小さな管理機能を作ってみよう 第3話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
共通フレーム作成
ログイン画面が出来ましたので、続いてログイン以外の画面共通フレームを作成していきます。
共通フレームを作成するのは、Dashboardで行っていきます。
外部設計から、上にメニュー(ナビバー)があり、左に固定メニュー、右にコンテンツエリアがある3部構成となっております。
コンテンツエリアは、スクロールが可能になっていること、上のメニューは固定で、左メニューも固定です。
上のメニューと左のメニューは、レスポンシブに対応し、横幅が992pxよりも小さい場合は、左メニューを非表示にして、上のメニューにメニューを表示する内容となります。
実装するにあたり、ログイン画面から、ヘッダのCDNなどコピーして利用します。
Dashboard用に、index.htmlを作成します。
まずは、おおよその配置で、header、nav、mainの3つに領域を作成していきます。
<html lang="ja" >
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>DASHBOARD | tech.pjin.jp</title>
<!– Bootstrap core CSS –>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<!– Font Awesome CSS –>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
<!– Animate.css CSS –>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<!– Sawarabi Gothic –>
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Gothic" rel="stylesheet">
<!– Custom styles for this template –>
<link href="./assets/css/style.css" rel="stylesheet">
</head>
<body>
<header>
</header>
<nav>
</nav>
<main>
</main>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>
[/html]
まずは、上のナビバーから作成していきます。
ドロップダウンがあるナビバーをコピーしてきます。
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
[/html]
サクサク修正していきます。やりたいことは以下です。
- 背景は白、シャドーをつけ、上に固定
- サイト名をBACKOFFICEに変更し、アイコン追加
- メニューは992px以上の場合は、左にユーザ名を表示し、ドロップダウンにてログアウトを表示
- 992pxより小さい場合は、左メニューの内容を表示
<div class="container-fluid">
<a class="navbar-brand" href="index.html"><i class="fas fa-paste"></i> BACK<span class="bland-red">OFFICE</span></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav header-menu">
