今回紹介するのは、バナーを投稿編集時に挿入するショートコードで設置する方法です。
- 記事を投稿するユーザが、任意にバナーの種類・位置を設定できる
早速やっていきましょう。
①プラグイン「Post Snippets」をインストール・有効化
バナー管理が簡単で、ショートコードも楽々追加できるプラグイン「Post Snippets」を使用します。
プラグインの新規追加より検索を行えば見つかります。
こんなやつです。インストールが完了したら、有効化をしてくだいね。
②「Post Snippets」の設定画面を確認
有効化すると、サイドメニュー「設定」の中に「Post Snippets」が追加されていると思います。クリックして内容を確認していきましょう。
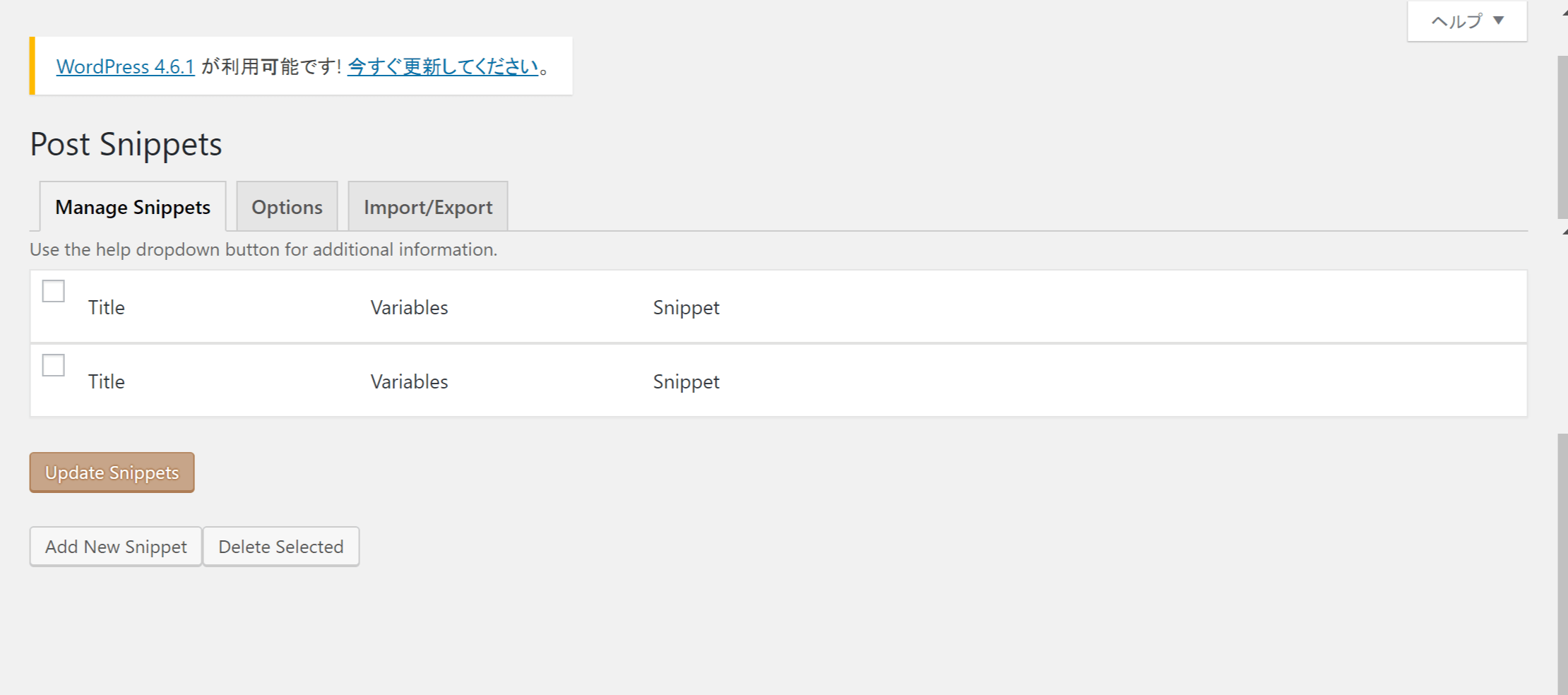
(ⅰ)Manage Snippets
このタグが基本的な管理画面となります。
下の[Add New Snippets]ボタンより新規作成を行います。
(ⅱ)Options
カスタム投稿画面を使用している際に、「Post Snippets」を無効化することができます。
投稿画面の拡張を行っていなければ気にしなくとも良いでしょう。
(ⅲ)Import/Export
他のWordpressにて「Post Snippets」を使用している場合に、その設定をインポートしたり、他のWordpressにて同様の設定を行いたい場合に、設定をエクスポートできるようになっています。
これも今回の趣旨とは外れますので割愛します。
