Reactとともに語られることの多い、Fluxというデザインパターンの理解についてまとめます。
なお本稿はFluxの概念が中心で実装コードは扱わないこと、あらかじめご了承ください。
Flux
ReactはあくまでViewライブラリなので、データの流れ・状態遷移の管理は別途考える必要があります。
そこでその設計のベストプラクティス的なものとして提唱されたのがFluxというデザインパターンです。
Fluxのその最大の特徴は「データの流れを一方向とする」と定めているところです。
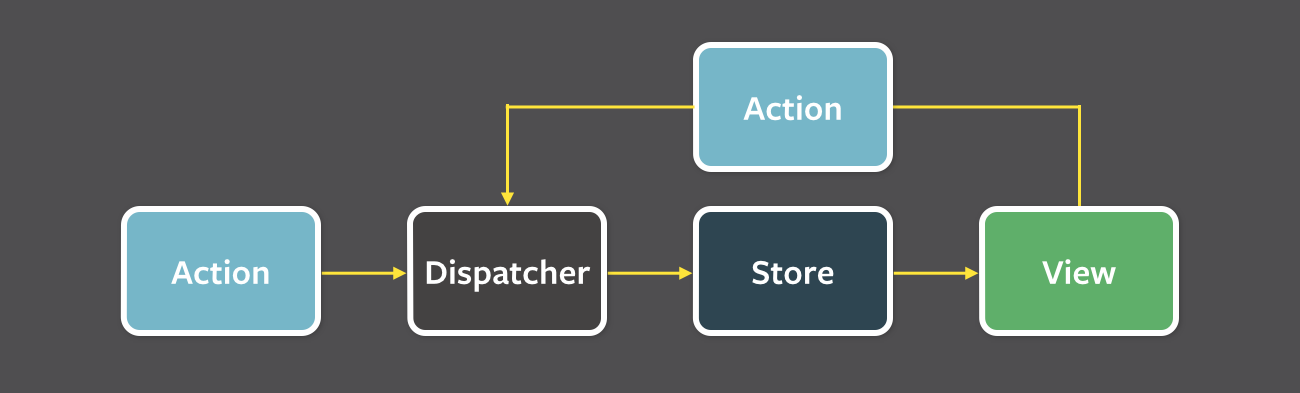
概要図は次のようになります。

出典: https://github.com/facebook/flux/tree/master/examples/flux-concepts
要は単一データフローを強調して名前をつけたオブザーバーパターンになります。
このパターンを実装したライブラリは色々でていますが、以下に実装例を示します。(特にreduxは頭一つ抜け出している感じがあり、記事も多いです。)
. facebook/flux
. reactjs/redux
Fluxの構成要素
上記の図も示す通りFluxの主な構成要素は次の4つです。
- View
- Action
- Dispatcher
- Store
それぞれの役割の確認します。
Action
Actionには、データを変更する各種インタラクションを定義します。ViewのイベントやWebAPIとのやりとりといった文字通りのアクション。
Store
Storeはアプリケーションのデータ(状態)を保持します。
FluxにおけるStoreにおいて重要なのは、StoreのデータはActionに応じてのみ変更できるという点です。Viewから直接Storeのデータをいじるといったことはご法度です。Storeのデータが変更された時、Storeは変更イベントを発火します。
Dispatcher
Dispatcherは、Storeからコールバックメソッドを登録することができ、Actionを受け取ってそのコールバックメソッドを実行します。
Pub/Subの中心として機能します。
DipatcherはすべてのActionを受け取り、各々のStoreのコールバックを実行します。
View
文字通り描画担当です。Reactが担うところです。
Storeの持つデータを描画します。また、Storeのデータを監視し、変更があったときに反映させます。
イベントに応じてActionを発行します。
これらをまとめると、View->Action->Dispatcher->Store->View->…とデータが1方向に流れることになります。
結局のところやりたいことは、状態管理の複雑性の排除です。アプリケーションの状態の管理の責務をViewから外に出し、Viewはあくまで状態の写像に徹するようにする。そのためのアーキテクチャがFluxです。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載










