小さな管理機能を作ってみよう 第7話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
ユーザ管理
Dashboardの実装が終了しましたので、各メンテナンス機能を実装していきます。
まずは、ユーザ管理側の実装です。
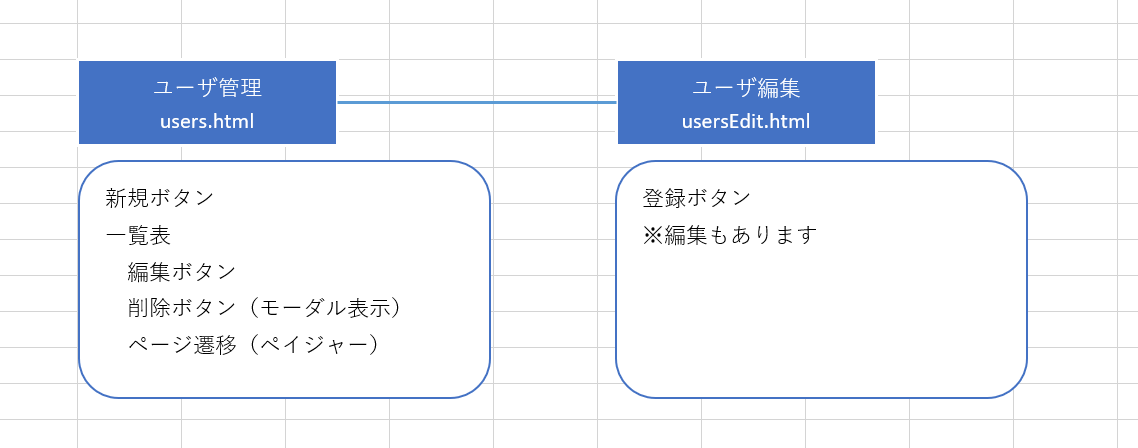
大きく2画面あり、一覧、詳細と別れています。
一覧では、新規作成ボタン、一覧表に編集、削除がある画面となり、詳細は、各入力項目を登録・編集することになります。
日本人が好むシステムでは、確認画面などが必ずあるのですが、私はイタリア人なので(ウソ)確認画面は省きます。
新規登録ボタンと編集ボタンは、編集画面へ遷移しますが、削除ボタンはモーダルを表示して、削除処理を実行後に一覧画面へ遷移します。

ファイルは、index.htmlをコピーして、users.html を作成します。
.contents 部分のヘッダ要素以外と、Dashboard固有のstyleタグ部分、Javascript部分を消しておきます。
また、APEXCHARTS.JSのCDNも削除しておきます。
タイトルの変更、メニュー(上部と左部)のアクティブの変更、ヘッダの名称とアイコンの変更。
<html lang="ja" >
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ユーザ管理 | tech.pjin.jp</title>
<!– Bootstrap core CSS –>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<!– Font Awesome CSS –>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
<!– Animate.css CSS –>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<!– Sawarabi Gothic –>
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Gothic" rel="stylesheet">
<!– Custom styles for this template –>
<link href="./assets/css/style.css" rel="stylesheet">
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light shadow bg-white fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="index.html"><i class="fas fa-paste"></i> BACK<span class="bland-red">OFFICE</span></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav header-menu">
<li class="nav-item">
<a class="nav-link" href="index.html"><i class="fas fa-tachometer-alt"></i> DASHBOARD</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="users.html"><i class="fas fa-id-card-alt"></i> ユーザ管理</a>
</li>
<li class="nav-item">
<a class="nav-link" href="depts.html"><i class="far fa-building"></i> 部署管理</a>
</li>
</ul>
<ul class="navbar-nav ms-auto me-3">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle username" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
管理者
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="login.html"><i class="fas fa-sign-out-alt"></i> ログアウト</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>
<nav class="left-nav shadow d-none d-lg-block">
<div class="list-group list-group-flush">
<a href="index.html" class="list-group-item list-group-item-action"><i class="fas fa-tachometer-alt"></i> DASHBOARD</a>
<a href="users.html" class="list-group-item list-group-item-action active"><i class="fas fa-id-card-alt"></i> ユーザ管理</a>
<a href="depts.html" class="list-group-item list-group-item-action"><i class="far fa-building"></i> 部署管理</a>