③「Post Snippets」の設定
確認が完了したので、実際にバナーのショートコードを追加していきます。
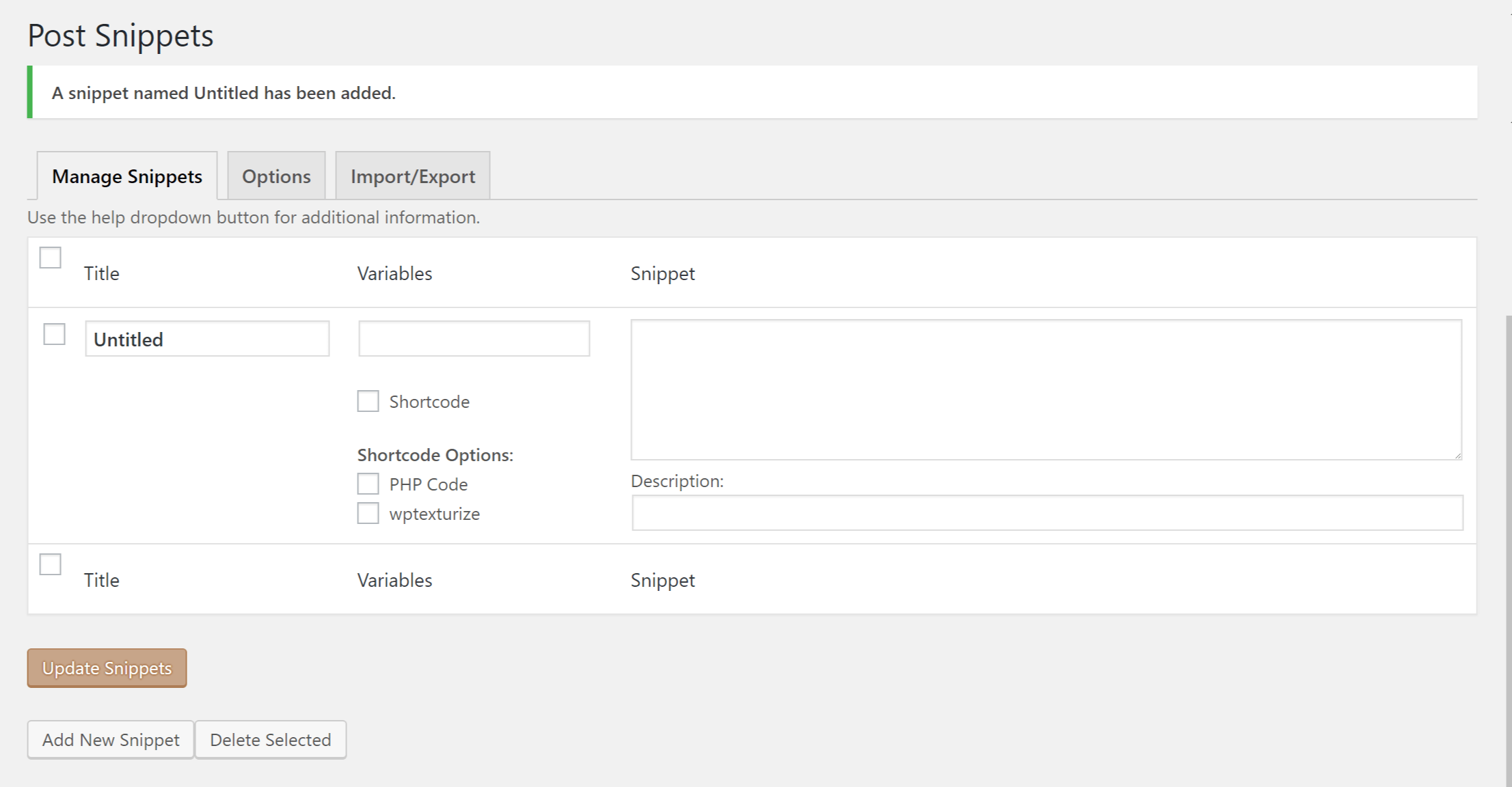
[Manage Snippets]タグ下の[Add New Snippets]を選択します。
(ⅰ)Title
投稿画面にてアイコンをクリックした際のタイトルとなる文字です。
(ⅱ)Variables
変数を定義します。Snippetの記述の中でユーザが定義する値を埋め込みたい場合に使用します。
変数名を定義しておくと、投稿画面でアイコンをクリックした際に、変数内の値を任意に入力できます。空のままなら値を入力するフォームは出てきません。
□Shortcode
ショートコードを作成したい場合にチェックを入れます。
Shortcode Options:
□PHP Code
SnippetにPHPを記述したい場合にはチェックを入れます。チェックを入れないとHTMLとして処理がされます。
□wptexturize
今回は検証していません。
(ⅲ)Snippet
呼び出したいものを記述します。
今回は、
(ⅰ)Title:banner_01
(ⅱ)Variables:なし
※ShortcodeとPHP Codeにチェック
(ⅲ)Snippet:echo(‘<a href=”リンク先URL” ><img src=”バナー画像のパス”></a>’);
のように設定します。
最後に[Update Snippets]ボタンを押下するのを忘れずに!
