2017.05.23
ionicで文字列をHTMLとしてレンダリングする
メッセージの表示等で変数に入っている文字列をHTMLとして表示したい場合の方法を試していきます。
実装
普通にHTMLのコードを変数として出力するとそのまま出力されてしまうので「DomSanitizer」を使用して表示していきます。
まずは、home.htmlに表示をしていきます。
innnerHtmlを使用して表示する必要があるので注意しましょう。
<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<div [innerHTML] = "htmlCode"></div>
</ion-content>
次にhome.tsで「DomSanitizer」を使用してHTMLのコードを変換していきます。
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { DomSanitizer,SafeHtml } from '@angular/platform-browser';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
htmlCode:SafeHtml;
constructor(public navCtrl: NavController,private sanitizer: DomSanitizer) {
this.htmlCode = sanitizer.bypassSecurityTrustHtml('aaa<br>bbb<span style="color:red">ccc</span><script>alert();</script>');
}
}
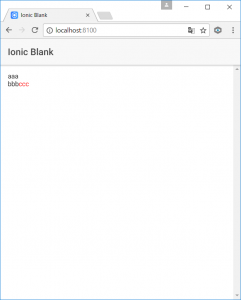
実行
HTMLの内容がしっかりと反映されている確認してみます。
とくに問題なく改行やstyleが適用されています。