</div>
</nav>
<main class="contents">
<section class="container-fluid">
<header>
<h1><i class="fas fa-id-card-alt"></i> ユーザ管理</h1>
</header>
</section>
</main>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<script src="assets/js/script.js"></script>
<script>
$(function(){
});
</script>
</body>
</html>
[/html]
メニューの選択状態を変更したので、一応画面を確認しておきます。


まずは、一覧表と新規ボタンを作成していきます。
新規ボタンの左側に、Datatables用のボタン表示領域を確保しておきたいです。
<section class="container-fluid">
<header>
<h1><i class="fas fa-id-card-alt"></i> ユーザ管理</h1>
</header>
<div class="row">
<div class="col buttons"><!– Datatablesのボタン表示用エリア –>
</div>
<div class="col d-flex justify-content-end">
<!– d-flex + justify-content-end で右寄せ –>
<button class="btn btn-success"><i class="fas fa-plus-square"></i> 新規登録</button>
</div>
</div>
<div class="mt-3"></div><!– 表との間にスペースを空けます。 –>
<table id="users" class="table">
<thead>
<tr>
<th>#</th>
<th>名前</th>
<th>メールアドレス</th>
<th>電話番号</th>
<th>所属部署</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>ninomae</td>
<td>ninomae@ssie.jp</td>
<td>090-1234-5678</td>
<td>第十三課</td>
<td>
<button class="btn btn-primary btn-sm me-3"><i class="fas fa-edit"></i> 編集</button>
<button class="btn btn-outline-danger btn-sm"><i class="far fa-trash-alt"></i> 削除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>ninomae</td>
<td>ninomae@ssie.jp</td>
<td>090-1234-5678</td>
<td>第十三課</td>
<td>
<button class="btn btn-primary btn-sm me-3"><i class="fas fa-edit"></i> 編集</button>
<button class="btn btn-outline-danger btn-sm"><i class="far fa-trash-alt"></i> 削除</button>
</td>
</tr>
</tbody>
</table>
</section>
</main>
[/html]
Datatables
表の作成も終了しましたので、DatatablesのCDNを入れていきたいと思います。
※参考 DataTables
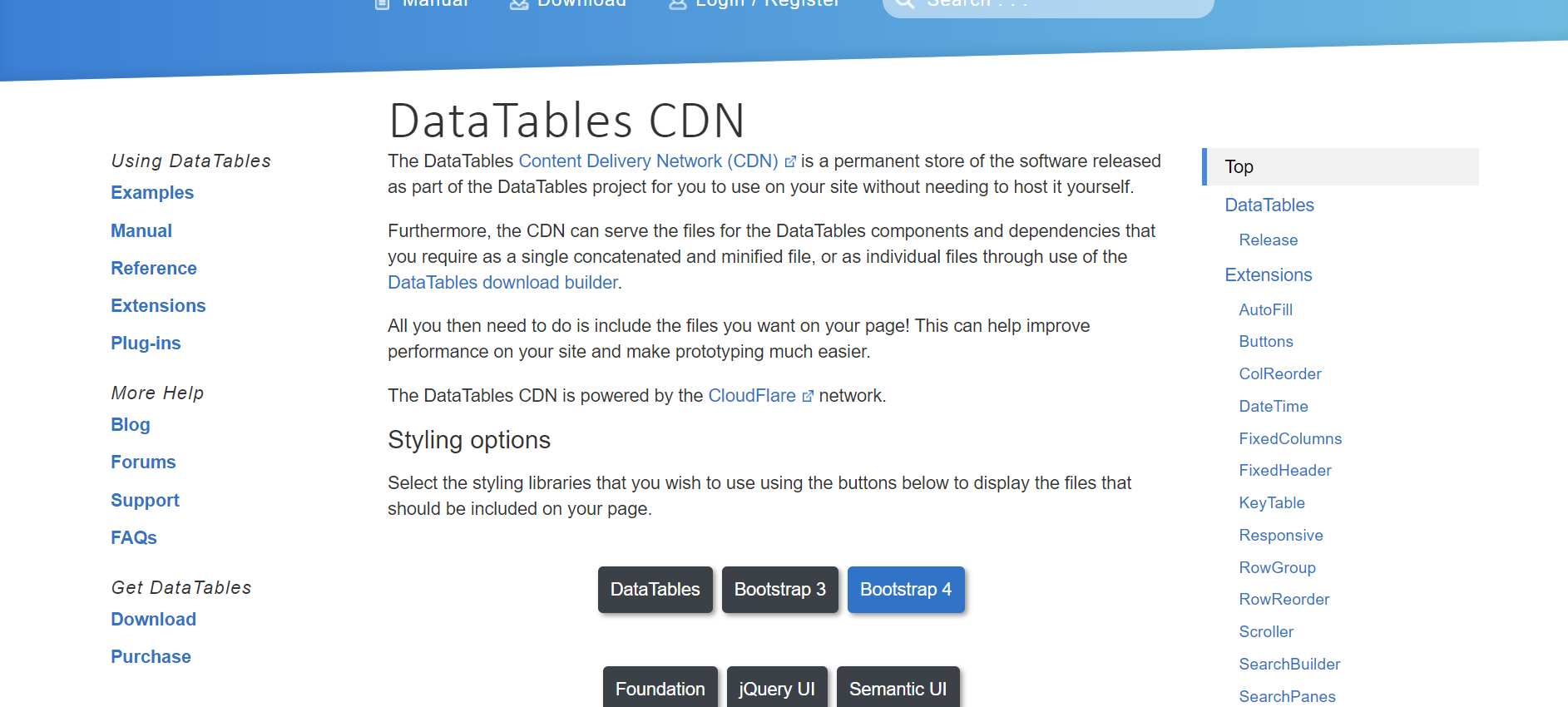
※参考 DataTables CDN
Datatables CDNをクリックし、Bootstrap4のボタンをクリックします。

2021/03/17現在で、最新は、1.10.24になります。
DataTables
https://cdn.datatables.net/1.10.24/css/dataTables.bootstrap4.min.css
https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js
https://cdn.datatables.net/1.10.24/js/dataTables.bootstrap4.min.js
以下、Extensionsで導入するもの
Buttons
https://cdn.datatables.net/buttons/1.7.0/css/buttons.bootstrap4.min.css
https://cdn.datatables.net/buttons/1.7.0/js/dataTables.buttons.min.js
https://cdn.datatables.net/buttons/1.7.0/js/buttons.bootstrap4.min.js
Responsive
https://cdn.datatables.net/responsive/2.2.7/css/responsive.dataTables.min.css
https://cdn.datatables.net/responsive/2.2.7/js/dataTables.responsive.min.js
