クロスプラットフォーム対応のモバイルアプリ開発フレームワークであるIonicの使い方を紹介していきます。
今回はデバッグの方法を紹介します。
*なお以下で出てくるionicのCLIコマンドの記述は、Ionic CLI v2環境によるものです。
デバッグ
Ionicアプリは、ブラウザエンジンを内包しその上でWebページをレンダリングして実行するというハイブリッドアプリです。よってデバッグも通常のWebサイトと似たよう手法で行うことができます。
PC上で実行の場合
ionic serveコマンドを用いてPCブラウザ上で実行する場合、ChromeのDeveloper Toolsを用いましょう。
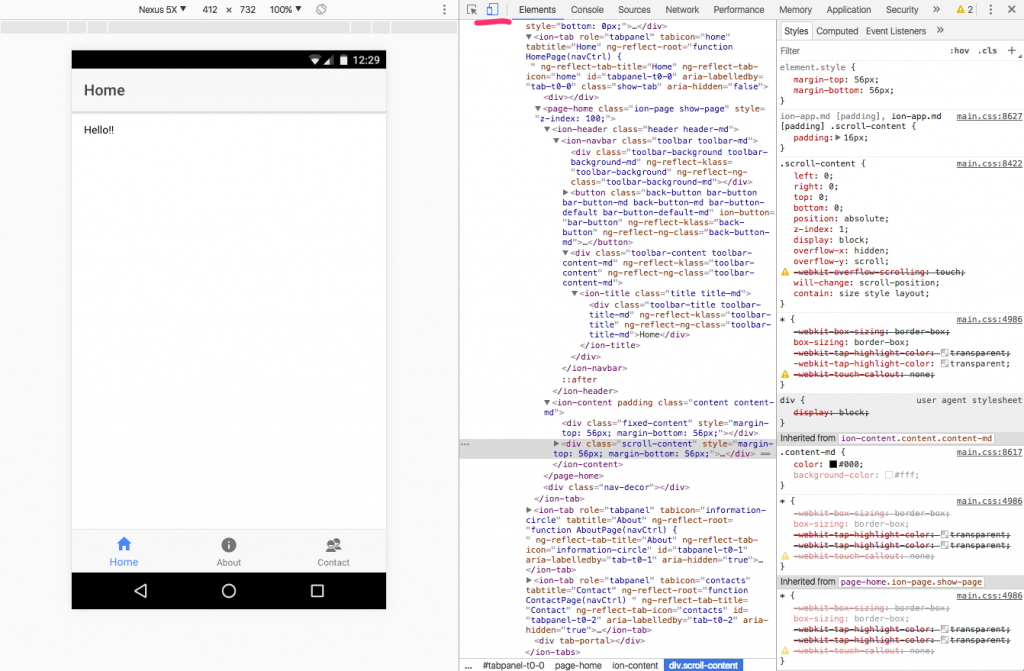
ChromeでIonicのページを開いている状態でDeveloper Toolsを起動します。Windowsの場合はF12、Macの場合はcommand+option+iがショートカットになります。
上の画像で印をつけているアイコンをクリックすることで上のように表示領域をモバイルに合わせることが出来ます。
コード中にconsole.log()を記述することで値をConsoleに出力することも可能です。通常のWebアプリとなんら変わらないですね。
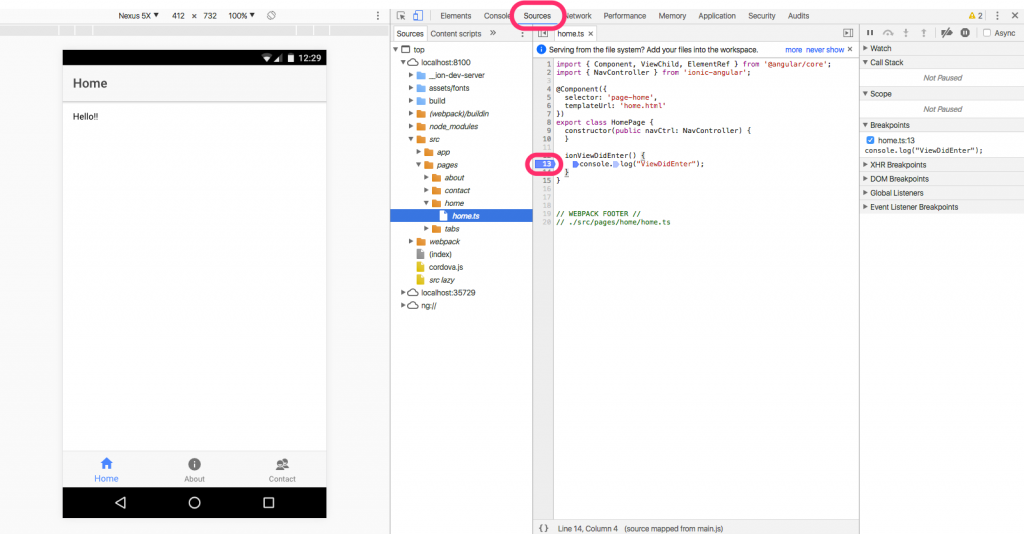
またSourcesからTypeScriptのファイルを見ることが出来ます。このTypeScriptのビューア上でブレーキングポイントの設置、及びステップ実行も可能になります。その他のDeveloper Toolsの機能についての紹介はここでは行わないので別途調べてみてください。
開発中の多くは以上で対処できると思います。ただし、ionic serveの場合はCordovaプラグインを用いる機能はテスト出来ない点は注意です。
次にモバイル端末実機でのデバッグ方法を紹介します。
android端末で実行の場合
端末設定
まずandroid実機側の設定を行います。
