目次
- はじめに
- メイン画面作成
- まずは何より
- ルートノード・背景・タイトルバー
- 戻るボタン
はじめに
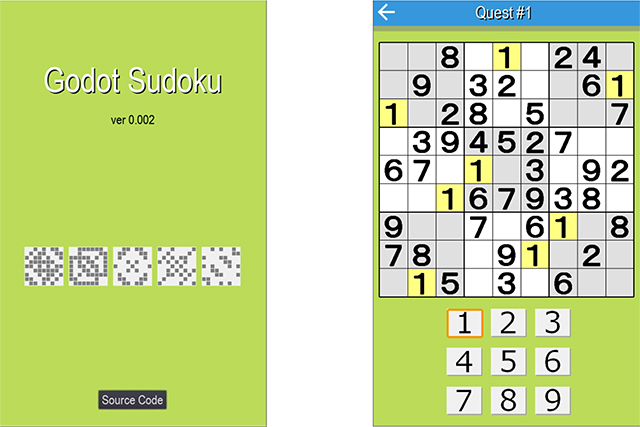
さくさく理解する Godot 入門(ただし2Dに限る)の応用編として、ステップ・バイ・ステップで Godot を使った 数独(Sudoku、ナンバープレース、ナンプレ)パズルアプリ(下図)の作成方法を具体的に示す。 ユーザが入力した問題を解くソルバーではなく、問題を数問用意し、それをユーザが解くという形式のパズルアプリだ。
※「数独/Sudoku」は株式会社ニコリの登録商標です。

アプリは上図のように2つの画面(シーン)から成る。左はレベル画面で、タイトルと問題一覧(5問のみ)がサムネイル表示される。 右がパズルを解くメイン画面だ。問題をクリックするとメイン画面に遷移し、メイン画面左上の「←」を押すとレベル画面に戻る。
筆者にとっては最初の Godot プログラムなので、過去に cocos2d-x/C++ などで作成した経験があり、なおかつアクション要素のないものを採用した。 が、本稿の数独パズルアプリは数々の Godot プログラミング要素を含んでおり、最初のサンプルとしてはかなり良かったのではないかと自負している。
なお、完成したアプリのソースコードは github にて、 MITライセンスで公開している。
また、本稿で使用している画像は以下にあるので、本稿の写経・追試時に使用したい人はダウンロードして使用するとよい。
https://github.com/vivisuke/GodotSudoku/tree/main/GodotSudoku/images
次章から、数独パズルアプリの具体的作成方法をステップ・バイ・ステップで示すが、ステップがかなり多く、 全体の流れを把握していないと今なにをしているかわからなくなるかもしれないので、下記に全体の流れを示しておく。
1.メイン画面:盤面・数字ボタンなどのUIオブジェクトを画面に配置
2.メイン画面:スクリプトで初期化処理、イベントハンドラを実装
3.(問題情報等を保持する)グローバル変数追加
4.(タイトル表示・問題選択ボタンを有する)レベルシーンを追加
Godot は画面に必要なオブジェクトを配置して画面を作り、それにスクリプトを配置しボタンが押された場合などのハンドラを記述し、 アプリの動作を実装するという手順になる。
また、シーン(だいたい画面と同じ意味)を複数定義し、 それらの間で遷移したり、シーンに別のシーンを部品として読み込んで表示することも行う。
メイン画面作成
■まずは何より
まずは何より、新規プロジェクトを作成し、ウィンドウサイズを設定しよう。
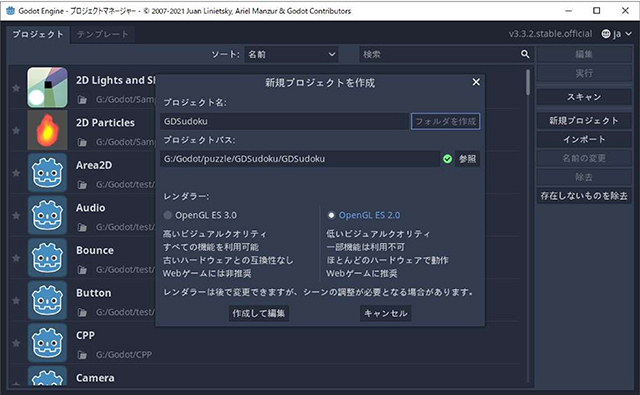
プロジェクトマネージャで【新規プロジェクト】を選び、下図のように、プロジェクト名・プロジェクトパスなどを入力する。 本稿では、プロジェクト名を「GDSudoku」とし、HTML5 出力を念頭に置いているので、GLSE 2.0 を選択している。 そこは読者のお好みで入力・選択してOKだ。

