クロスプラットフォーム対応したモバイルアプリ開発フレームワークである
Ionic2を使ってサンプルアプリを作成し、Ionic2の使い方を紹介していきます。
Ionicでモバイルアプリを作ろう!(1)概要・環境構築
Ionicでモバイルアプリを作ろう!(2)ツールの基本的な使い方を覚える
Ionicでモバイルアプリを作ろう!(3)ページの作成/ページ遷移
Ionicでモバイルアプリを作ろう!(4)HTTP通信(REST API)
今回はIonicアプリの見た目を変更する(スタイルを定義する)方法について解説します。
前回作成したGitHubユーザリストアプリをベースに見た目を変えてみたいと思います。
IonicはWebアプリ同様スタイルはCSSで決まりますが、スタイルのコーディングはSassで行います。
SassはCSSのメタ言語で、CSSにはない変数定義やネスト構文、ミックスインなどの機能を備えています。
Sass自体の細かい解説はここでは行いません。必要であれば別途調べてみてください。
本稿ではIonicのファイル構成を確認しつつ、各ファイルに記述する内容をまとめておきたいと思います。
色定義
/src/theme/variable.scssを開いてみましょう。
//デフォルトのコメントは省略しています @import "ionic.globals"; $text-color: #000; $background-color: #fff; $colors: ( primary: #387ef5, secondary: #32db64, danger: #f53d3d, light: #f4f4f4, dark: #222, favorite: #69BB7B ); @import "ionic.theme.default"; $ionicons-font-path: "../assets/fonts"; @import "ionicons";
このファイルではその名に従ってアプリ全体で適用したいテーマ(配色)を定義します。
アプリを通して用いたい色はここで変数宣言しておきます。
また初期状態で定義してある$text-color、$background-colorでそれぞれ
標準のテキストカラーと背景色の指定ができます。
$colorsという連想配列では主にアプリに差し込む色を定義しましょう。
※ちなみにprimaryに指定した色はデフォルトでボタン(ion-button)などの
一部コンポーネントの背景色に適用されるのでアプリのコンセプトカラーを定めたいときに活用しましょう。
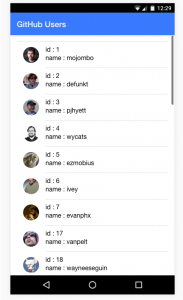
ここで決めた色の利用方法のサンプルとしてHomePageのナビゲーションバーの色をprimaryにすることを考えます。
<ion-header>
<ion-navbar color="primary">
<ion-title>
GitHub Users
</ion-title>
</ion-navbar>
</ion-header>
...
すると、次のようにバーのカラーが変わります。

このようにcolor属性を通して色を適用することができるんですね。
グローバルなスタイル定義
次に/src/app/app.scssを見てみましょう。
ここにはアプリでグローバルに用いたいスタイルを定義します。
Ionic2(というかAngular2)はコンポーネント指向なフレームワークであり、
スタイルもできるだけグローバルにせずコンポーネントで閉じたスコープにするべきです。
よって次のローカルスコープを持つスタイルの定義をおさえておきましょう。
ローカルスコープを持つスタイル定義
適用範囲をコンポーネント(下記ではPage単位)にまで狭めたスタイルの定義方法を解説します。
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
...
}
home.tsの中を見るとselector: ‘page-home’と記述しています。
これはAngular2において<page-home></page-home>というタグでHTMLに埋め込めることを意味します。
よってpage-homeをCSSの要素セレクタとしても使うことができます。
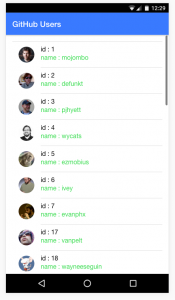
例としてリストのユーザ名のテキストカラーを変えてみます。
(実際は次のような配色は微妙です。あくまでサンプルとしてご了承下さい。)

次のようにhome.tsとhome.scssを修正してください。
...
<ion-content padding>
<ion-list>
<button ion-item *ngFor="let user of users">
<ion-avatar item-left>
<img [src]="user.avatar_url">
</ion-avatar>
<h2>id : {{ user.id }}</h2>
<h2 class="user-name">name : {{ user.login }}</h2>
</button>
</ion-list>
</ion-content>
page-home {
h2.user-name {
color: color($colors, secondary);
}
}
このようにコンポーネントの要素セレクタをルートとしてネストした記述をすることで
スタイルをそのコンポーネントに絞って適用することが可能です。
他のコンポーネントで要素にuser-nameというクラスをつけても適用されません。
まとめ
Ionic2アプリにおいてスタイルを定義する方法を解説しました。
Webアプリのデザイン知識があれば比較的感覚的に行えるのではないでしょうか。
端末による差異を考慮する大変さは正直なところネイティブアプリ開発以上ですが。いろいろ試してみてください。
なお、使えるCSSの属性は端末に実装されているブラウザエンジンにより異なってきます。
基本的にOSのバージョンに依るのでCan I use?などで確認しつつ使いましょう。










