PHP + MariaDB + Bootstrapで簡単なプログラムを作成しよう
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築できるレベルを対象とします。
LAMP環境の構築が分からない場合は、開発環境構築の巻をご覧ください。
また、各開発内容の説明がわからない場合は、PHPやSQLの入門編をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- CDNを理解している
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
開発環境構築の巻
- XAMPPとは?PHPの開発環境を簡単に構築できるXAMPPに関して、簡単に説明しています。
- XAMPPインストールXAMPPのインストール手順
- XAMPPの使い方インストールしたXAMPPが動いているかを確認します。
- ComposerとはPHPのライブラリ管理ツールComposerについて説明します。
- Composerインストール(Windows)Composerのインストール手順
- Laravelの環境構築Composerを利用してLavavelをインストールします。
PHPで簡単なプログラムを作ってみようの巻
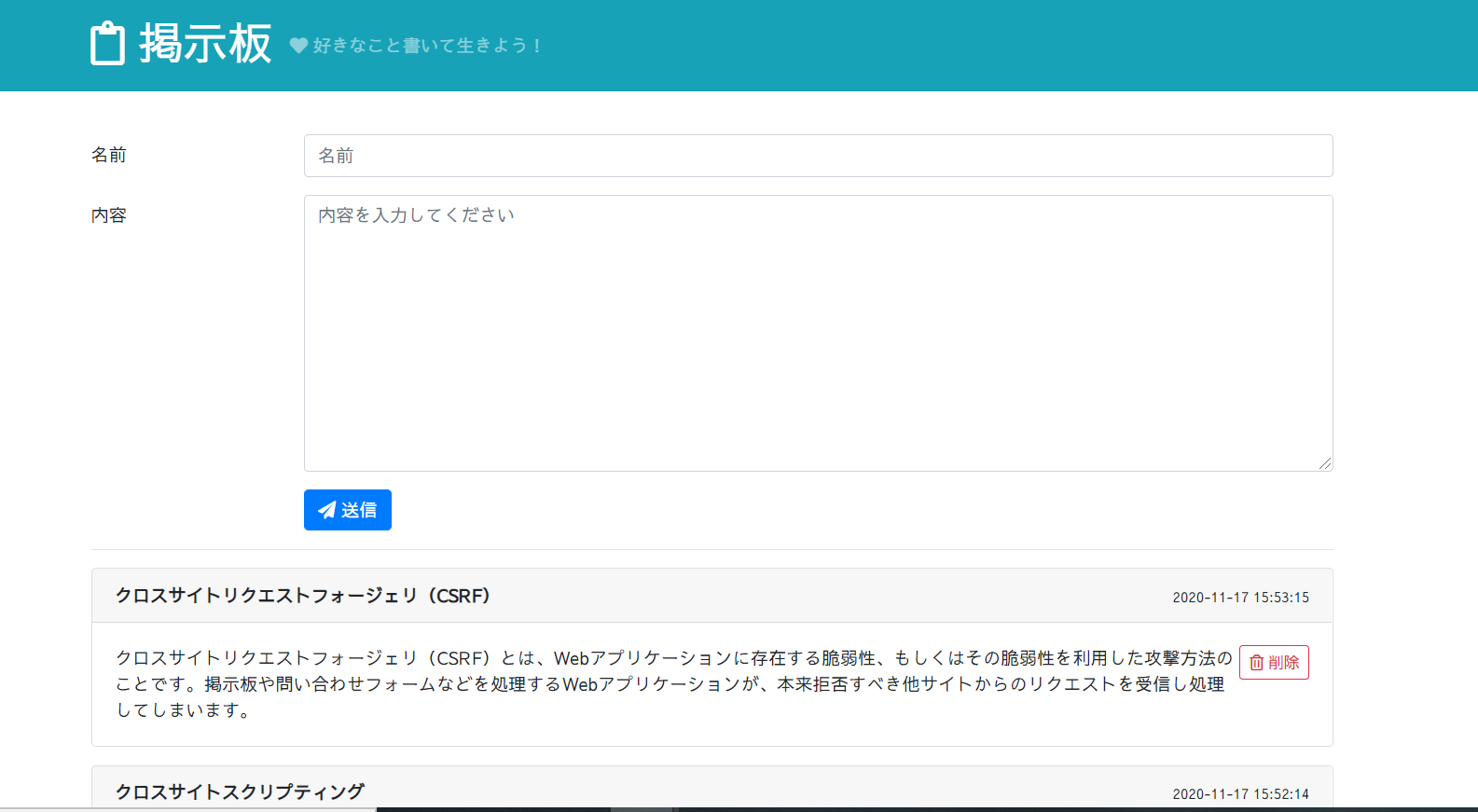
掲示板を作成してみます。登録機能、照会機能、削除機能など作成して、簡単な流れを確認します。
Bootstrapの基本的な使い方なども確認します。

- PHPで簡単なプログラムを作ってみようの巻 第1話作成する掲示板の最終ソースとどのようなものを作成するかの説明です。2話目以降でHTMLから作成していきます。
- PHPで簡単なプログラムを作ってみようの巻 第2話外部設計からBootstrapのサンプルHTMLより、HTMLのベースを作成。CDN(コンテンツデリバリーネットワーク)を利用し、Font Awesome、Animate.css、WebFontを利用していきます。
- PHPで簡単なプログラムを作ってみようの巻 第3話BootstrapのNavbarを利用してnav要素の作成をしていきます。アイコンは、Font Awesomeを利用し、少しアニメーションを付けていきます。
- PHPで簡単なプログラムを作ってみようの巻 第4話掲示板の入力フォーム部分の作成。BootstrapのFormオブジェクトを利用します。また、Validationの説明も載せてあります。