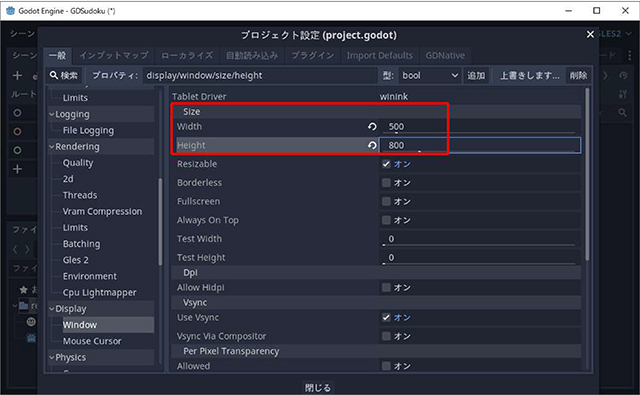
プロジェクトを作成し、エディタが開いたら、まずは プロジェクト > プロジェクト設定 メニューを実行し、 ウィンドウサイズを設定しよう。本稿では 500×800 ピクセルサイズとした。横縦比は 1:1.6 いわゆる黄金比にしてみたというわけだ。

■ルートノード・背景・タイトルバー
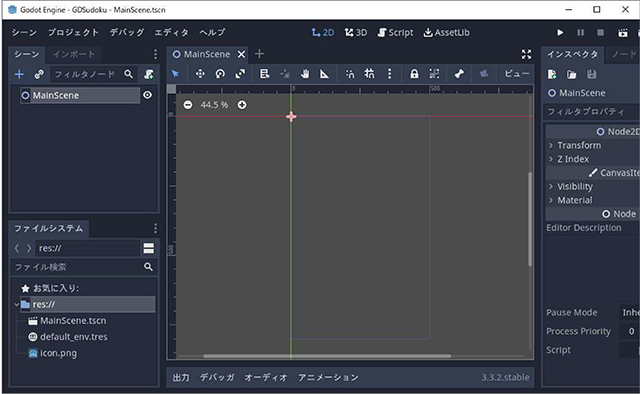
新規シーンで【○ 2Dシーン】を選び、「Node2D」がルートノードのシーンを作成する。 Node2D 選択状態で F2 を押すか、または右ボタンメニューで「名前の変更」を選び、ノード名を「MainScene」に変えよう。

