1.はじめに
PHPフレームワークのひとつであるCakePHPを使用して、簡易的な掲示板サイトを作成してみたいと思います。
第一回である今回は、ローカルの開発環境を作成してみましょう。
2.環境構築手順
①XAMPPのインストール
XAMPPインストールサイト
本連載はCakePHPに焦点を当てていきたいので、XAMPPの詳細に関しては割愛させて頂きます。
重要な部分は都度説明していこうとは考えています。
今回はとりあえず、php.iniを編集しましょう。intlで検索をかけてみてください。
※”You must enable the intl extension to use CakePHP.”エラーはこの操作をしていないことに起因している可能性があります。
②CakePHPのダウンロード
CakePHPダウンロードサイト
基本的には、マニュアルの手順に沿っていけばダウンロードできるはずです。
まず、
とありますので、Composerをインストールします。
XAMPPのコントロールパネルを開きます。
#cd htdocs #curl -s https://getcomposer.org/installer | php
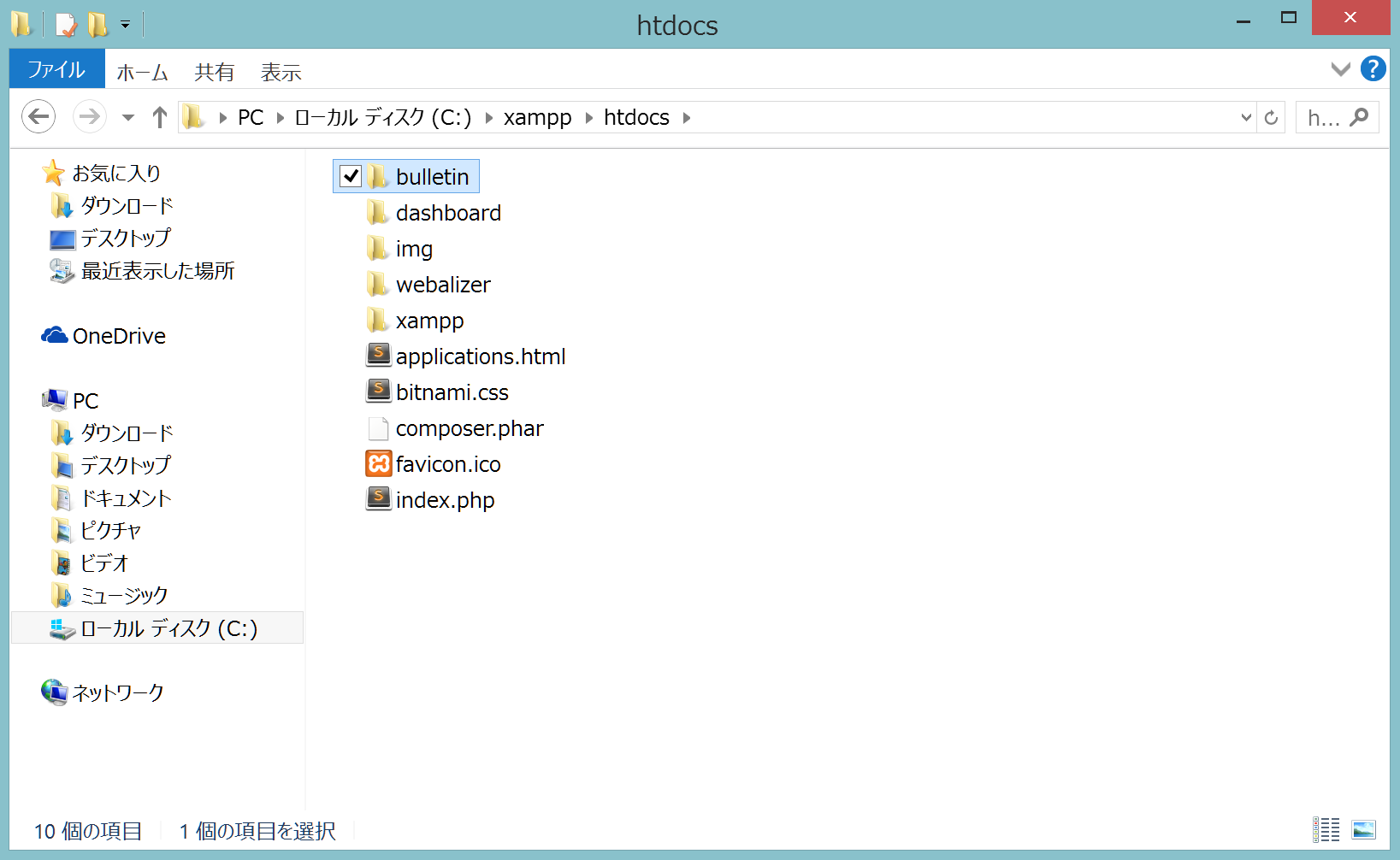