- PHPで簡単なプログラムを作ってみようの巻 第5話BootstrapのCardを利用して、リスト部分の作成を行います。UtilitiesにあるSpacingを利用して調整を行います。外部設計が終了し、内部設計を行い、テーブルを作成します。
- PHPで簡単なプログラムを作ってみようの巻 第6話PHPの実装を開始します。DBへの接続と検索リストを表示する部分を作成していきます。
- PHPで簡単なプログラムを作ってみようの巻 第7話登録処理の実装を行います。XSS対応(クロスサイトスクリプティング対応)やSQLインジェクション対応に関しても簡単に触れています。また??(null合体演算子)の説明も載せてあります。
- PHPで簡単なプログラムを作ってみようの巻 第8話入力値のエラーチェックを実装します。BootstrapのValidationも合わせて、PHPでValidationを行い、クラスを追加するようにエラー内容をまとめたりします。
- PHPで簡単なプログラムを作ってみようの巻 第9話最後に削除処理を実装します。楽観排他、悲観排他に関しての簡単な説明をいれてあります。また物理削除、論理削除の説明もあります。今回は物理削除でリストを削除する方法で実装します。
小さな管理機能を作ってみようの巻
テーブルを複数利用して、簡単な管理機能を作成してみます。
CSSなど少し利用して、残りはBootstrapで作成します。PHPではSESSIONを利用し、ログイン機能なども実装します。


- 小さな管理機能を作ってみようの巻 第1話小さい管理システムを作ります。まずは簡単に基本設計を行います。全体のフロー、各画面の簡単な設計、フレームの設計とテーブル定義を行います。
- 小さな管理機能を作ってみようの巻 第2話Bootstrap5のサンプルを利用して、ログイン画面を作成していきます。Bootstrap5より利用できるFloating labelsを使い、おしゃれなログイン画面を作成します。
- 小さな管理機能を作ってみようの巻 第3話共通で利用する画面のフレームを作成していきます。レスポンシブ対応するために、左メニューやハンバーガーメニューの表示を切り替える仕掛けをCSSで作成します。
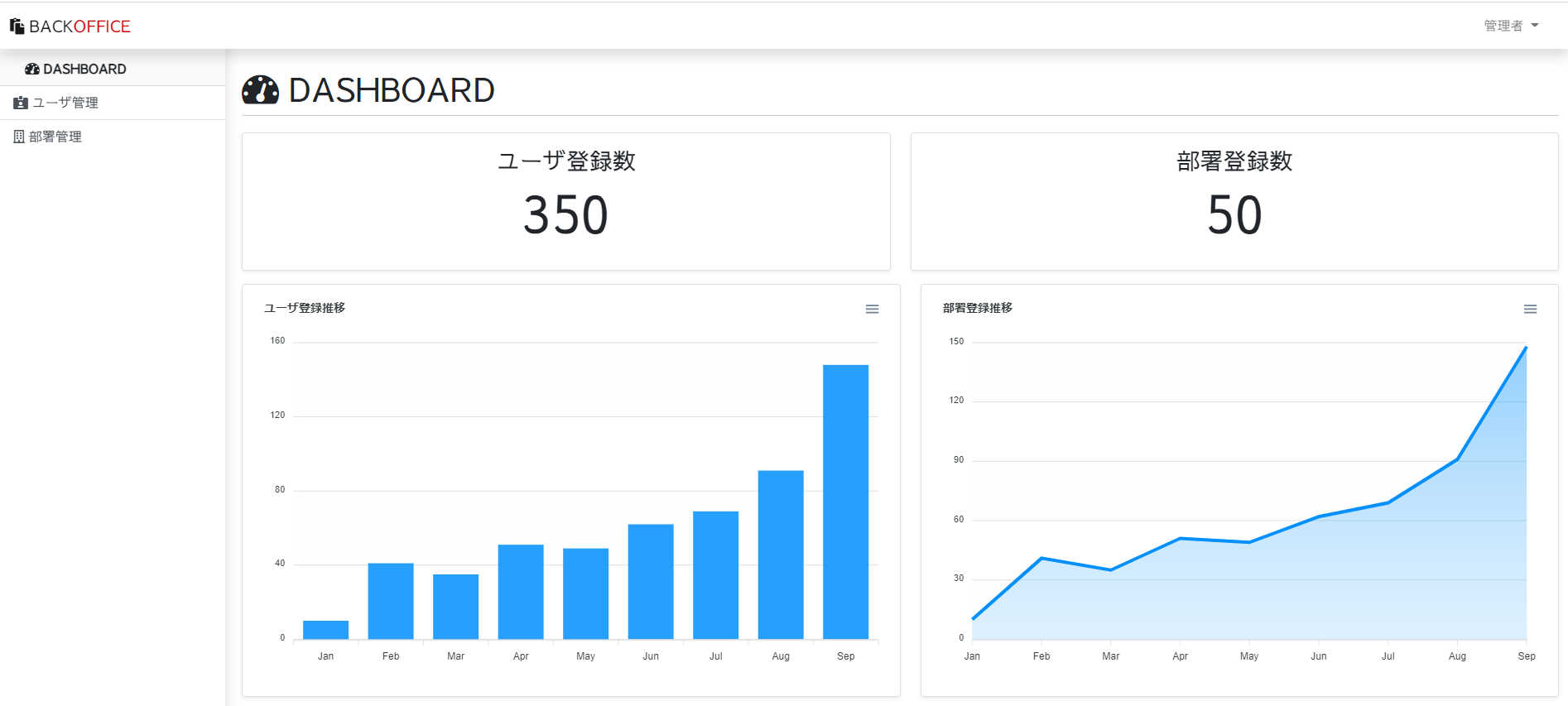