https://developer.android.com/studio/run/device.html?hl=jaの「端末開発者向けオプションを有効にする」を参考に端末開発者向けオプションを有効にし、USBデバッグを許可しておきましょう。
リモートデバッグ
まずは実機をUSB接続し、ionic run androidコマンドでアプリを実機にインストールしておきます。
Chromeには、USB接続しているAndroid端末上のブラウザが表示しているコンテンツをデバッグする機能があります。
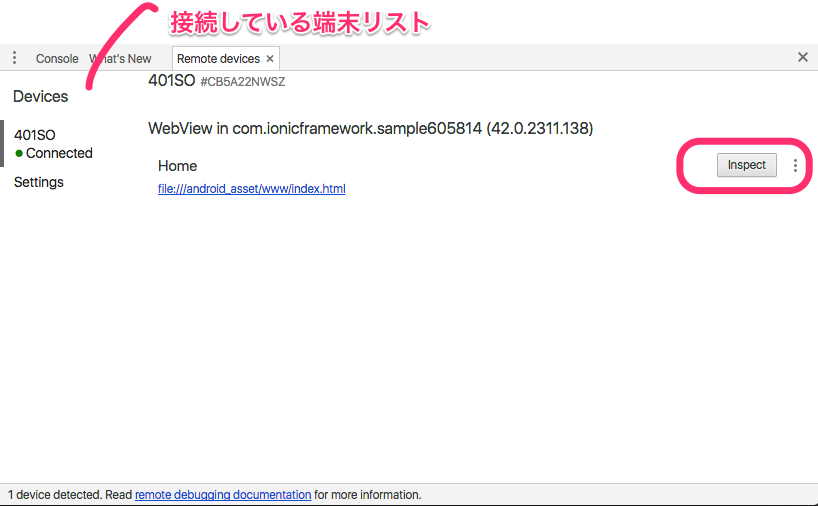
Chrome Developer Toolsを開き、[Main Menu](縦3点のアイコン)->[More tools]->[Remote Devices]を選択します。
上のようなウィンドウが開き接続している端末の一覧が表示されるので、端末を選びます。実行中のブラウザが右横に表示されるので、そこからデバッグしたいIonicアプリを選択します。別ウィンドウでインスペクタが開くのでそこからPC上のWebサイト同様にデバッグが可能になります。
iOS端末で実行の場合
端末設定
[設定]->[Safari]->[詳細]->Webインスペクタを有効にしておきます。アプリをインストールしたiOS端末をUSBで接続しておきます。
リモートデバッグ
iOSの場合はChromeではなくSafariを用います。
まずはSafariでChrome Developer Tools相当のものが使えるように設定します。
メニューバーの[Safari]->[環境設定]->[詳細]で[メニューバーに開発メニューを表示]にチェックを入れます。これでメニューバーに[開発]が表示されるようになりました。
ライブリロードを実機でも行う
PC上のブラウザで実行する場合はライブリロード(変更監視と自動更新)を行ってくれますが、実機でも同様にライブリロードを行いたい場合は以下のようにコマンドにオプションをつけて実行しましょう。
$ ionic run android -lc $ ionic run ios -lc
lはライブリロードの指定オプション、cはconsoleログをターミナル上に出力するオプションです。