ここまで実行できたら、xampp/htdocsを開いてみましょう。composer.pharというファイルがありますね。
同じ階層にcomposer.jsonという名称のファイルを作成します。
“require”: {
“monolog/monolog”: “1.2.*”
}
}
※これをやらないとvender/autoload.phpファイルが存在せず、下記のbakeでエラーになります。
もう一度xamppのシェルを開いてcomposer.pharが存在する階層にて、下記コマンドを実行します。
#php composer.phar create-project --prefer-dist cakephp/app [アプリケーション名]
と実行すると、簡単にCakePHPの開発環境を作成することができます。
今回は、bulletinというアプリケーション名で上記コマンドを実行します。
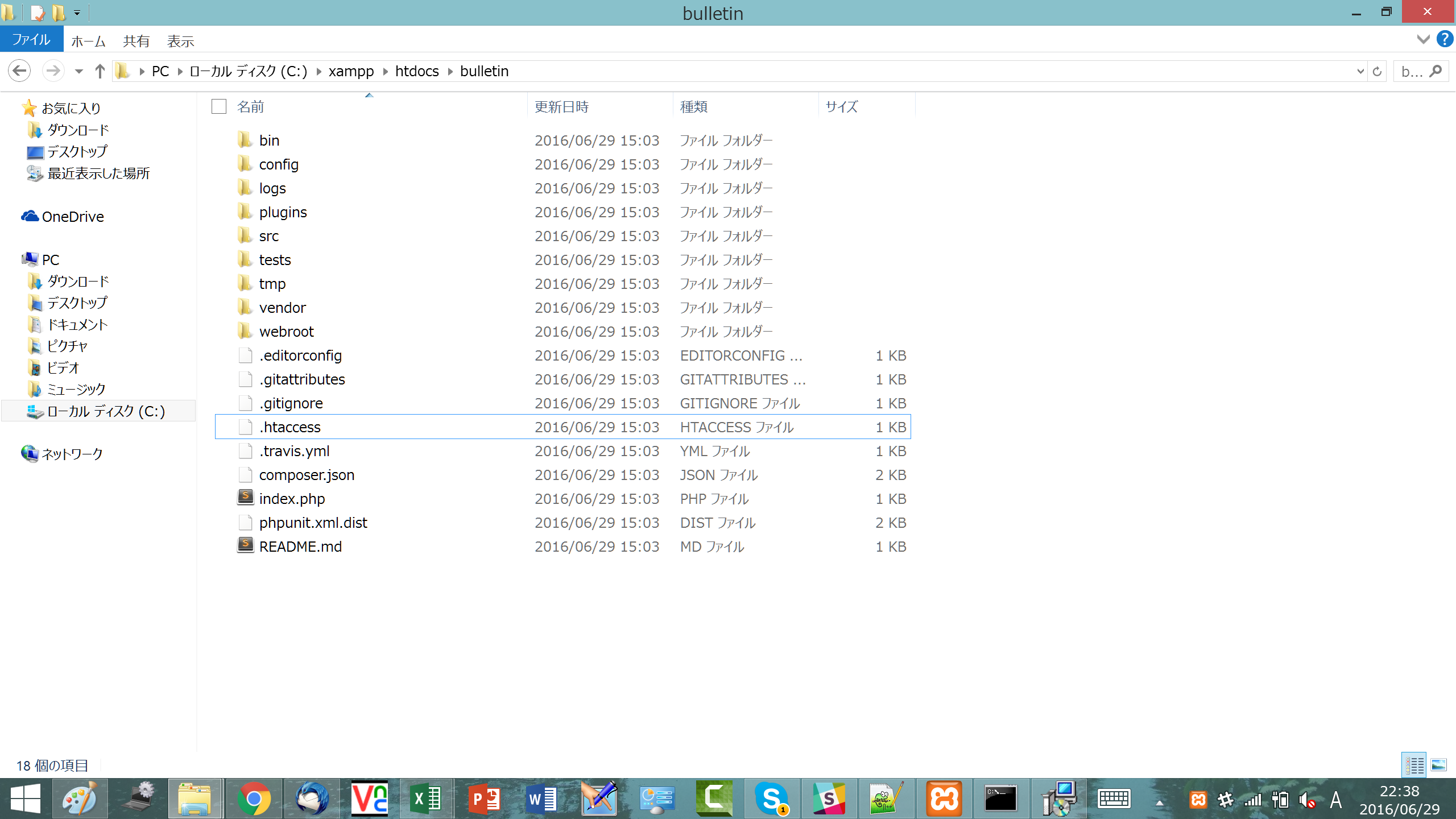
xampp/htdocs配下にbulletinというフォルダが新規に作成されています。
これがCakePHPの構成となっています。
3.CakePHP3でbakeしてみよう!