- 小さな管理機能を作ってみようの巻 第4話Dashboardの実装を行います。各数字を表示するための場所をBootstrapのGridSystemを利用して作成していきます。上段に登録数の表示まで行います。
- 小さな管理機能を作ってみようの巻 第5話Dashboardのユーザ登録数、部署登録数などの情報カードにアニメーションを付けていきます。数字のカウントアップやマウスホバー時に疑似要素を利用してアニメーションをさせてみます。
- 小さな管理機能を作ってみようの巻 第6話DashboardにAPEXCHARTS.JSを利用しグラフを入れていきます。ユーザ登録数推移、部署登録数推移を折れ線グラフで表します。
- 小さな管理機能を作ってみようの巻 第7話ユーザ管理機能の実装を始めます。一覧と詳細があるのですが、まずは一覧画面から。表はDatatablesを利用した一覧表を作成します。DatatablesのCDNなど詳しく載せています。
- 小さな管理機能を作ってみようの巻 第8話引き続きユーザ管理機能の実装を行います。一覧でDatatablesのCDNを入れた後に実際に使ってみるところから、カスタマイズして利用してみたり、CSV,Excel,PDFなどでダウンロードさせたり、PDFを日本語化するための方法など載せています。
- 小さな管理機能を作ってみようの巻 第9話ユーザ管理機能の一覧を実装していきます。今回は一覧の削除ボタン押下時に、モーダルを表示させます。Bootstrapのモーダルを利用して、削除確認機能を付けていきます。
- 小さな管理機能を作ってみようの巻 第10話ユーザ管理機能の詳細を作り始めます。一覧より不要な部分を取り除いて、テンプレートを作成後、Boootstrap5のフォーム部分を復習します。
- 小さな管理機能を作ってみようの巻 第11話ユーザ管理機能の詳細を実装していきます。BoostrapのGridSystemを利用し、レイアウトを調整しながら、Floating labelsを利用した入力フォームで画面を作成していきます。
- 小さな管理機能を作ってみようの巻 第12話ユーザ管理機能の詳細を実装していきます。BoostrapのValidation機能を利用して、未入力チェックを実装していきます。Boostrapはバージョン5からJQueryと決別しており、ValidationのJavascriptはネイティブになっています。
- 小さな管理機能を作ってみようの巻 第13話ユーザ管理機能の詳細でValidationの実装を行います。今回は正規表現を利用するので、まず正規表現に関して学んで頂きます。その後、項目に合わせた正規表現の実装を行います。