④投稿画面でチェック
Snippetが追加できたら、早速投稿画面に移動してチェックしてみましょう。
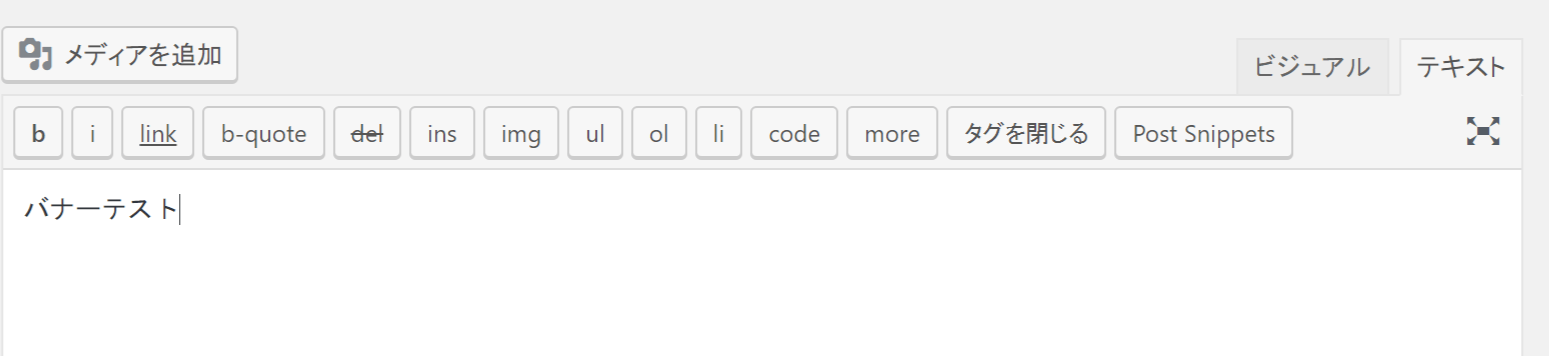
上帯に[Post Snippets]ボタンが追加されています。
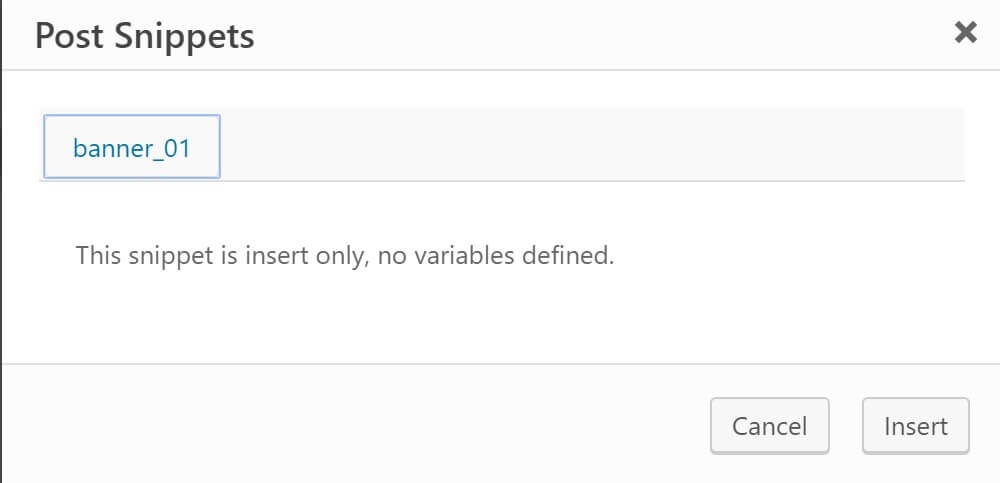
ボタンを押してみるとこんな感じです。[Insert]ボタンを押せばショートコードが挿入されます。
後はサイトの要素検証などでどんなコードが挿入されているのか確認してみてください。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載