<li class="nav-item">
<a class="nav-link active" href="index.html"><i class="fas fa-tachometer-alt"></i> DASHBOARD</a>
</li>
<li class="nav-item">
<a class="nav-link" href="users.html"><i class="fas fa-id-card-alt"></i> ユーザ管理</a>
</li>
<li class="nav-item">
<a class="nav-link" href="depts.html"><i class="far fa-building"></i> 部署管理</a>
</li>
</ul>
<ul class="navbar-nav ms-auto me-3">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle username" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
管理者
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="login.html"><i class="fas fa-sign-out-alt"></i> ログアウト</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
[/html]
.ms-auto を利用することで、ユーザ名を左に寄せています。
.me-3 を利用することで、左から少しマージンをとっています。(ドロップダウンのログアウトが見切れる為)
.float-right 、.text-rigth は利用できません。なぜなら display:flex; の指定があり、floatよりflexの方が優先されるためです。
※参考 Spacing(スペーシング)
992pxよりも小さくなったら表示を切り替えるcssで、.header-menuを作成します。
メディアクエリーを利用して、切替を行います。
display: none;
}
@media screen and (max-width:991px) {
.header-menu{
display: block;
}
}
[/css]
992px以上の場合は、メニューが非表示で、ユーザ名が表示されドロップダウンが表示されます。

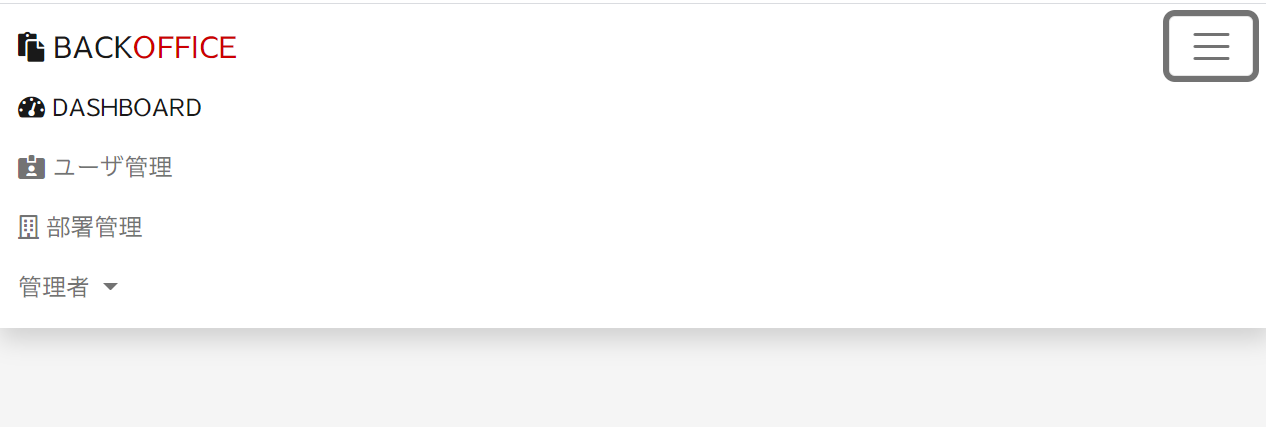
992px未満の場合は、ハンバーガーメニューが表示され、押下するとメニューが表示されます。

続いて、左のメニューを作成していきます。
横幅は、17rem(272px)程度を想定しています。rem:1rem = 16px(ルート要素のフォントサイズが16pxの場合)
まずは、float:leftで左に寄せて。。。(老害)やはりすぐにはflexboxに慣れないものです。
今回は、floatを利用して左固定とします。
シャドー好きなので、左メニューにもシャドーを付けていきます。
<div class="list-group list-group-flush">
<a href="index.html" class="list-group-item list-group-item-action active"><i class="fas fa-tachometer-alt"></i> DASHBOARD</a>
