【コピペでできる・Swift3.0】FlatUIKitを使ってカスタムクラスを作成しよう!④
FlatUIKitを使ってSwift3.0に対応した各UI部品のカスタムクラスを作っていきます!
↓↓↓本家のサイト↓↓↓
https://github.com/Grouper/FlatUIKit
ではObjective-Cでコードが書かれているため、これをSwift3.0のコードに書き換えてクラスを作成しています。
作成したカスタムクラスをコピペすれば誰でも簡単に同じようなUIを作成できるようにしています。
皆さんもぜひ試してみてください!!
下準備① Cocoa Podsを使ってライブラリを取り込んでおく
まず、UIFlatKitのライブラリをアプリ内に取り込む必要があります。やり方がわからない方は、
【誰でもできる】CocoaPodsインストールからライブラリ使用までやってみよう! その1
【誰でもできる】CocoaPodsインストールからライブラリ使用までやってみよう! その2
【誰でもできる】CocoaPodsインストールからライブラリ使用までやってみよう! その3
で手順を紹介していますので、こちらを参考にしてみてください。
下準備② カスタムクラスを定義する.swiftファイルを作成する
それぞれの部品をカスタマイズして新しいクラスを作成していきます。.swiftファイルを分けておいたほうが
可読性も増すので、作成しておきましょう。こちらもやり方がわからない方は、
UIButtonを継承したオリジナルボタンをstoryboard上で使用する①
の最初の方を読んで新規ファイルの作成方法を覚えておきましょう。
では、1つずつ紹介していきます。
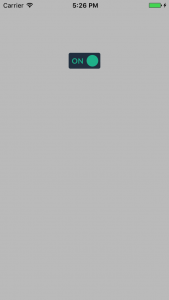
UISwitch編
以下が作成するクラスファイルです。「MyUISwitch」というクラス名で作成しています。
7行目を変更することで任意の座標・サイズにすることができます。
import UIKit
import FlatUIKit
class MyUISwitch: FUISwitch {
override init(frame: CGRect) {
super.init(frame: CGRect(x: 130, y: 100, width: 60, height: 30)) //この部分の座標・サイズを自由に変更してください
onColor = UIColor.turquoise()
offColor = UIColor.clouds()
onBackgroundColor = UIColor.midnightBlue()
offBackgroundColor = UIColor.silver()
offLabel.font = UIFont.boldFlatFont(ofSize: 14)
onLabel.font = UIFont.boldFlatFont(ofSize: 14)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載