CDNページで書かれているものでは足りないので、各ExtensionsのExamplesページで、必用なものを拾ってきます。
Buttons
https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js
https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js
https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js
https://cdn.datatables.net/buttons/1.7.0/js/buttons.html5.min.js
Responsive
https://cdn.datatables.net/responsive/2.2.7/css/responsive.bootstrap4.min.css
https://cdn.datatables.net/responsive/2.2.7/js/responsive.bootstrap4.min.js
実際いれてみるとソースは以下のようになります。
<html lang="ja" >
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ユーザ管理 | tech.pjin.jp</title>
<!– Bootstrap core CSS –>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<!– Font Awesome CSS –>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
<!– Animate.css CSS –>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<!– Sawarabi Gothic –>
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Gothic" rel="stylesheet">
<!– DataTables 1.10.24 –>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.24/css/dataTables.bootstrap4.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.7.0/css/buttons.bootstrap4.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/responsive/2.2.7/css/responsive.dataTables.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/responsive/2.2.7/css/responsive.bootstrap4.min.css">
<!– Custom styles for this template –>
<link href="./assets/css/style.css" rel="stylesheet">
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light shadow bg-white fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="index.html"><i class="fas fa-paste"></i> BACK<span class="bland-red">OFFICE</span></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav header-menu">
<li class="nav-item">
<a class="nav-link" href="index.html"><i class="fas fa-tachometer-alt"></i> DASHBOARD</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="users.html"><i class="fas fa-id-card-alt"></i> ユーザ管理</a>
</li>
<li class="nav-item">
<a class="nav-link" href="depts.html"><i class="far fa-building"></i> 部署管理</a>
</li>
</ul>
<ul class="navbar-nav ms-auto me-3">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle username" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
管理者
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="login.html"><i class="fas fa-sign-out-alt"></i> ログアウト</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>
<nav class="left-nav shadow d-none d-lg-block">
<div class="list-group list-group-flush">
