React+TypeScript環境にMaterial-UIを導入する手順と簡単な使い方を紹介します。
Material-UI
Material-UIは、Google Material DesignをReactのコンポーネントとして実装したコンポーネント群です。
Material Designの基準に忠実なスタイルのコンポーネントと、アプリのテーマを定める機能を使うことでアプリに統一感を持たせることができます。
インストール
本題の前にプロジェクトを作成します。
$ create-react-app material-sample --scripts-version=react-scripts-ts $ cd material-sample
Material-UIをインストールします。
$ npm install material-ui --save $ npm install react-tap-event-plugin --save
またTypeScriptで扱うために型定義ファイルをインストールします。
$ npm install @types/material-ui --save $ npm install @types/react-tap-event-plugin --save
使い方
モジュールのインストールが完了したら使ってみましょう。
まずはMaterial-UIのコンポーネントを子に持つコンポーネントを定義します。
material-sample/src/componentsフォルダを作成しておき、その配下に次のような
MyComponentを定義します。
import * as React from 'react';
import AppBar from 'material-ui/AppBar';
import RaisedButton from 'material-ui/RaisedButton';
import TextField from 'material-ui/TextField';
const MyComponent = () => {
return (
<div>
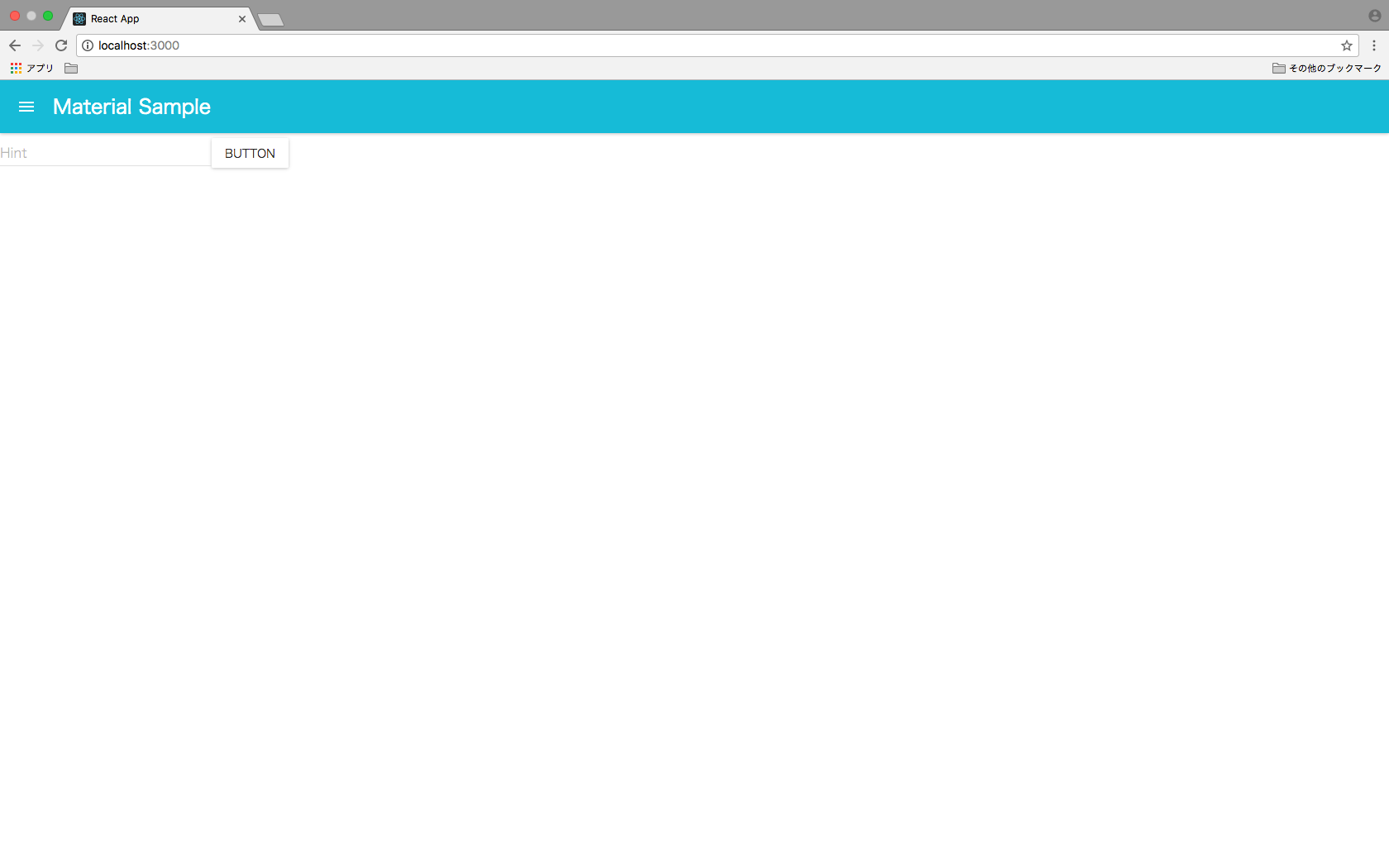
<AppBar title="Title"/>
<TextField hintText="Hint"/>
<RaisedButton label="Button"/>
</div>
);
};
export default MyComponent;
Material-UIからAppBarとTextFieldとRaisedButtonをimportしています。
(CSSも特に使わずレイアウトが適当なのはお許しください。)
次にApp.tsxを次のように変更します。
import * as React from 'react';
import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider';
import MyComponent from './components/my-component';
import * as injectTapEventPlugin from 'react-tap-event-plugin';
injectTapEventPlugin();
class App extends React.Component {
render() {
return (
<MuiThemeProvider>
<MyComponent />
</MuiThemeProvider>
);
}
}
export default App;
Material-UIを使う際にはルートにMuiThemeProviderを指定します。
これによりMateral-UIのスタイルが各種コンポーネントに適用されます。
テーマを変更する
アプリの色調やフォントといったテーマを変更する方法を紹介します。
まずは定義済みのテーマを用いてみます。
デフォルトはlightBaseThemeというテーマになります。これをdarkBaseThemeというテーマに変更します。
App.tsxを次のように変更してください。
...
import darkBaseTheme from 'material-ui/styles/baseThemes/darkBaseTheme';
import getMuiTheme from 'material-ui/styles/getMuiTheme';
injectTapEventPlugin();
class App extends React.Component {
render() {
return (
<MuiThemeProvider muiTheme={getMuiTheme(darkBaseTheme)}>
<MyComponent />
</MuiThemeProvider>
);
}
}
export default App;
カスタムテーマ
次に自分でカスタムしたテーマを当ててみます。
App.tsxを以下のように変更してみます。
...
import getMuiTheme from 'material-ui/styles/getMuiTheme';
import { orange500 } from 'material-ui/styles/colors';
injectTapEventPlugin();
const muiTheme = getMuiTheme({
palette: {
primary1Color: orange500,
}
});
class App extends React.Component {
render() {
return (
<MuiThemeProvider muiTheme={muiTheme}>
<MyComponent />
</MuiThemeProvider>
);
}
}
export default App;
getMuiThemeの引数に、変更したい部分をkeyに指定したオブジェクトを渡します。
得られたmuiThemeをMuiThemeProviderのprop、muiThemeに指定することでカスタムテーマを当てることができます。
上記ではprimary1Colorを上書きしており、これによりAppBarの色が変更されるのが確認できると思います。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載