
【祝・iPhone7】Xcode8でSizeクラスの設定方法が変わったので早速試してみた。
2016/9/14 Xcode8正式リリース!
Xcode8が正式リリースされたので、実際にアップデートしてみたよ
Xcode8のリリースとともにSwift3.0になったことで以前のSwift2.xとは大幅に変わったということ
ですが(正直よく分からない…)、とりあえずその辺の言語仕様は置いといて、Xcode側の方で気になった部分を
ちょっと触ってみました。
ということで気付いたことをいくつか挙げていきます。
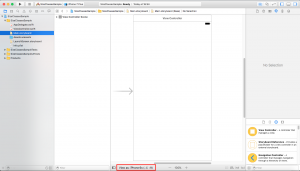
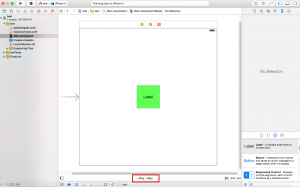
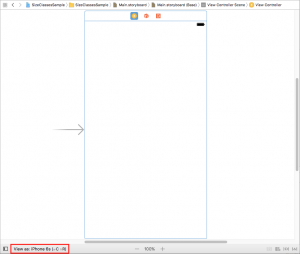
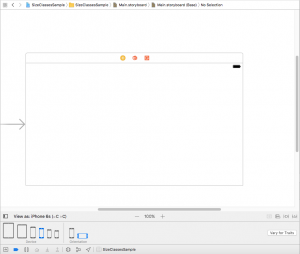
ストーリーボードがiPhoneの形になってる!
うん、見たまんまですね。笑

今までは画面の形がデフォルトで正方形(SizeクラスがWidth:any、Height:any)になっていましたが、
今回は元からiPhoneの形(たぶんデフォルトiPhone6sのサイズ)になっています。
現在の画面サイズは図の赤枠内で確認できます。
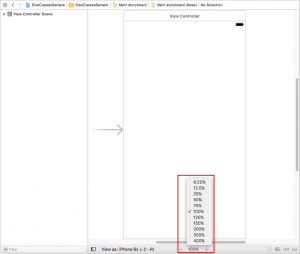
ズームイン・ズームアウトがめっちゃ細かくできる!
これ地味にいいかもしれない。

赤枠内の倍率をクリックしたり、+、-をクリックすることで表示倍率を変更することができます。結構イイ!!
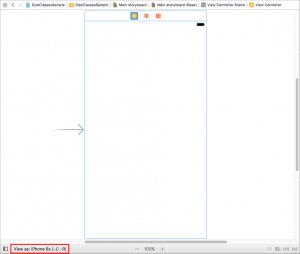
画面の切り替えが超簡単にできる!
今まではアトリビュートインスペクタとかで画面サイズを変更しなくてはいけなかったんですが、Xcode8からは
より視覚的に操作することができるようになりました。

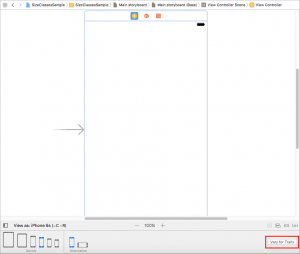
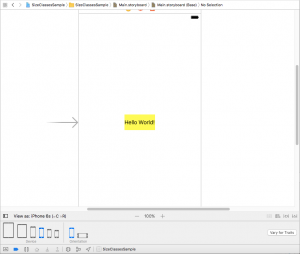
画面下の「View as ○○」の部分をクリックすると、、

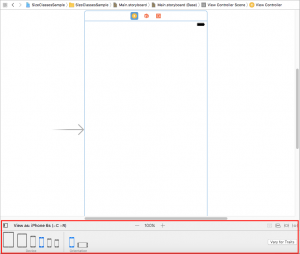
おぉ!なんか出てきた!!この部分で各画面を選択することができるんですね。前より超簡単ですねー!
ちなみに、この部分の名称がちゃんとあって、「devices configuration pane」といいます。
「デバイス設定ペイン」とでも呼ぶんでしょうか。日本語の正式名称は知らないです。。
Sizeクラスの指定方法が変わっている!
さて、これが本題です。今まではSizeクラスの指定をする際にはストーリーボードの下部に
「wAny hAny」と書かれている部分をクリックすることで設定することができました。

今まではこんな感じ。
Xcode8ではその部分には上に述べた倍率が表示されていますので、別の場所で設定するようになっているんですね。
それはズバリ、、デバイス設定ペインの右側にあるボタンです。

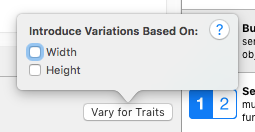
この赤枠内の「Vary for Traits」ボタンをクリックして設定していきます。
詳しい手順はこの下で述べますが、今回の変更によって
どのデバイスの時に適用されるかが格段に分かりやすくなったというメリットがあります。
実際にSizeクラスの指定してみよう!その1
実際に試してみますよ。
まず大前提として、この「Vary for Traits」をクリックする前の状態は今までの「wAny hAny」と同じ
だと思っておいてください。
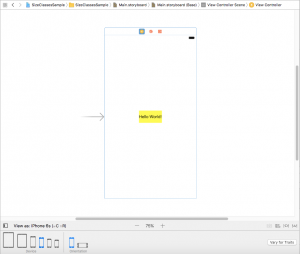
実際にラベルを置いて確認してみましょう。
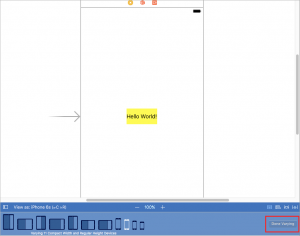
現在のiPhone6sサイズの画面の中央にHello World!ラベルを配置してみます。
背景色もわかりやすいように黄色に変更しておきます。

