1.はじめに
今回は第一回で作成したサンプルの内容を確認していきたいと思います。基本的な事柄について解説を加えていきます。
2.Controllerを確認してみよう!
Controllerの役割は、第2回で紹介した通り、Model(データベース)とやりとりをして、Viewに渡すことです。
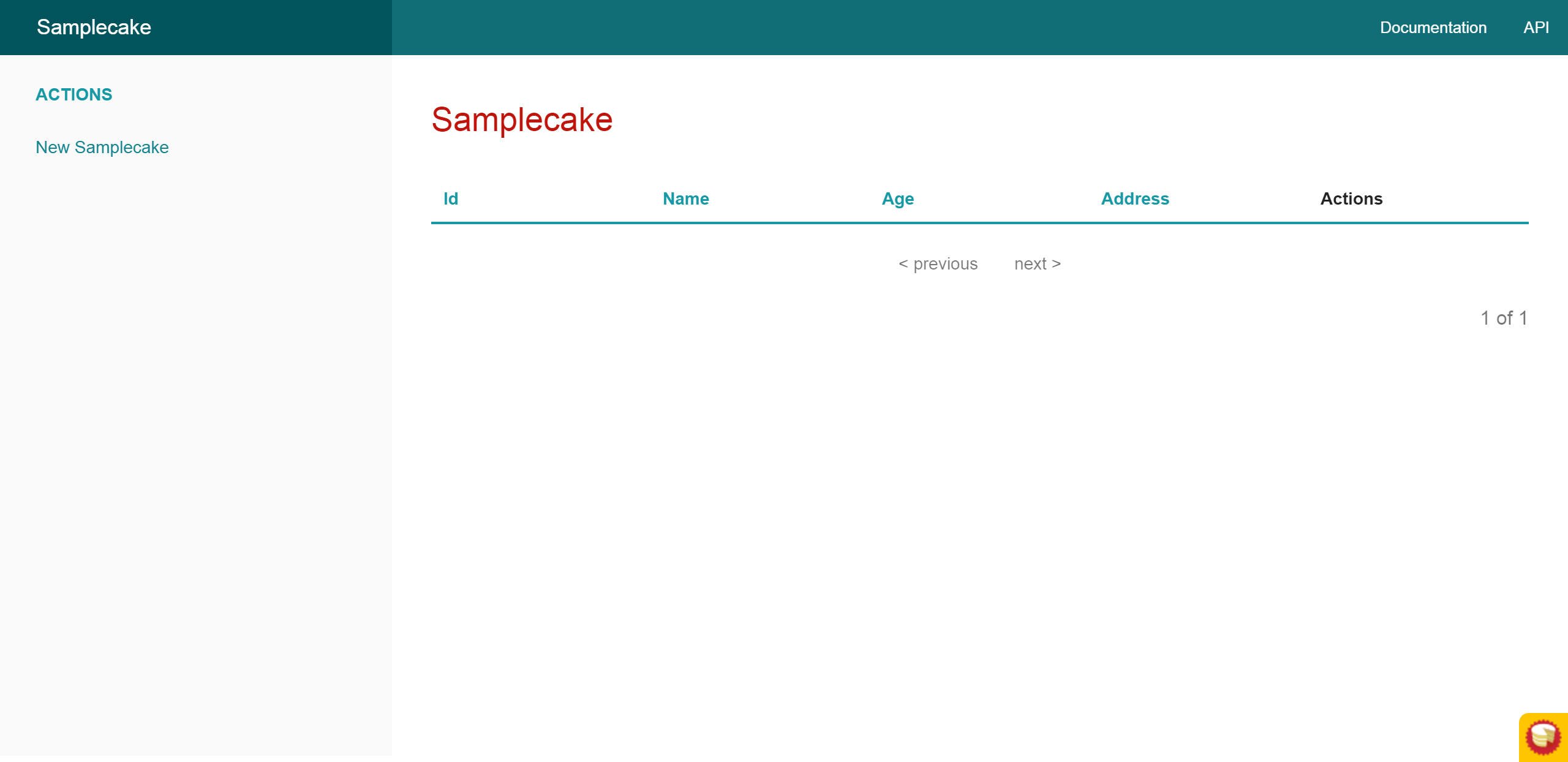
localhost/bulletin/samplecakeにアクセスしてみましょう。下図のようなページが表示されます。
http://localhost/bulletin/samplecake

このページはテーブル一覧を表示するページになっています。
このようにCakePHPでは、Controllerの各Actionに対してブラウザにてアクセスすることが可能になっています。
今回はActionを省略していますので、indexの処理がなされています。
● SamplecakeController-indexアクション
public function index()
{
$samplecake = $this->paginate($this->Samplecake);
$this->set(compact('samplecake'));
$this->set('_serialize', ['samplecake']);
}
次に、Actionを指定した例を見てみましょう。
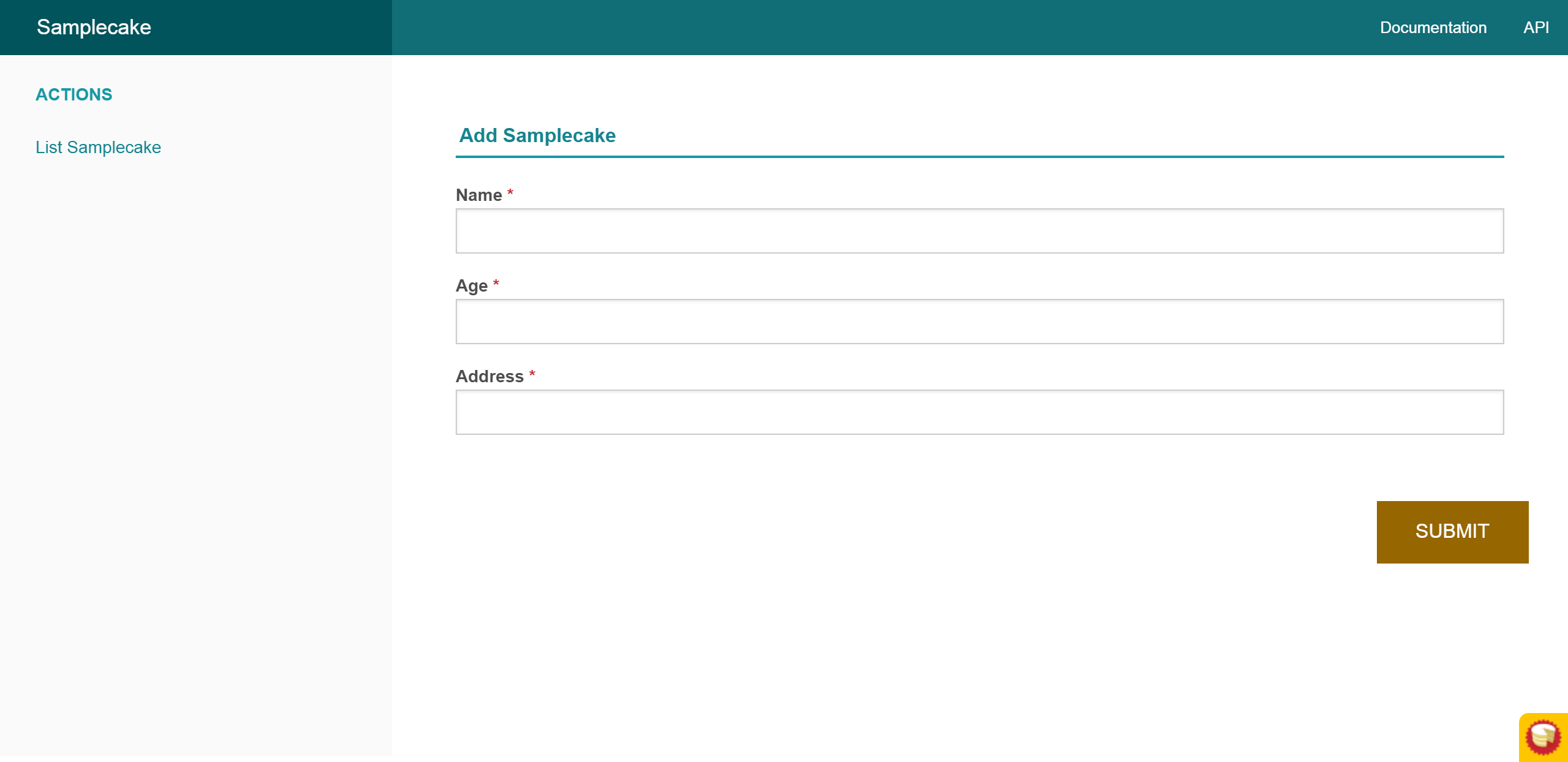
ページ左のACTIONSリストに、”New Samplecake”というものが存在するので、クリックしてみてください。
http://localhost/bulletin/samplecake/add

このページでは、SamplecakeController内のaddアクションが指定されています。
基本的な投稿画面になっていますね。
public function add() {
$samplecake = $this->Samplecake->newEntity();
if ($this->request->is('post')) {
$samplecake = $this->Samplecake->patchEntity($samplecake, $this->request->data);
if ($this->Samplecake->save($samplecake)) {
