クロスプラットフォーム対応のモバイルアプリ開発フレームワークであるIonicの使い方を紹介します。
今回はモーダルを表示する方法を紹介します。
モーダルは現在のページに上から重なるように表示されるページで、一時的に表示するUIとして使えます。利用箇所としては、例えばオプションの選択をしてもらう場面、ログインの情報を入力をしてもらう場面、ユーザーに投稿系のコンテンツを入力してもらう場面などです。
Modalの使い方
Modalを生成するにはModalControllerを使います。DIによりコンストラクタの引数からインスタンスを取得できます。
import { Component } from '@angular/core';
import { ModalController } from 'ionic-angular';
import { ModalPage } from '../modal/modal';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(private modalCtrl: ModalController) {
}
openModal() {
let modal = this.modalCtrl.create(ModalPage);
modal.present();
}
}
... <ion-content padding> <button ion-button (click)="openModal()">SHOW MODAL</button> </ion-content>
ModalController.create()によりModalインスタンスを生成し、Modal.present()により表示します。
NavController.push()の場合は、ページのスタックを元にページを戻るアローアイコンをツールバーに表示してくれるますが、Modalの場合は表示されません。よってモーダルを閉じる処理の呼び出しは自分で実装する必要があります。
以下はツールバーにキャンセルボタンを配置する例です。
import { Component } from '@angular/core';
import { ViewController } from 'ionic-angular';
@Component({
selector: 'page-modal',
templateUrl: 'modal.html',
})
export class ModalPage {
constructor(public viewCtrl: ViewController) {
}
dismiss(){
this.viewCtrl.dismiss();
}
}
<ion-header>
<ion-toolbar>
<ion-title>
Modal
</ion-title>
<ion-buttons start>
<button ion-button (click)="dismiss()">
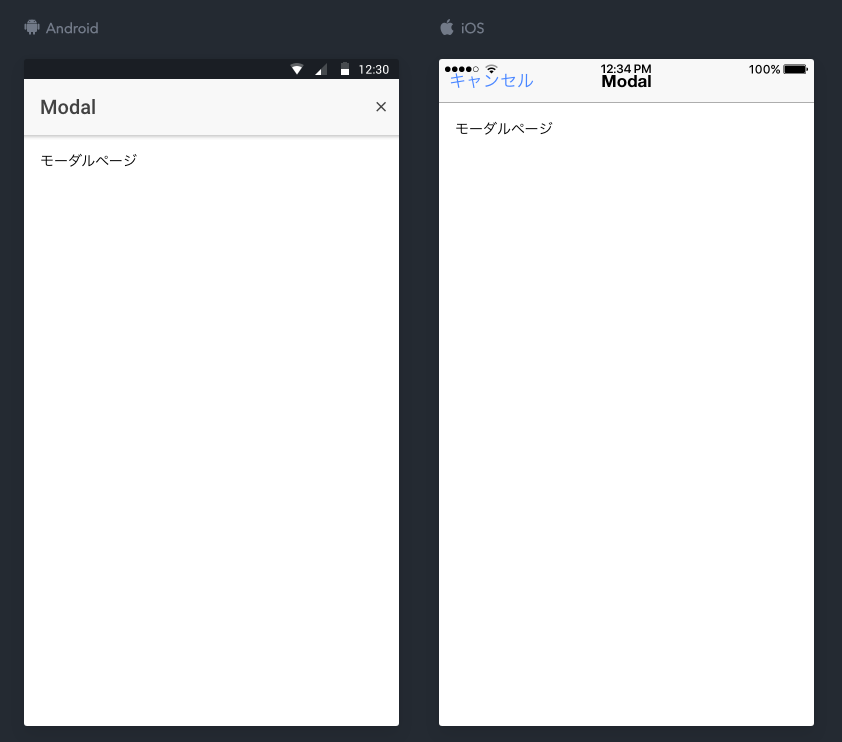
<span ion-text color="primary" showWhen="ios">キャンセル</span>
<ion-icon name="md-close" showWhen="android"></ion-icon>
</button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content padding>
<div>
モーダルページ
</div>
</ion-content>
ViewController.dismiss()によりモーダルを閉じます。ViewControllerインスタンスはDIによりコンストラクタの引数で取得します。
ちなみに今回の例ではiosとandroidで閉じるボタンの表示方法を切り替えています。