<a href="index.html" class="list-group-item list-group-item-action"><i class="fas fa-tachometer-alt"></i> DASHBOARD</a>
<a href="users.html" class="list-group-item list-group-item-action active"><i class="fas fa-id-card-alt"></i> ユーザ管理</a>
<a href="depts.html" class="list-group-item list-group-item-action"><i class="far fa-building"></i> 部署管理</a>
</div>
</nav>
<main class="contents">
<section class="container-fluid">
<header>
<h1><i class="fas fa-id-card-alt"></i> ユーザ管理</h1>
</header>
<div class="row">
<div class="col buttons">
</div>
<div class="col d-flex justify-content-end"><!– d-flex + justify-content-end で右寄せ –>
<button class="btn btn-success"><i class="fas fa-plus-square"></i> 新規登録</button>
</div>
</div>
<div class="mt-3"></div>
<table id="users" class="table">
<thead>
<tr>
<th>#</th>
<th>名前</th>
<th>メールアドレス</th>
<th>電話番号</th>
<th>所属部署</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>ninomae</td>
<td>ninomae@ssie.jp</td>
<td>090-1234-5678</td>
<td>第十三課</td>
<td>
<button class="btn btn-primary btn-sm me-3"><i class="fas fa-edit"></i> 編集</button>
<button class="btn btn-outline-danger btn-sm"><i class="far fa-trash-alt"></i> 削除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>ninomae</td>
<td>ninomae@ssie.jp</td>
<td>090-1234-5678</td>
<td>第十三課</td>
<td>
<button class="btn btn-primary btn-sm me-3"><i class="fas fa-edit"></i> 編集</button>
<button class="btn btn-outline-danger btn-sm"><i class="far fa-trash-alt"></i> 削除</button>
</td>
</tr>
</tbody>
</table>
</section>
</main>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<!– DataTables 1.10.24 –>
<script src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.24/js/dataTables.bootstrap4.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.0/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.0/js/buttons.bootstrap4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.0/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.7/js/dataTables.responsive.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.7/js/responsive.bootstrap4.min.js"></script>
<script src="assets/js/script.js"></script>
<script>
$(function(){
});
</script>
</body>
</html>
[/html]
CDNを導入しただけでは、特に何の変化もありません。今回は少し長くなりましたので、Datatablesの利用方法は次回にしたいと思います。
Datatablesを利用するのに、こんなにファイルを入れないといけないのですが、ちょっと難易度が高いかと思います。
他のExtensionsをいれるともっと多くなります。一通り入れてしまえば良いのですが、利用するときは、かならずExamplesを見るようにしましょう。
各Exampleの下に、javascriptタブとCSSタブがありますので、かならず何が必要なのか書かれています。これをまずよく見ることをお勧めします。