$this->Flash->success(__('The samplecake has been saved.'));
return $this->redirect(['action' => 'index']);
} else {
$this->Flash->error(__('The samplecake could not be saved. Please, try again.'));
}
}
$this->set(compact('samplecake'));
$this->set('_serialize', ['samplecake']);
}
このようにControllerの動作を簡単に確認できるようになっています。
3.Viewを確認してみよう!
Webページ上のリンクをクリックすることで、画面が遷移していることが確認できました。View内にも何らかの仕掛けがありそうなので、確認してみましょう。
bulletin/src/Template/Samplecake/index.ctpファイルを開きます。
Samplecake/index.ctpファイル(※冒頭部分のみ抜粋)
<nav class="large-3 medium-4 columns" id="actions-sidebar">
<ul class="side-nav">
<li class="heading"><?= __('Actions') ?></li>
<li><?= $this->Html->link(__('New Samplecake'), ['action' => 'add']) ?></li>
</ul>
</nav>
サイドメニュー部分のHTMLソースです。細かいこと抜きにしてざっくり説明しますと、クリックするとコントローラ内のaddアクションを呼び出すリンクを生成しています。
4.Modelを確認してみよう!
冒頭で確認したページ内には、データベースに登録されている情報を一覧取得して表示する部分がありますので、当然Modelとのやりとりがなされています。
この点が前バージョンとの差異が大きい部分です。ModelはEntityとTableという2つのファイルに分けて記述されます。
・Entity
class Samplecake extends Entity
{
protected $_accessible = [
