今回の内容
前回までの移動関連の続きで、ヘルプUIの表示を行います。
※初めての方はこちらから
⇒ 【第1回記事】導入とサンプルの紹介
目標の確認と素材の準備
素材は以下からダウンロードしてください。
unity_run_10.zip
解凍したら、arrow.png と pointer.png を Assets > Images フォルダに追加してください。

ヘルプUIの配置
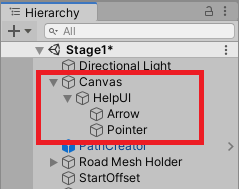
Hierarchy ビューで Stage1 に Canvas を追加します。
さらに Canvas の中に空オブジェクトを作成して、名前は「HelpUI」とします。
さらにさらに、HelpUI の中に UI > Image を2つ追加して、名前を「Arrow」「Pointer」とします。

各オブジェクトの設定をしていきます。
Canvas の設定
画面解像度に合わせて拡大・縮小するように実装します。
Canvas Scaler コンポーネントを下記の通り設定します。
・UI Scale Mode 「Scale With Screen Size」
・Reference Resolution 「1080 x 1920」

HelpUI の設定
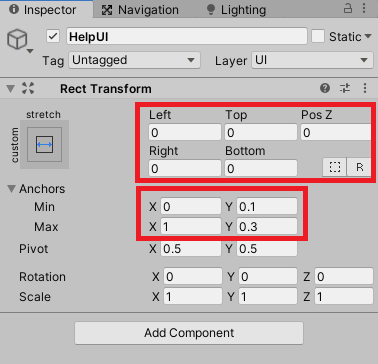
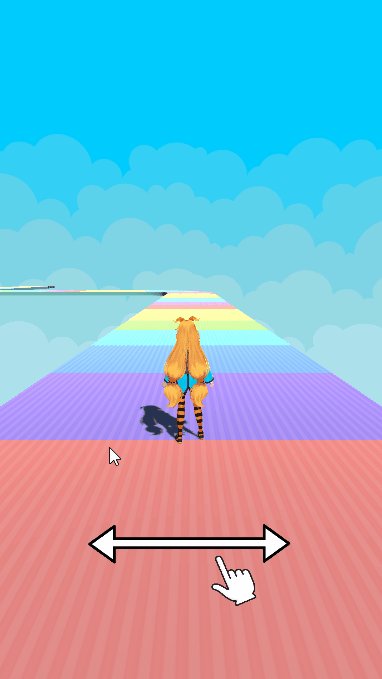
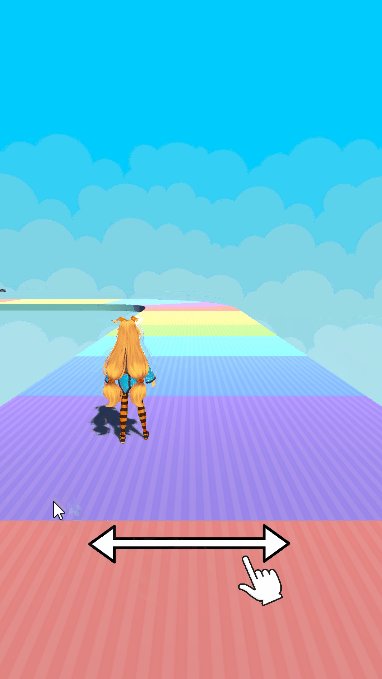
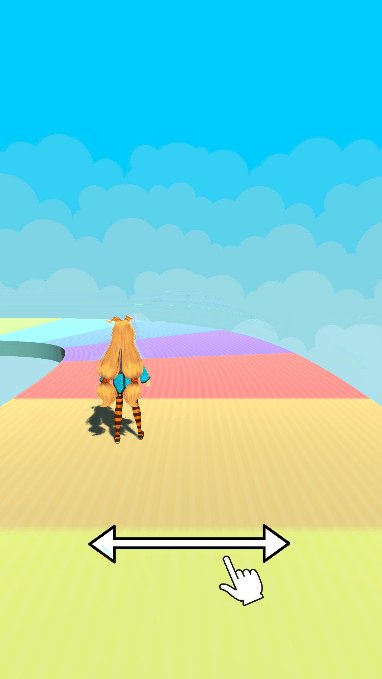
下図のように画面の下部に配置するような設定とします。

HelpUI の RectTransform を下記の通り設定します。
・Anchors Min「X: 0, Y: 0.1」 Max「X: 1, Y: 0.3」
・Left ~ Bottom をすべて 0 に設定

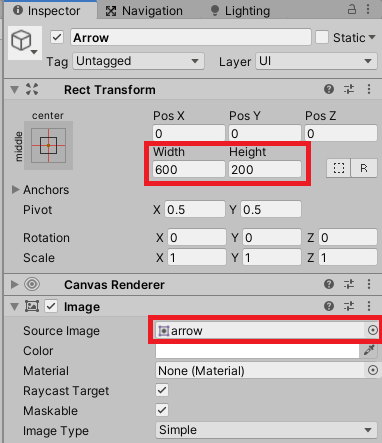
Arrow の設定
・RectTransform の Width を 600, Height を 200 に設定
・Image の Source Image を arrow に設定

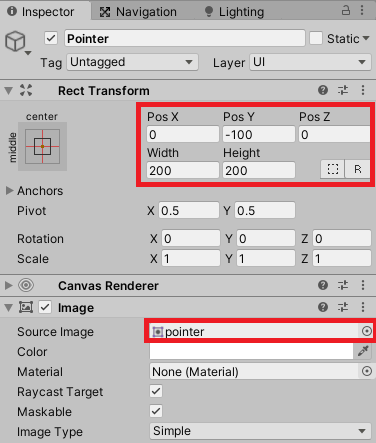
Pointer の設定
・RectTransform の PosY を -100, Width と Height を 200 に設定
・Image の Source Image を pointer に設定

