TestCafe入門
この記事では、TestCafeと呼ばれるフレームワークの入門を扱う。
概略
- ユーザーのブラウザ操作(以下UI)を模倣して、ウェブページ・ウェブアプリケーションを操作することにより、UIテストを代行するフレームワーク
- JavaScript、CoffeeScript、TypeScriptでテストシナリオを記述する
- 設定が簡単なので、Selenium WebDriverに代わるUIテストフレームワークとして注目されている
なぜTestCafeが必要か
苦痛を伴うUI手動テストを軽減・廃止するため。
UIテスト自動化フレームワークの普及以前は、
すべてのUIテストで、
テスト項目をまとめた書類をもとに、人間が
手動でブラウザを操作しながら目視で結果を確認していた。
これだと、延々と続く単純作業に、精神と注意力を削られることになる。
ミスも多発し、苦痛を避けるための隠ぺいやごまかし、判定基準のルーズ化が発生しうる。
これらを未然に防ぐために、UIテストの自動化が必要。
UIテストの自動化で設定が最も簡潔なものの一つがTestCafeである。
よって、TestCafeを使うのが2019年時点では最有望の解決法の一つである。
環境構築
以下の二ステップで構築する。
- npmをインストール
- TestCafeをインストール
npmをインストール
npmはNode.jsというコンピュータ上でJavaScriptを実行するライブラリに付属している。
であるので、Node.jsをインストールする必要がある。
今回はWindowsを例にとる。
インストーラーをダウンロード
以下のページからダウンロードする。
https://nodejs.org/ja/download/
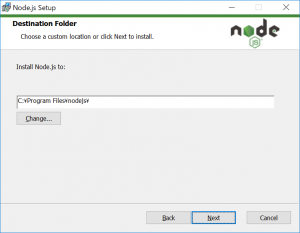
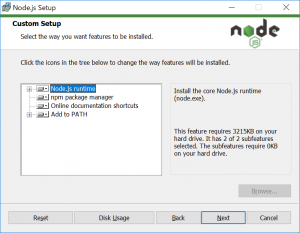
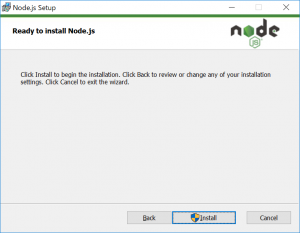
インストーラーを起動してインストール
testcafeをインストール
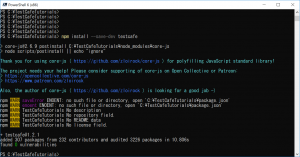
ここではCドライブ直下にTestCafeTutorialsのフォルダを作っている。
そのディレクトリに移動した後で、以下のコマンドを入力する。
コマンドの入力は、コマンドプロンプト、PowerShell Core、Windows PowerShellのどれでもよい。
npm install --save-dev testcafe
テストシナリオの記述
テストシナリオの記述言語
さきに述べた通り、JavaScript、CoffeeScript、TypeScriptの三つが、
初期状態でサポートされている。
この記事ではTypeScriptでテストシナリオを記述する。
理由は以下の二点である。
- 漸進的型付け言語であること
- JavaScriptの厳密なスーパーセットであること
漸進的型付け言語のメリット
型のないJavaScriptでは、できない、
型検査などができる。
JavaScriptの厳密なスーパーセットであることのメリット
CoffeeScriptはJavaScriptに最終的にコンパイルされるが、
文法が大きく異なる。
一方、TypeScriptはJavaScriptの厳密なスーパーセットであるので、
JavaScriptの文法そのままプラスα(型指定)で記述できる。
テストシナリオの執筆準備
シナリオの作成
テストシナリオをコーディングする前に、
まず日本語でまとめることが大切である。
ここでは、最も簡単な例として、以下のようなシナリオとする。
- 対象画面はGoogle検索
- テストシナリオの内容は、検索窓に『TestCafe』と打ち込んで検索ボタンをクリック
- 検索結果画面に遷移すれば成功
必要な調査
HTML上で、検索キーワード入力欄と検索ボタンがどのような
ID、クラスと属性値を持っているかを確認する必要がある。
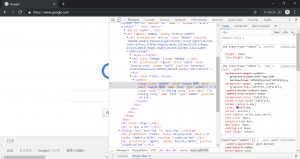
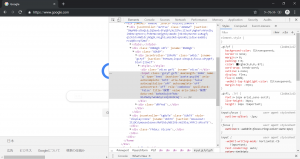
ここでは、Chromeの開発者ツールを呼び出して、
該当する要素のHTMLでの記述をチェックしている。
検索キーワード入力欄は、class=”gLFyf gsfi”、title=”検索”となっている。
検索ボタンは、class=”gNO89b”、value=”Google 検索”となっている。

実際のテストシナリオのサンプル