'*' => true,
'id' => false
];
}
_accessibleプロパティを使用して、一括代入を許可するかどうかを設定しています。
*はワイルドカードで、名前指定がされなかった場合の対応について記述しているようです。
・Table
bulletin/src/Model/Table/SamplecakeTable.php
class SamplecakeTable extends Table
{
public function initialize(array $config)
{
parent::initialize($config);
$this->table('samplecake');
$this->displayField('name');
$this->primaryKey('id');
}
public function validationDefault(Validator $validator)
{
$validator
->integer('id')
->allowEmpty('id', 'create');
$validator
->requirePresence('name', 'create')
->notEmpty('name');
$validator
->integer('age')
->requirePresence('age', 'create')
->notEmpty('age');
$validator
->requirePresence('address', 'create')
->notEmpty('address');
return $validator;
}
}
Tableは簡易的なバリデーションを実装した形でbakeされます。
この書式を参考に、レシピのバリデーション項目を調べれば実装が捗りそうです。
5.まとめ
今回は本当にさらっとbakeされたソースコードを確認してみました。
次回からは、いろいろ手を加えてcakeをデコレーションしていきたいと思います。
【第1回】簡易掲示板サイトを作ろう!
【第2回】MVCの基本を理解しよう!
【第3回】bakeしたサンプルの動きを確認する! ★本記事
【第4回】外部キー制約のあるテーブルをbakeする
【第5回】8月中予定…
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載