CakePHPには、簡単にMVCモデルのソースコードを生成してくれるコマンドが存在します。
まずはデータベースの準備をしていきましょう。
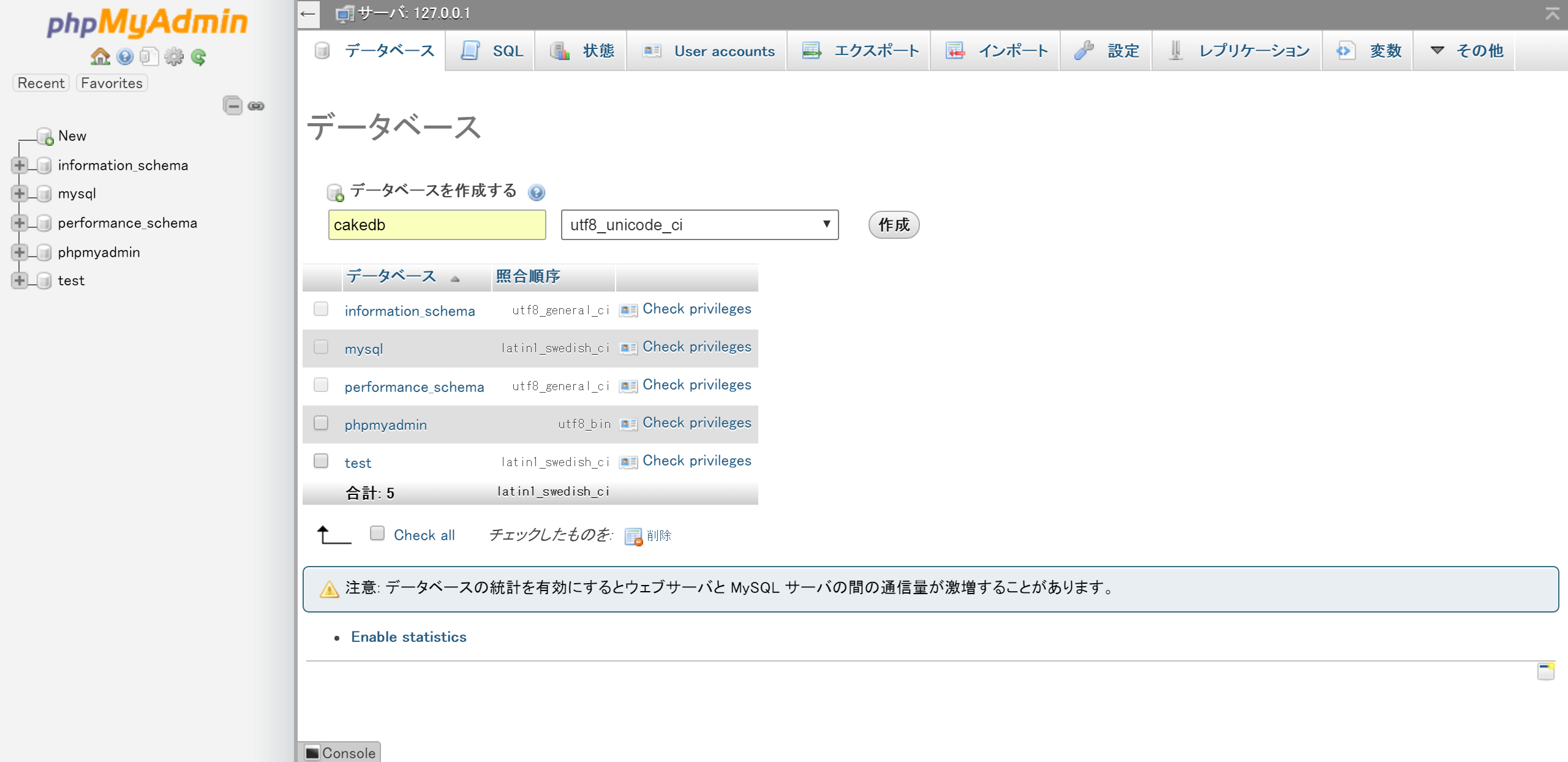
ブラウザでphpmyadminを開きます。(localhost/phpmyadminと入力。)
CakePHP用に新規のデータベースを作成しましょう。今回はcakedbという名称で作成します。
rootのパスワードをtestに変更しておきます。
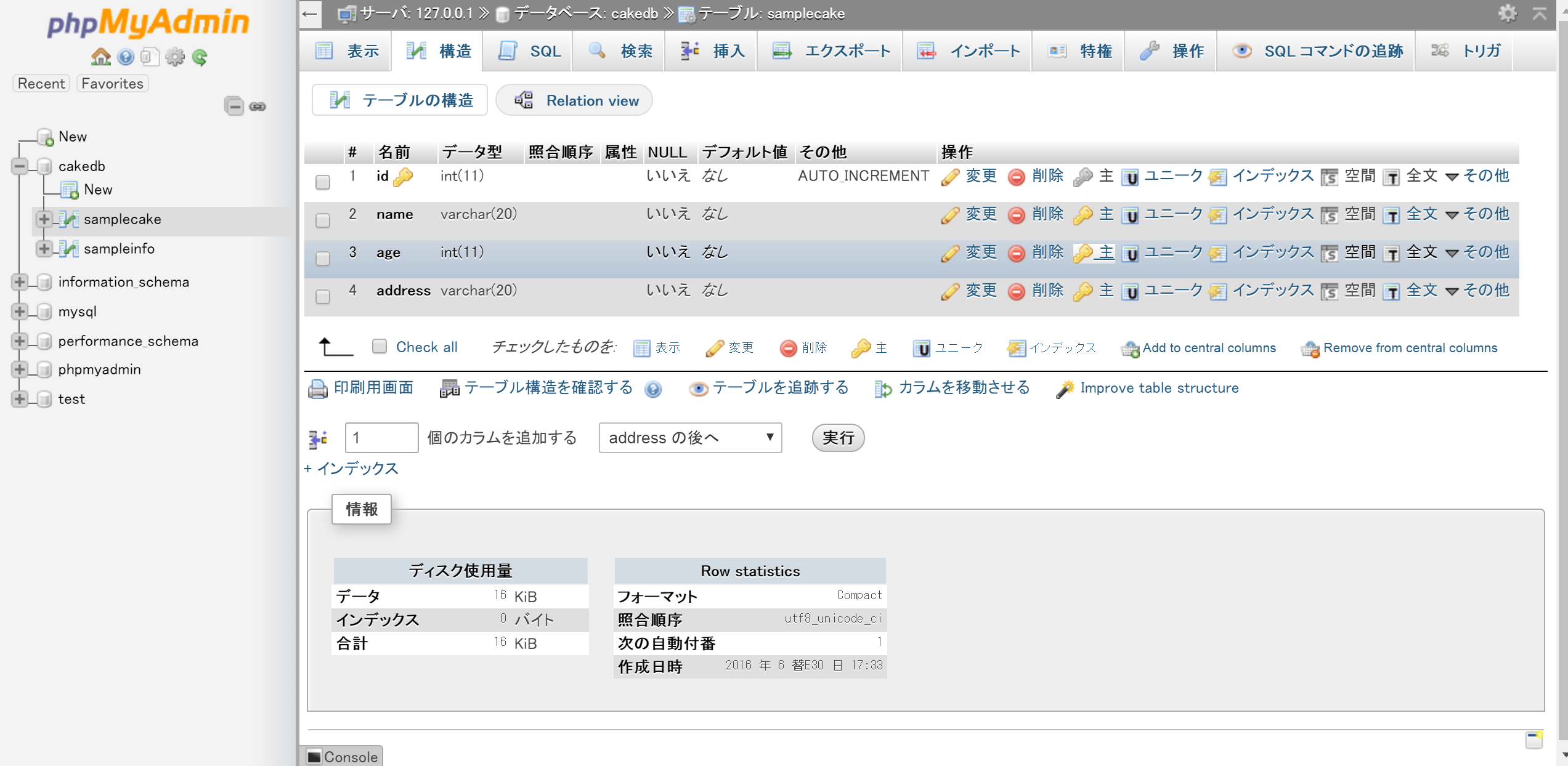
テーブルも作成しておきましょう。
samplecakeテーブルを上図のように作成しました。
次に、bulletin/config/app.phpファイルを編集します。
‘Datasources’ => [
‘default’ => [