(関連記事)
uGUI(Rect Transform)の使い方を詳しく解説
uGUI(Image)の使い方を詳しく解説
ポインターのアニメーション
ポインターが左右に移動する仕組みは、アニメーションを使って実装しようと思います。
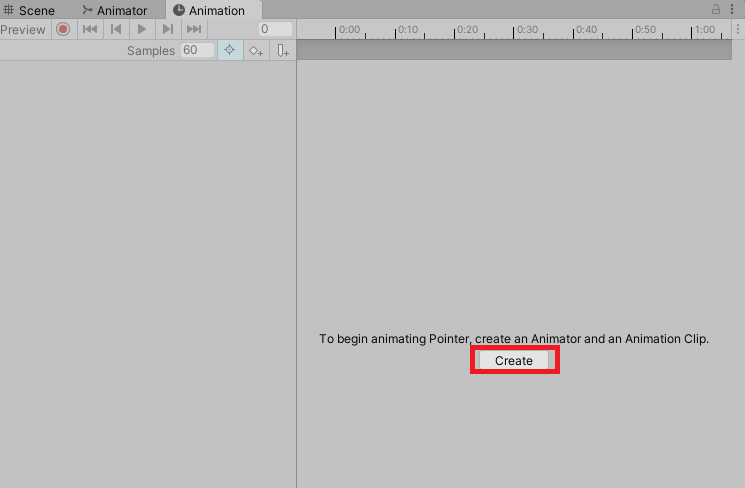
Hierarchyビューで Pointer を選択した状態で、Animationビューを開きましょう。
※Animationビューが無い場合は、メニューの Window > Animation > Animation で表示。
Create ボタンをクリックするとアニメーションを保存するウィンドウが開くので、
Pointer という名前で Animations フォルダに保存します。

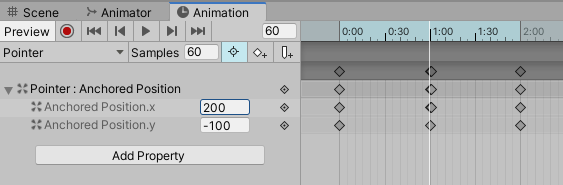
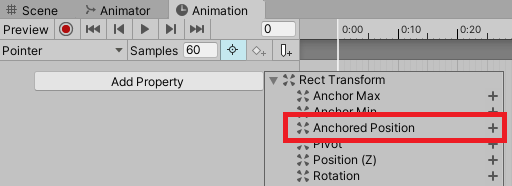
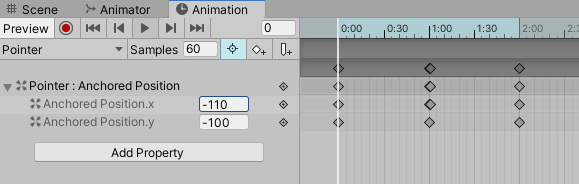
続けて Animationビューで、 Add Property から RectTransform > Anchored Position を追加します。

2秒で1周するような実装としたいと思います。
0秒、1秒、2秒の地点にアンカーを追加して、それぞれ以下の設定とします。
0秒: x = -110

ここまででアニメーションの設定は完了です。
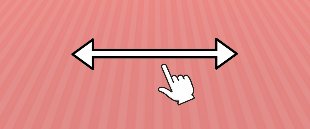
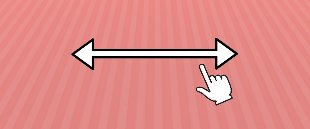
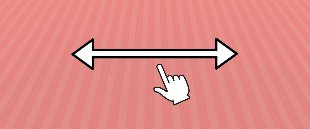
シーンを再生して、以下の様に動いていれば成功となります。

(関連記事)
アニメーションの基礎
移動・停止状態による表示切替
ヘルプUIが移動中は非表示、待機中は表示となるよう切り替えの仕組みを実装します。
MovementBaseScript を以下の通り変更してください。
using PathCreation;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MovementBaseScript : MonoBehaviour
{
[SerializeField]
PathCreator pathCreator;
[SerializeField]
PlayerScript player;
[SerializeField]
GameObject helpUI;
float speed = 6f;
Vector3 endPos;
float moveDistance;
void Start()
{
endPos = pathCreator.path.GetPoint(pathCreator.path.NumPoints - 1);
}
void Update()
{
// タップ中は走る
if (Input.GetMouseButton(0))
{
moveDistance += speed * Time.deltaTime;
transform.position = pathCreator.path.GetPointAtDistance(moveDistance, EndOfPathInstruction.Stop);
transform.rotation = pathCreator.path.GetRotationAtDistance(moveDistance, EndOfPathInstruction.Stop);
player.isRunning = true;
helpUI.SetActive(false);
}
else if (Input.GetMouseButtonUp(0))
{
player.isRunning = false;
helpUI.SetActive(true);
}
}
}
タップ中、タップ終了時の実装箇所で、ヘルプUIが非表示・表示となるような実装としています。
最後にエディターに戻って、MovementBaseScript の helpUI に HelpUIオブジェクトをドラッグ&ドロップすれば完成です。

シーンを再生して、移動中は非表示、待機中は表示されていることを確認しましょう。

(関連記事)
プログラムからGameObjectやComponentの有効無効を切り替える
おわりに
簡単なUIの作成でしたが、アニメーションやスクリプトを絡めたので少し大変だったかもしれません。
Arrow や Pointer の画像はお好みで変えて頂いても良いと思います。
次回は移動関連の細かなやり残しに対応したいと思います!
関連リンク ➡ 「初心者のための」Unityゲーム制作 目次
© Unity Technologies Japan/UCL