UISwitchのアトリビュートを徹底解説!
UISwitchもUIButtonと同様で、各セグメントに画像を配置したりすることができる部品になっている
ため、UIControlクラスを継承しています。
UISegmentedControl→UIControl→UIViewというようにクラスを継承しています。そのため
UISegmentedControlクラス独自のアトリビュートだけでなく、UIControlクラスとUIViewクラスの
アトリビュートも設定することが可能です。



今回はUISwitchクラス独自のアトリビュートのみに絞って解説します。
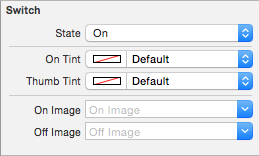
【State】
onプロパティ
「On」を選択すると初期状態が有効状態(On状態)になります。「Off」を選択すると
初期状態が無効状態(Off状態)になります。
mySW.on = false
【On Tint】
onTintColorプロパティ
On状態のスイッチの色を設定することができます。なお、Off状態はグレーのみなので
選択することはできません。
mySW.tintColor = UIColor.redColor()
【Thumb Tint】
thumbTintColorプロパティ
スイッチのOnOffを選択する真ん中のボタンの色を設定することができます。
mySW.thumbTintColor = UIColor.blueColor()
【On Image】
onImageプロパティ
スイッチがOn状態のときに表示される画像を選択することができます。ただし、iOS7以降では
設定しても表示されることはありません。
mySW.onImage = UIImage(named: "onIcon.png")
【Off Image】
offImageプロパティ
スイッチがOff状態のときに表示される画像を選択することができます。ただし、iOS7以降では
設定しても表示されることはありません。
mySW.offImage = UIImage(named: "offIcon.png")
いかがだったでしょうか。コードで記述する際の例も載せているのでstoryboard上でいじってみたり、
コードを変更してみたり、いろいろ試してみてください!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載