- 小さな管理機能を作ってみようの巻 第14話部署管理機能の一覧を実装していきます。ユーザ管理機能の一覧と同様にDatatablesを利用し作成していきます。
- 小さな管理機能を作ってみようの巻 第15話部署管理機能の詳細を実装していきます。ユーザ管理機能の詳細と同様なので、コピーし、Validationの実装も行います。
- 小さな管理機能を作ってみようの巻 第16話PHP実装の前に方式の説明とMVCモデルの簡単な説明、PHPのフレームワークの紹介など。
- 小さな管理機能を作ってみようの巻 第17話PHPの実装に入ります。リクエストの受け口と、AJAXでのやり取り前提になるControllerの実装を行います。共通で利用するTrait、DBへのコネクションクラスの作成を行います。
- 小さな管理機能を作ってみようの巻 第18話リクエストの受け口、Controllerクラスの呼び出し、認証機能の実装を行います。HTTPヘッダのHTTP_X_REQUESTED_WITHを利用して、非同期通信かのチェックを行います。
- 小さな管理機能を作ってみようの巻 第19話非同期通信で行う処理の共通化、Validationの共通化、エラー表示の共通部品などをJavascriptで実装します。
- 小さな管理機能を作ってみようの巻 第20話ユーザ管理のユーザ登録機能を実装します。ログインはユーザが登録されていないと実装できない為、先に登録処理を作成します。ユーザのパスワードは、PHPの関数で、password_hash関数を利用するため、PHPのプログラムでユーザ作成する必要あります。
- 小さな管理機能を作ってみようの巻 第21話ログイン機能の実装を開始します。HTMLの修正、コントローラー(php)の実装後、Javascriptの順番で実装していきます。今回は、HTMLの修正部分とAuth.phpの認証コントローラの実装です。
- 小さな管理機能を作ってみようの巻 第22話引き続きログイン機能の実装を行います。Javascriptの実装前に共通で利用できるログインチェックとログアウトの実装を行い、ログイン機能で必用なJavascriptの実装を行います。
- 小さな管理機能を作ってみようの巻 第23話Dashboard機能の実装を開始します。ログイン機能と同様に、HTMLの修正、コントローラの作成後にJavascriptの実装を行います。今回は、先にローディングマスク(初期表示時に準備が出来るまで表示される幕のようなもの)を実装し、Dashboardコントローラまでを実装します。
