小さな管理機能を作ってみよう 第6話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
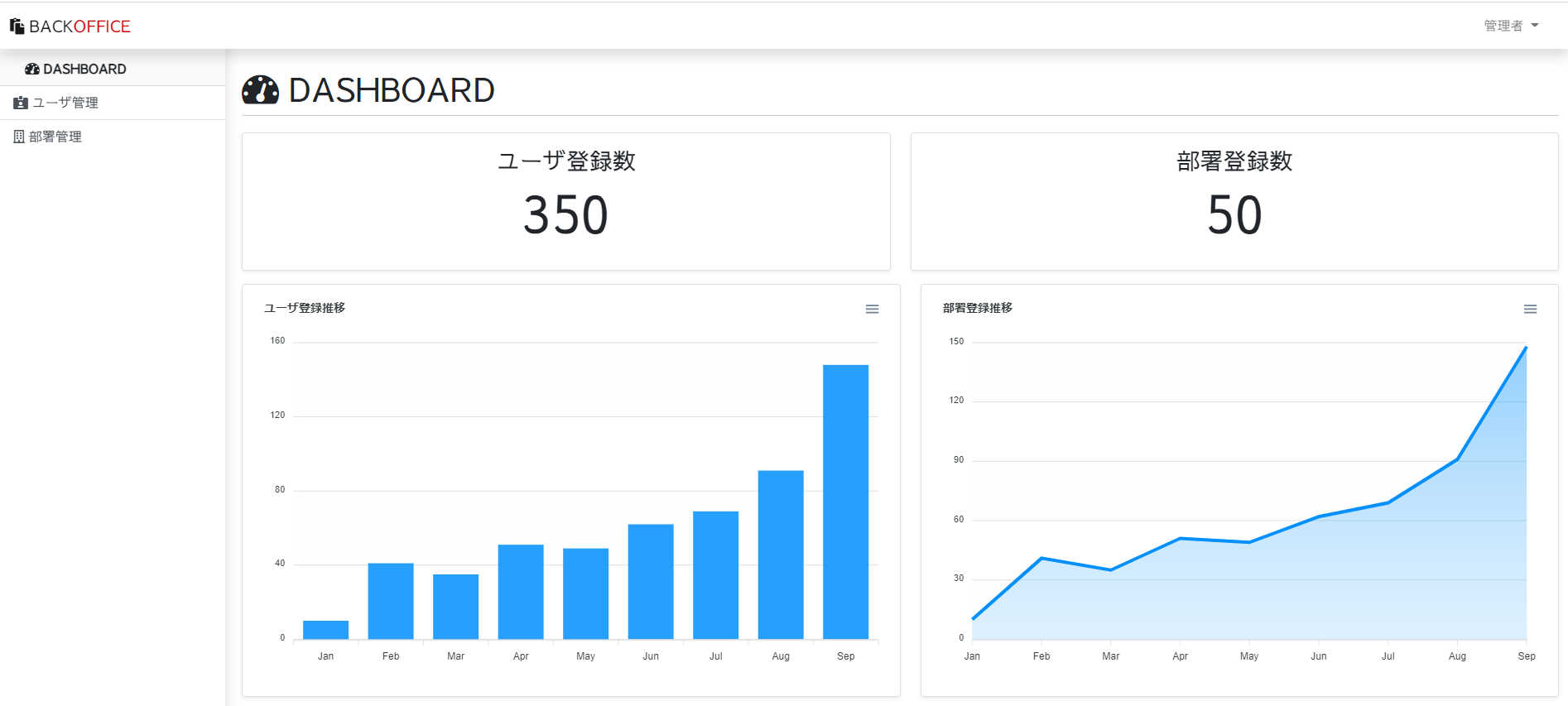
Dashboard実装 グラフを実装
Javascriptのグラフライブラリはかなりありますが、今回は、APEXCHARTS.JS を利用していきたいと思います。
※参考 APEXCHARTS.JS
※参考 line-charts basic
折れ線グラフを参考に、Dashboardに入れ込んでいきます。
series: [{
name: "Desktops",
data: [10, 41, 35, 51, 49, 62, 69, 91, 148] }],
chart: {
height: 350,
type: ‘line’,
zoom: {
enabled: false
}
},
dataLabels: {
enabled: false
},
stroke: {
curve: ‘straight’
},
title: {
text: ‘Product Trends by Month’,
align: ‘left’
},
grid: {
row: {
colors: [‘#f3f3f3’, ‘transparent’], // takes an array which will be repeated on columns
opacity: 0.5
},
},
xaxis: {
categories: [‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’, ‘May’, ‘Jun’, ‘Jul’, ‘Aug’, ‘Sep’],
}
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
要素の変更と、2つ以上のチャートを入れる為、少し手直しをしていきます。
ユーザの登録推移は、#users 、部署の登録推移は、#depts にして、2つのサンプルチャートにしていきます。
series: [{ // ユーザ登録のデータ(ここを変更するとグラフが変わります)
name: "ユーザ登録数",
data: [10, 41, 35, 51, 49, 62, 69, 91, 148] }],
chart: { // チャートのtypeと高さを設定しています。
height: 450,
type: ‘line’,
zoom: {
enabled: false
}
},
dataLabels: {
enabled: false
},
stroke: {
curve: ‘straight’
},
title: { // チャートのタイトルを設定しています。
text: ‘ユーザ登録推移’,
align: ‘left’
},
grid: { // チャートの横線、縦線などのグリッドを描画する内容を設定します。
row: {
colors: [‘#efefef’, ‘transparent’],
opacity: 0.05
},
},
xaxis: { // 横軸の表示内容設定
categories: [‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’, ‘May’, ‘Jun’, ‘Jul’, ‘Aug’, ‘Sep’],
}
};
var uchart = new ApexCharts(document.querySelector("#users"), options);
uchart.render();
options = {
series: [{
name: "部署登録数",
data: [10, 41, 35, 51, 49, 62, 69, 91, 148]
}],
chart: {
height: 450,
type: ‘line’,
zoom: {
enabled: false
}
},
dataLabels: {
enabled: false
},
stroke: {
curve: ‘straight’
},
title: {
text: ‘部署登録推移’,
align: ‘left’
},
grid: {
row: {
colors: [‘#efefef’, ‘transparent’],
opacity: 0.05
},
},
xaxis: {
categories: [‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’, ‘May’, ‘Jun’, ‘Jul’, ‘Aug’, ‘Sep’],
}
};
