶゲーム制作
さくさく理解するGodot入門 連載目次
標準C++ライブラリの活用でコーディング力UP!
「競技プログラミング風」標準C++ライブラリ 連載目次