- 小さな管理機能を作ってみようの巻 第24話Dashboard機能実装の続きで、サーバサイド、共通処理の実装が完了したので、DashboardのJavascriptの実装を行っていきます。まずは流れの説明とローディングマスクの説明、認証チェックを実装し、共通処理のValidationなしの非同期通信の実装と、ユーザ登録数の表示部分までの実装を行います。
- 小さな管理機能を作ってみようの巻 第25話Dashboard機能実装の続きで、部署登録数の描画、APEXCHARTS.JSを利用したグラフ描画時の、非同期通信でデータを更新する概要説明と、ユーザ登録数推移グラフの描画までを実装します。
- 小さな管理機能を作ってみようの巻 第26話Dashboard機能実装の続きで、部署登録数推移グラフの描画を行います。ここまでかなりの記事数となったので、Dashboard(index.html)のすべてのソースを載せています。
- 小さな管理機能を作ってみようの巻 第27話部署管理機能の実装を開始します。まずはPHP側の全機能を作成します。実装するのは、全件取得、1件取得、登録、更新、削除の全5機能になります。
- 小さな管理機能を作ってみようの巻 第28話部署管理機能の実装の続きで、HTMLの修正を行います。続いて、Javascriptの実装で非同期通信の前提と、Datatablesの非同期通信設定などを行います。
- 小さな管理機能を作ってみようの巻 第29話部署管理機能の実装の続きで、各機能をJavascriptで実装していきます。更新処理はlocalStorageを利用して更新用IDを引き継ぎます。
- 小さな管理機能を作ってみようの巻 第30話ユーザ管理機能の実装を行います。まずはPHP側から実装します。実装するのは、全件取得、1件取得、登録、更新、削除の全5機能になります。
- 小さな管理機能を作ってみようの巻 第31話ユーザ管理機能の実装を引き続き実装していきます。PHP側の全機能を作成しましたので、一覧画面のHTMLを修正していきます。
- 小さな管理機能を作ってみようの巻 第32話ユーザ管理機能の一覧機能を実装していきます。前回HTMLの修正が終了しましたので、Javascriptを実装します。Datatablesの実装も行います。