次に、画面全体の背景として、ColorRect ノードを追加する。 操作手順としては、ルートノードを選び右ボタンクリックで「+子ノードを追加」を選ぶか、CTrl + A を押し、 新規ノード作成ダイアログで ColorRect を選ぶ。
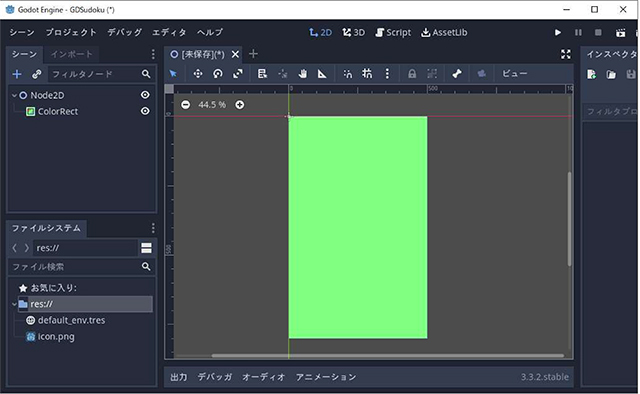
ColorRect ができたら、ルートノード同様に「BG」とかにリネームし、右側のインスペクタの Rect > Size でサイズを 500 x 800 に変えよう。 ちなみに、Godot 2D では、座標系原点は画面(シーン)左上にあり、X 座標は右方向に、Y 座標は下方向に伸びる。 これは cocos2d-x や Unity とは異なるので、それらに慣れきっている人は注意して欲しい。
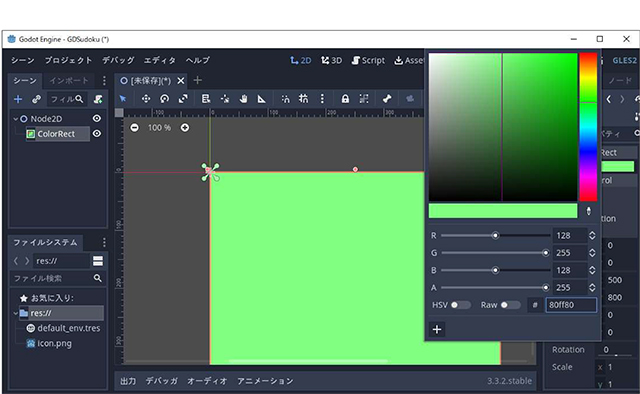
また、同様に インスペクタの Color の右の部分をクリックし、カラーピッカーで色を設定しよう(下図参照)。 本稿では明るい緑の #80ff80 にしているが、読者の好きな色に設定してもOKだ。

以上の操作で、下図にように背景矩形が出来上がるはずだ。

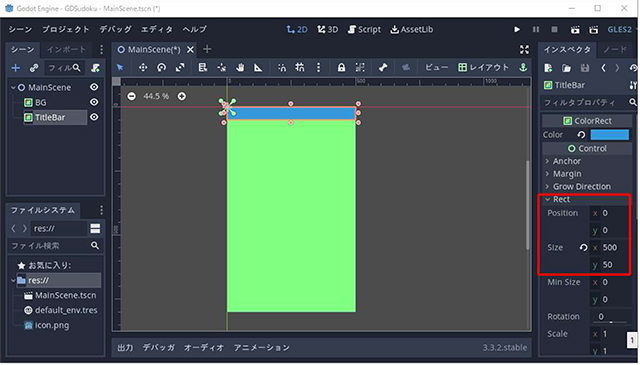
次に、タイトルバーとして ColorRect を追加する。手順は背景の場合と同じ。 サイズは、500×50、色は #3498db(flatcolorui から)に設定すると、下図のようになる。 座標系原点が左上なので、位置は(0, 0) のままでよいことに注意しよう。