ここでは、手続き型で書いた最も簡単な例を紹介する。
テストシナリオの構成
最終的に目指すサンプルは以下の通り
import "testcafe";
import {Selector} from "testcafe";
fixture("Google Search")
.page("https://www.google.com/");
test("Google Search Test", async (t) => {
const googleSearchTextArea = Selector(".gLFyf").withAttribute("title", "検索");
const googleSearchButton = Selector(".gNO89b").withAttribute("value", "Google 検索");
await t.typeText(googleSearchTextArea, "TestCafe");
await t.click(googleSearchButton);
});ライブラリのインポート
ライブラリはtestcafeをインポートする。
import "testcafe";
import {Selector} from "testcafe";
テスト開始ページ
ここでは、テスト開始ページの記載をしている。
page()の中に、Googleの検索ページのURLを入力している。
fixture("Google Search")
.page("https://www.google.com/");
テスト本体
google検索のテキスト入力欄に、”TestCafe”と入力し、
google検索ボタンを押す、という内容の記載が以下のとおりである。
googleSearchTextAreaは検索語句の入力欄、
googleSearchButtonは検索実行ボタンを指している。
tはテストコントローラー(テストの実行者)、
typeTextはテキストを入力、
clickはクリック、という意味である。
詳細を解説するために、コードにコメントを付けたものを以下に載せる。
/**
* Google Search Testという名前のテスト(test)を実施
*/
test("Google Search Test", async (t) => {
/**
* 定数(const)のグーグル検索検索テキスト入力欄(googleSearchTextArea)が指し示す(=)のは、
* HTMLツリー上の要素(Selector)の中で、
* gLFyfというクラス(".gLFyf")を持ち、
* かつtitle属性()の値が検索()であるもの
*/
const googleSearchTextArea = Selector(".gLFyf").withAttribute("title", "検索");
/**
* 定数(const)のグーグル検索検索ボタン(googleSearchButton)が指し示す(=)のは、
* HTMLツリー上の要素(Selector)の中で、
* gNO89bというクラス(".gNO89b")を持ち、
* かつvalue属性()の値がGoogle 検索()であるもの
*/
const googleSearchButton = Selector(".gNO89b").withAttribute("value", "Google 検索");
/*
* テスト実施者(t)がグーグル検索テキスト入力欄(googleSearchTextArea)に、
* TestCafeという文字列("TestCafe")を入力する(typeText)
*/
await t.typeText(googleSearchTextArea, "TestCafe");
/*
* テスト実施者(t)がグーグル検索検索ボタン(googleSearchButton)をクリックする(click)
*/
await t.click(googleSearchButton);
});
テストの実行
テスト実行のためのディレクトリ構成
C:\TestCafeTutorials直下に
GoogleSearch.test.tsというスクリプト名で、
上記シナリオを保存する。
テスト実行コマンド
以下のコマンドをコマンドプロンプトまたはPowerShell CoreまたはWindows PowerShellに入力する。
testcafe chrome .\GoogleSearch.test.ts
実行結果
実行結果は以下の通り。
(ApowerRECというツールを使って録画している)