- 小さな管理機能を作ってみようの巻 第33話ユーザ詳細機能の実装でHTML部分を修正していきます。20話の復習も兼ねています。
- 小さな管理機能を作ってみようの巻 第34話ユーザ詳細機能の実装でJavascript部分を構築していきます。登録のみの実装だったので、更新機能や部署のプルダウンなどの実装を行います。これで機能実装は全て終了となります。
- 小さな管理機能を作ってみようの巻 第35話実装が全て終了したので、HTMLの全ソースを公開します。
Laravelで簡単な掲示板を作成の巻
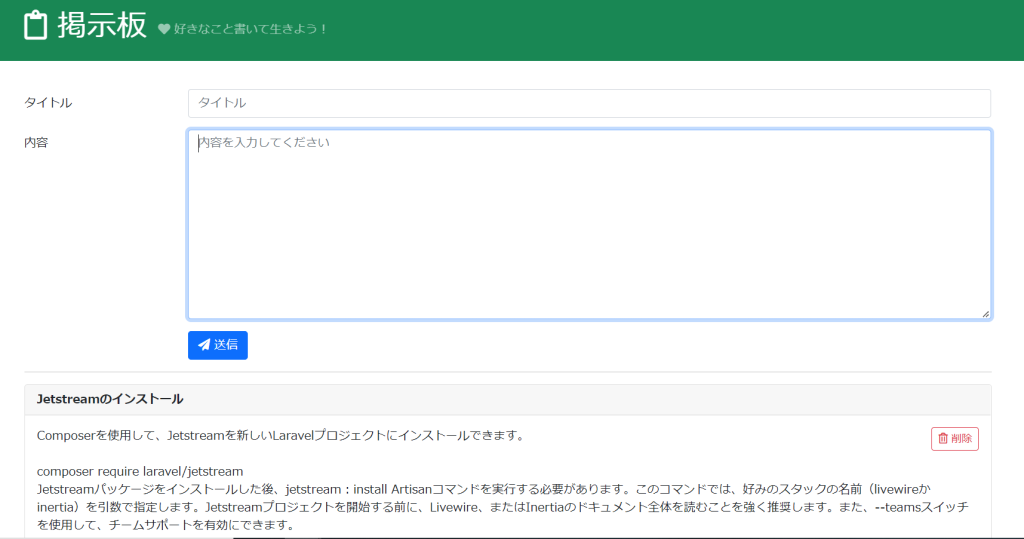
Laravelを利用して、掲示板を作成してみます。登録機能、照会機能、削除機能など作成して、簡単な流れを確認します。

- Laravelで簡単な掲示板を作成の巻 第1話Laravel+Bootstrapで簡単な掲示板を作成します。まずはプロジェクト作成からマイグレートまでを解説します。
- Laravelで簡単な掲示板を作成の巻 第2話Laravel+Bootstrapで簡単な掲示板を作成します。Controller作成、route定義、bladeのテンプレート作成までを解説します。
- Laravelで簡単な掲示板を作成の巻 第3話Laravel+Bootstrapで簡単な掲示板を作成します。登録処理の実装部分を解説します。Bladeの実装、RequestsValidationの実装、Controller#storeの実装を行います。
- Laravelで簡単な掲示板を作成の巻 第4話Laravel+Bootstrapで簡単な掲示板を作成します。一覧処理から削除処理までの実装を解説します。削除処理はモーダルを表示してから削除を行います。
- Laravelで簡単な掲示板を作成の巻 第5話Laravel+Bootstrapで簡単な掲示板を作成します。一通りの構築が終了したので、全体の処理の流れや構築の流れを解説します。
Laravelで簡単なCRUDを作成の巻
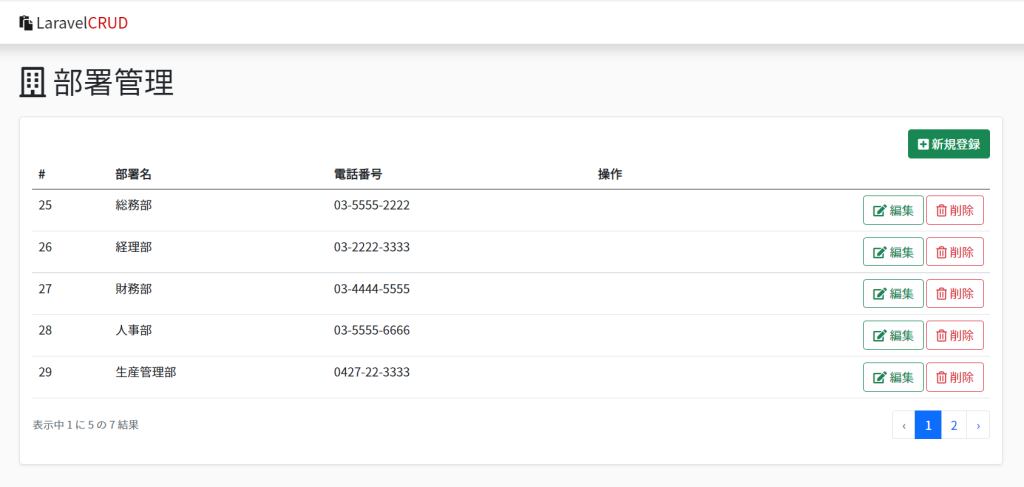
Laravelを利用して、簡単なマスターメンテナンスを作成してみます。登録機能、更新処理、照会機能、削除機能など作成します。


- Laravelで簡単なCRUDを作成の巻 第1話Laravel+Bootstrapで簡単なCRUDを作成します。掲示板を作成しましたので、一覧、新規登録、更新、削除処理の実装を2画面遷移で構築します。