次にタイトルバーに影をつける。そのためには、影の画像を用意し、それを表示してもよいのだが、 タイトルバーに描画関数を実装して描く方が(筆者には)簡単だ。
具体的手順としては、タイトルバーオブジェクトにスクリプトをアタッチし、以下のコードを追加するだけだ。
もちろん、画像を表示するのが好みであれば、TextureRect ノードを作り、それに影画像を割り当てればよい。
const POSITION = Vector2(0, 0)
func _draw(): # 描画関数
var style_box = StyleBoxFlat.new() # 影、ボーダなどを描画するための矩形スタイルオブジェクト
style_box.bg_color = Color("#3498db") # 矩形背景色
style_box.shadow_offset = Vector2(0, 4) # 影オフセット
style_box.shadow_size = 8 # 影(ぼかし)サイズ
draw_style_box(style_box, Rect2(POSITION, self.rect_size)) # style_box に設定した矩形を描画
StyleBoxFlat は、 テクスチャ画像を用いずに色々な外見の矩形を描画するためのものだ。 背景色、ボーダー、角丸枠、影を描画することができる。
StyleBoxFlat の各プロパティを指定し、draw_style_box() をコールすることで、お好みの矩形を描画することができる。
このあたりをちゃんと理解するのは、初級者にはちょっとむずかしいかもしれない。 当面は上記コードを貼り付ければ影が描画されると理解していればOKだ。
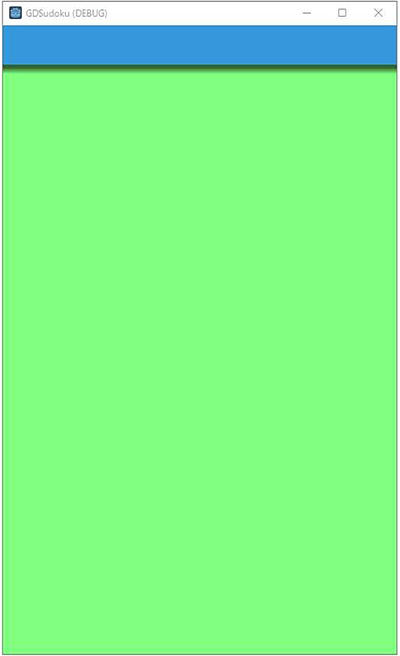
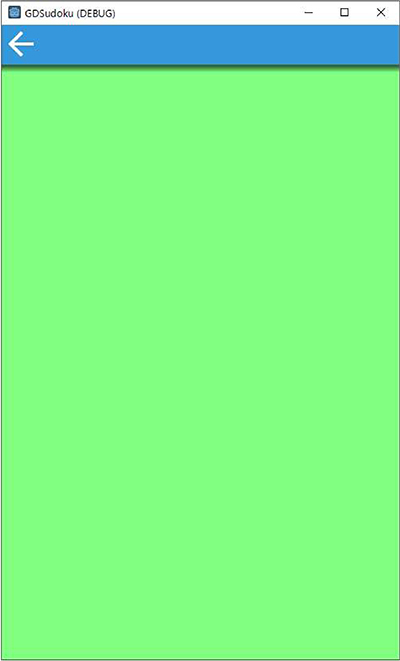
以上までを F6 を押して実行すると下図のようになる (影はエディタでは表示されないが、シーンを実行すると描画関数が呼ばれ、影が描画される)。 タイトルバーの影がいい感じに描けていて個人的には大変満足している。

■戻るボタン
シーン左上、タイトルバーの一番左に「←」の戻るボタンを設置する。これが押されると、レベル画面に遷移する。
そのために、TextureButton ノードを追加し、リネームして backButton にしておく。
ボタン画像は通常画像だけでなく、押下時やディセーブル時の画像も指定可能だ。
本稿では下図の左矢印を使用する。これはもともと Google Fonts からダウンロードしたものだ。 元画像は黒だったものから、ペイントソフトで、下図のような白・グレイのものを作成した(白矢印が見えないので選択状態にしている)。

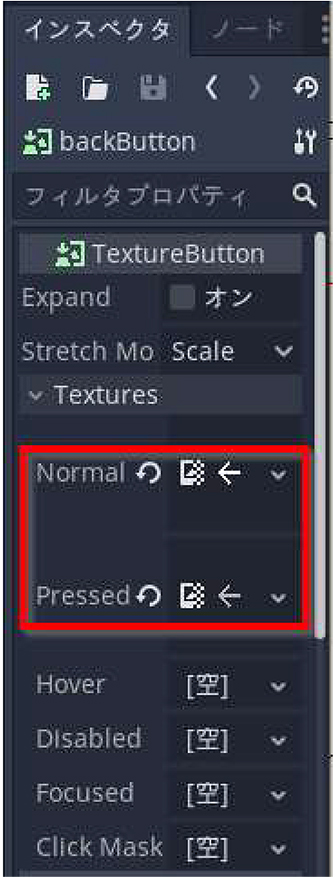
それぞれの画像を、インスペクタの Textures > Normal, Pressed に設定する(下図参照)。

白を通常モード、グレイを押下時の画像として設定している。 筆者は通常 96×96 サイズアイコンを使用しており、そのままでは大きすぎるので、 右側インスペクタで Rect > scale > x, y にそれぞれ 0.5 を指定している。すると、下図のようになる。

TechProjin Godot入門 関連連載リンク
Godotで学ぶゲーム制作
さくさく理解するGodot入門 連載目次
標準C++ライブラリの活用でコーディング力UP!
「競技プログラミング風」標準C++ライブラリ 連載目次




