【pythonゲーム作成】pythonでマインスイーパー作ってみるよ【その3】
今回はpythonでシンプルなマインスイーパーを作成してみたいと思います。
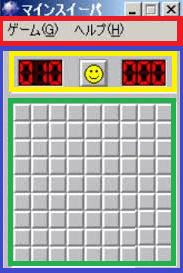
windowsに搭載されていた昔ながらのマインスイーパーを目指してみます!
tkinterモジュールでは完全再現とまではいきませんが、なるべく似ているものを
作れるようにしていきたいと思います!
前回までのコード
↓↓↓
from tkinter import *
####メイン画面の生成####
root = Tk()
root.title("マインスイーパ")
root.resizable(0,0) #サイズ変更不可にする
###メニュー作成###
#メニューオブジェクトを作る
menu_ROOT = Menu(root)
#メインウィンドウ(root)のmenuに作成したメニューオブジェクトを設定し更新
root.configure(menu = menu_ROOT)
#ゲームメニューを作る。menu_ROOTが親オブジェクト
menu_GAME = Menu(menu_ROOT, tearoff = False)
#「ゲーム」というラベルで親メニューをrootメニューに追加。
#サブメニュー付きなのでadd_cascadeメソッドを使う
menu_ROOT.add_cascade(label = 'ゲーム(G)', under = 4, menu = menu_GAME)
#「初級」「中級」「上級」ラベルでサブメニューを親メニュー(menu_GAME)に追加
menu_GAME.add_command(label = "初級(B)", under = 3)
menu_GAME.add_command(label = "中級(I)", under = 3)
menu_GAME.add_command(label = "上級(E)", under = 3)
#「終了」ラベルでメニューをrootメニューに追加
menu_ROOT.add_command(label = "終了(X)", under = 3)
root.mainloop()
それでは、レッツスタート!!
【STEP3】画面上の枠組みを作成する
次は画面の枠組みを作成してみましょう。このマインスイーパーは大きく分けて
3つ(細かく言うと4つ)のブロックで作られています。

赤枠…メニュー画面
青枠…黄枠や緑枠の画面が入っている外枠画面
黄枠…経過時間や残り爆弾数を表示するステータス画面
緑枠…マス目が配置されているゲーム画面
赤枠の部分は前回のメニュー作成で完成していますので、今回は残りの3つの枠組みを作成したいと思います。
この枠組みを作成するには、tkinterモジュール内の、フレームオブジェクトを用います。
ではコードを記述していきましょう。25行目と27行目の間に追加記述していきます。
###フレームオブジェクト作成### #外枠のフレーム作成 root_frame = Frame(root, relief = 'groove', borderwidth = 5, bg = 'LightGray') #上部ステータス画面のフレーム作成 status_frame = Frame(root_frame, width = 300, height = 50, relief = 'sunken', borderwidth = 3, bg = 'LightGray') #下部ゲーム画面のフレーム作成 game_frame = Frame(root_frame, width = 300, height = 300, relief = 'sunken', borderwidth = 3, bg = 'LightGray') #それぞれのフレームを配置する。ステータス画面とゲーム画面は上下左右それぞれ余白を少し設ける root_frame.pack() status_frame.pack(pady = 5, padx = 5) game_frame.pack(pady = 5, padx = 5)
3行目で青枠のフレームを作成しています。
青枠のフレームはメイン画面に格納するので、第一引数にrootを指定します。
5行目で黄枠のフレームを作成しています。
黄枠のフレームは青枠のフレームの中に格納するので、第一引数にroot_frameを指定します。
7行目で緑枠のフレームを作成しています。
緑枠のフレームは青枠のフレームの中に格納するので、第一引数にroot_frameを指定します。
それぞれ引数を繋げて指定することで様々なオプションを設定することができます。
widthで横幅、heightで縦幅、reliefでフレームの形状、borderwidthで枠線の太さ、bgで背景色
をそれぞれ指定しています。
なお、3行目の青枠の外側フレームにはサイズを指定していませんが、
中に含まれている黄枠と緑枠のサイズに引っ張られる形になりますので問題ありません。
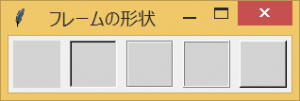
フレームの形状を指定するreliefには、「flat」、「sunken」、「groove」、「ridge」、「raised」
の5つが選択可能です。
それぞれ指定した場合、以下のような形状になります。

浮き出たものや、沈んだ形状を指定できるみたいですね。
そして、最後のpackメソッドでそれぞれのフレームを表示しています。
引数padxとpadyでそれぞれX方向・Y方向のパディングを指定することができます。
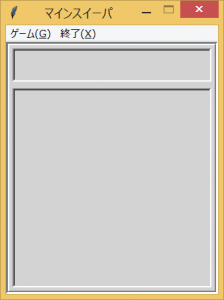
さて、これでフレームの配置が完成です。作成できたものを見てみましょう。

だんだんとそれっぽくなってきましたね!
今回はこれで終わりにします。
次回はゲーム画面にマス目を配置していきたいと思います。