<a href="users.html" class="list-group-item list-group-item-action"><i class="fas fa-id-card-alt"></i> ユーザ管理</a>
<a href="depts.html" class="list-group-item list-group-item-action"><i class="far fa-building"></i> 部署管理</a>
</div>
</nav>
[/html]
navについているclassですが、.d-none は、display:none;の指定です。非表示になります。
.d-lg-block は、lg(992px以上)の場合に表示されるようになります。(display:block;)
※参考 Hiding elements
.left-nav のスタイルは以下になります。
float: left;
width: 17rem;
padding-top: 60px;
height: 100%;
position: fixed;
top:0px;
left:0px;
}
[/css]
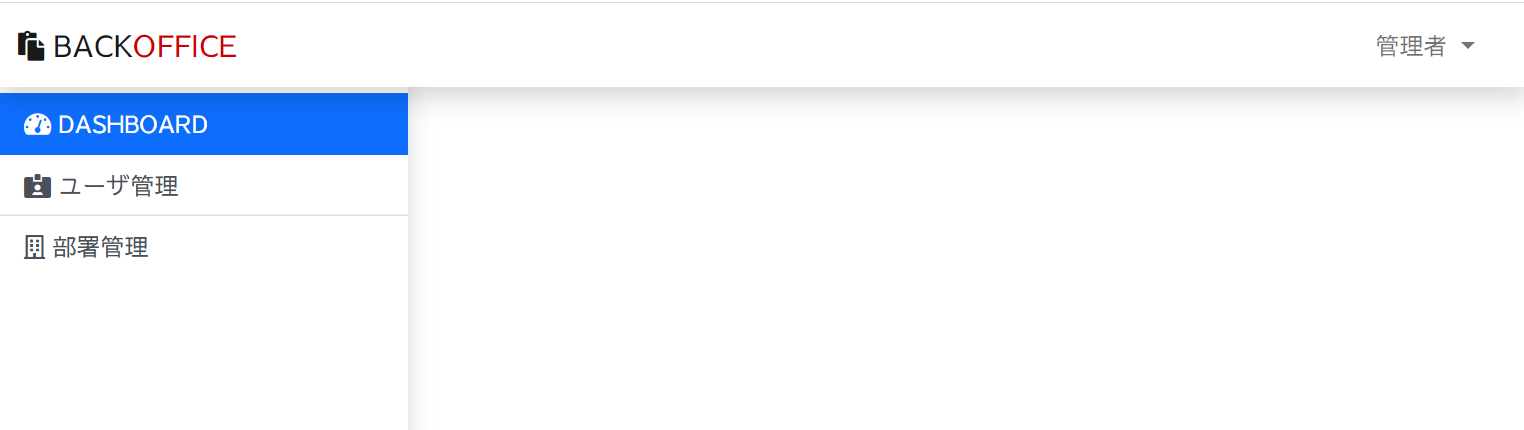
この状態で、表示してみると以下のような画面になりますが、.active (選択状態)の色がちょっとまぶしい感じがします。

ここで選択状態のスタイルを変更していきます。
.left-nav の孫要素で .list-group-item と .active のクラスがついているものを変更します。
background-color: rgba(0,0,0,.02);
border-color: rgba(0,0,0,.125);
color: #212529;
font-weight: bold;
padding-left: 30px;
}
[/css]

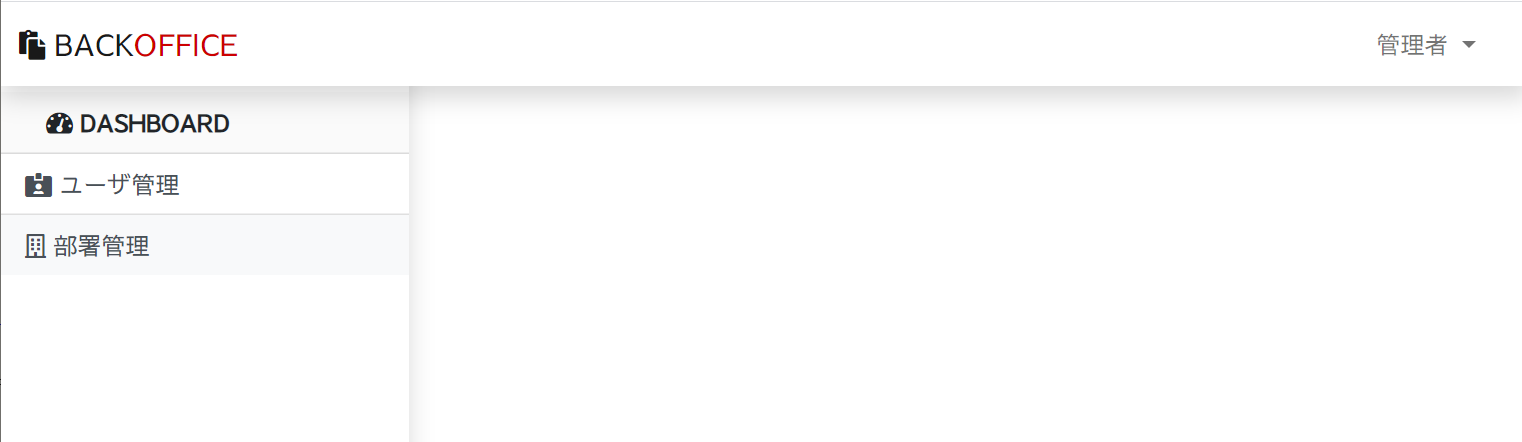
かなりすっきりとした感じになったのではないでしょうか。
続いて、コンテンツエリアを作成していきます。
コンテンツエリアは、左メニューの関係から、右に寄せておかなければなりません。
また、992px未満になった場合は、左のスペースを取り除くように、メディアクエリーで設定を行います。
<section class="container-fluid">
<header>
<h1><i class="fas fa-tachometer-alt"></i> DASHBOARD</h1>
</header>
</section>
</main>
[/html]
タイトル部分のみ作成しましたが、タイトルに下線を引きたいので、スタイルで指定していきます。
.contents{
padding-top: 80px;
padding-left: 280px; /* 左に280px間を空けます(メニュー表示時) */
padding-bottom: 50px;
}
@media screen and (max-width:991px) { /* 画面が991px以下になると反映されます。 */
.header-menu{
display: block;
}
/* コンテンツエリア用を追加します。 */
.contents{
padding-top: 80px;
padding-left: 0px; /* 左の間をなくします(メニュー非表示時) */
padding-bottom: 50px;
}
}
main header{
border-bottom: 1px solid #ccc;
margin-bottom: 20px;
}
[/css]
ここまでで、フレームの構築が終了です。