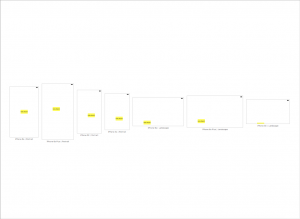
この状態で各画面サイズでどのように表示されるか確認してみます。
下のデバイス設定ペイン(すっかりこの呼び方が気に入った。笑)からいろいろ変更して
確認してみても良いですし、プレビューの機能で確認してみても良いでしょう。

上の図はプレビューでの表示結果になります。
Auto Layoutで制約を設定していないので各サイズによって表示される場所はバラバラですね。
今回はSizeクラスの設定なのでそこは無視します。
ここから確認できる通り、配置した部品はどの画面サイズどの向きでも表示されています。
「wAny hAny」の動作ですね。
実際にSizeクラスの指定してみよう!その2
今度こそ真の本題です。設定をしながら手順を覚えてしまいましょう。今回はすごい単純ですが、
「iPhoneの縦向きの場合は黄色いラベルを表示し、iPhoneが横向きの場合は緑色のボタンを表示する」
という設定をしていきたいと思います。画面の向きによって表示する部品を変えるというものですね。
Sizeクラスの設定でチョチョイのチョイです。
1.「Vary for Trait」ボタンをクリックする
ボタンをクリックすると次のようなポップアップが表示されます。

ここにチェック入れると現在の画面サイズに該当するSizeクラスが適応されるようになっています。
現在の画面サイズはiPhone6sですので「wCompact hRegular」となっています。
現在の画面サイズで適用されるSizeクラスはデバイス設定ペインから確認できますね。

それぞれにチェックを入れた際の動作をまとめると、
◼︎Widthにチェックを入れるとWidthにCompactが適用されます。
(HeightはCompact,Regularを指定していませんのでAny扱いになります。)
◼︎Heightにチェックを入れるとHeightにRegularが適用されます。
(WidthはCompact,Regularを指定していませんのでAny扱いになります。)
◼︎両方にチェックを入れるとWidthにCompact、HeightにRegularが適用されます。
こんな感じ。
必ず現在の画面サイズに応じたWidthとHeightのSizeクラスが適用されますので注意が必要です。
2.試しにWidthだけにチェックを入れてみる
![]()
するとデバイス設定ペインの表示が変わります。青色に変わり、表示されているデバイスの数も変わっています。
ここには、「指定したSizeクラスで適用されるデバイスの一覧」が表示されています。
今回の場合、Widthにチェックを入れました。iPhone6sを表示していた状態でしたので、widthがCompactに該当する
デバイスが全て表示されています。赤枠の部分を見ても分かるとおり、14コのデバイスのパターンの時に適応される
のがわかりますね。
今までは「WidthがCompact、HeightがRegular??結局それがどのデバイスの時に適用されるの??」
という感じで、それぞれのパターンを覚えておかなければならず直感的には分かりづらかったのですが、
今回のアップデートでどのデバイスに適用されるのかが図で表示されるようになりました。
ユーザー側にとってより親切になったことがわかりますね。
3.iPhoneの縦向き時のみに黄色いラベルを配置する
ではラベルを配置していきますよー。
上のようにWidthだけにチェックを入れていた場合(WidthにCompactを指定しただけ)ですと、
iPhone plus系以外の横向きにも適用されてしまいます。
そのためもう一度やり直して、WidthとHeight両方にチェックを入れてみましょう。
WidthにCompact、HeightにRegularを適用している状態ですね。
![]()
(iPadは無視しましょう。。)
するとiPhoneの4つのサイズの縦向きが該当し、横向きは1つも該当していないのが確認できます。
この状態でラベルをドラッグアンドドロップで画面中央に配置しましょう。

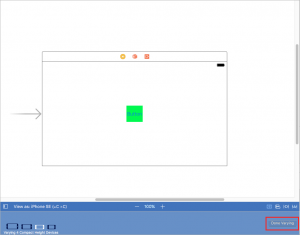
4.「Done Varying」をクリックして設定を確定させる
配置できましたら、右下の赤枠部分「Done Varying」をクリック。
するとそのSizeクラスでの設定が確定されて、もとの白い状態に戻りました!!
画面のそれぞれの向きで確認してみましょう。

縦向きではラベルがちゃんと表示されていますね。

横向きにするとラベルは表示されていないことが確認できます。
4.iPhoneの横向き時のみに緑色のボタンを配置する
続きまして横向き時のみの指定をしてボタンを配置したいと思います。
iPhoneの4つの画面サイズのすべての横向きを指定するには、「HeightをCompact」にします。
Widthは指定しなくて結構です。
どのiPhoneサイズでも良いので横向きを表示している状態で、「Vary for Traits」をクリック、
Heightにだけチェックを入れます。
![]()
するとiPhone4サイズの横向きだけが選択されている状態になりますので、あとはボタンを
配置するだけです。

配置できましたら、あとは同じで「Done Varying」をクリック。
これで横向き時だけのボタンの配置ができました!
いかがだったでしょうか。最初のうちは変更点などのドキュメントも全部英語で書かれていますし、
なかなか使い方が分からないことも多いかと思います。これ以外にもXcode8にアップデートされて
変更点はもっともっとあるかもしれません。
皆さんも実際に手を動かして動作を確認しながら一つ一つ使い方を覚えていくようにしましょう!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載