var dchart = new ApexCharts(document.querySelector("#depts"), options);
dchart.render();
[/javascript]
HTMLの内容に適用します。
・・省略
<div class="row">
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
<div id="users"></div>
</div>
</div>
</div>
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
<div id="depts"></div>
</div>
</div>
</div>
</div>
</section>
</main>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
<script src="assets/js/script.js"></script>
<script>
$(function(){
/* .userEntryをユーザ登録数につけています。350人まで2.5秒でカウントアップします。 */
countUp($(‘.userEntry’), 350, 2500);
/* .deptEntryを部署登録数につけています。50人まで2.5秒でカウントアップします。 */
countUp($(‘.deptEntry’), 50, 2500);
var options = { // ユーザ登録のチャートオプション
series: [{ // ユーザ登録のデータ(ここを変更するとグラフが変わります)
name: "ユーザ登録数",
data: [10, 41, 35, 51, 49, 62, 69, 91, 148]
}],
chart: { // チャートのtypeと高さを設定しています。
height: 450,
type: ‘line’,
zoom: {
enabled: false
}
},
dataLabels: {
enabled: false
},
stroke: {
curve: ‘straight’
},
title: { // チャートのタイトルを設定しています。
text: ‘ユーザ登録推移’,
align: ‘left’
},
grid: { // チャートの横線、縦線などのグリッドを描画する内容を設定します。
row: {
colors: [‘#efefef’, ‘transparent’],
opacity: 0.05
},
},
xaxis: { // 横軸の表示内容設定
categories: [‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’, ‘May’, ‘Jun’, ‘Jul’, ‘Aug’, ‘Sep’],
}
};
var uchart = new ApexCharts(document.querySelector("#users"), options);
uchart.render();
options = {
series: [{
name: "部署登録数",
data: [10, 41, 35, 51, 49, 62, 69, 91, 148]
}],
chart: {
height: 450,
type: ‘line’,
zoom: {
enabled: false
}
},
dataLabels: {
enabled: false
},
stroke: {
curve: ‘straight’
},
title: {
text: ‘部署登録推移’,
align: ‘left’
},
grid: {
row: {
colors: [‘#efefef’, ‘transparent’],
opacity: 0.05
},
},
xaxis: {
categories: [‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’, ‘May’, ‘Jun’, ‘Jul’, ‘Aug’, ‘Sep’],
}
};
var dchart = new ApexCharts(document.querySelector("#depts"), options);
dchart.render();
});
</script>
</body>
</html>
[/html]
チャートライブラリは色々ありますが、どれも慣れると大体同じように設定できます。
options.chart.type などを、bar や area などに変更したりして、見た目を変えて遊んでください。
ちなみに変更すると以下のような画面になります。

これで、Dashboardの実装はひとまず終了です。