‘className’ => ‘Cake\Database\Connection’,
‘driver’ => ‘Cake\Database\Driver\Mysql’,
‘persistent’ => false,
‘host’ => ‘localhost’,
/**
* CakePHP will use the default DB port based on the driver selected
* MySQL on MAMP uses port 8889, MAMP users will want to uncomment
* the following line and set the port accordingly
*/
//’port’ => ‘non_standard_port_number’,
‘username’ => ‘root’,
‘password’ => ‘test’,
‘database’ => ‘cakedb’,
‘encoding’ => ‘utf8’,
‘timezone’ => ‘UTC’,
‘flags’ => [],
‘cacheMetadata’ => true,
‘log’ => false,
*/
ついでに、xamppのconfig.inc.phpを編集します。
※この操作をしていないと、phpmyadminにアクセスできなくなってしまいます。
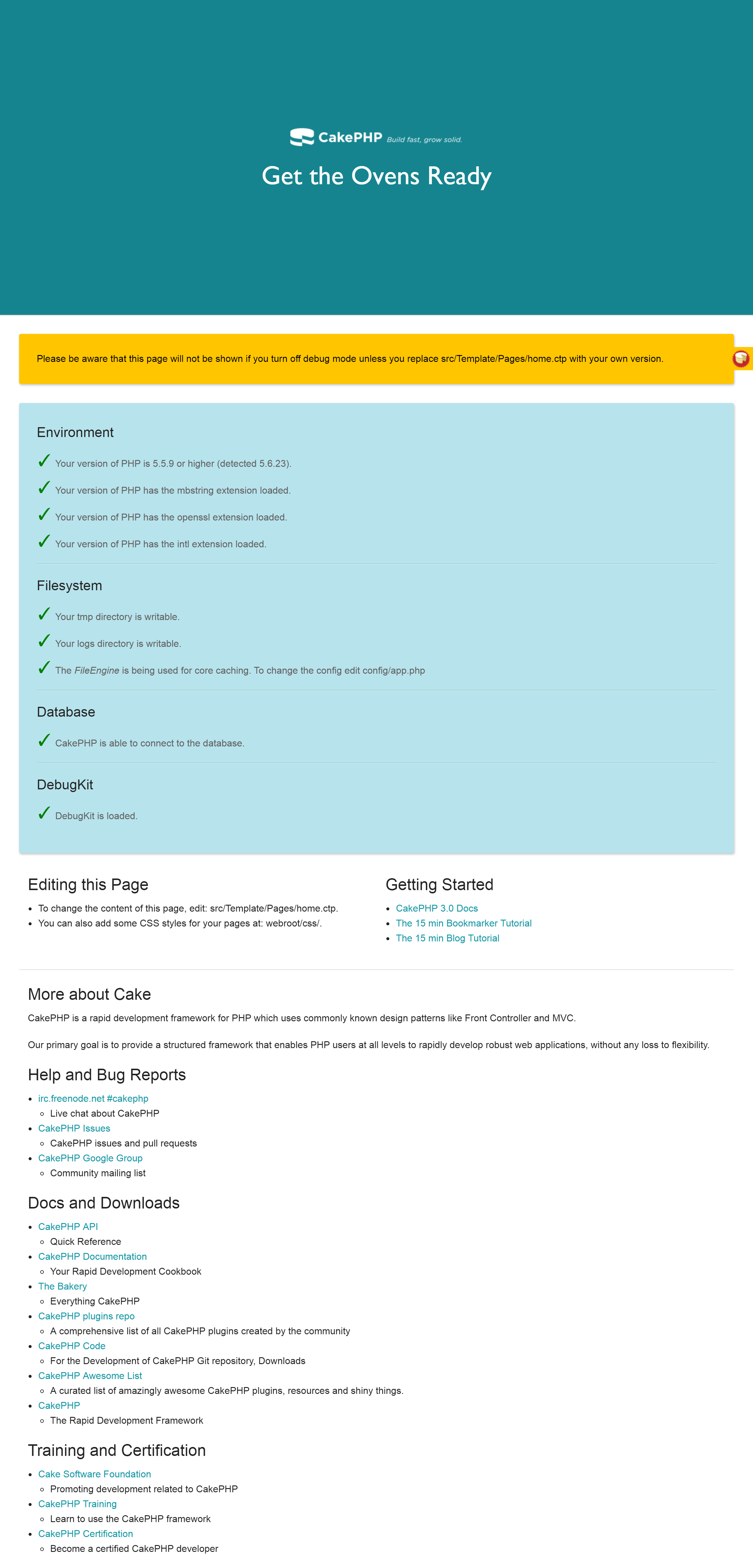
変更して保存できたら、ブラウザでlocalhost/bulletinにアクセスしてみましょう。
全ての項目にチェックが入っていることを確認します。
htdocs/bulletinにて、下記のコマンドを実行してみましょう。
#php bin/cake.php bake all samplecake
ちゃんとケーキが焼きあがっているか確認してみましょう。
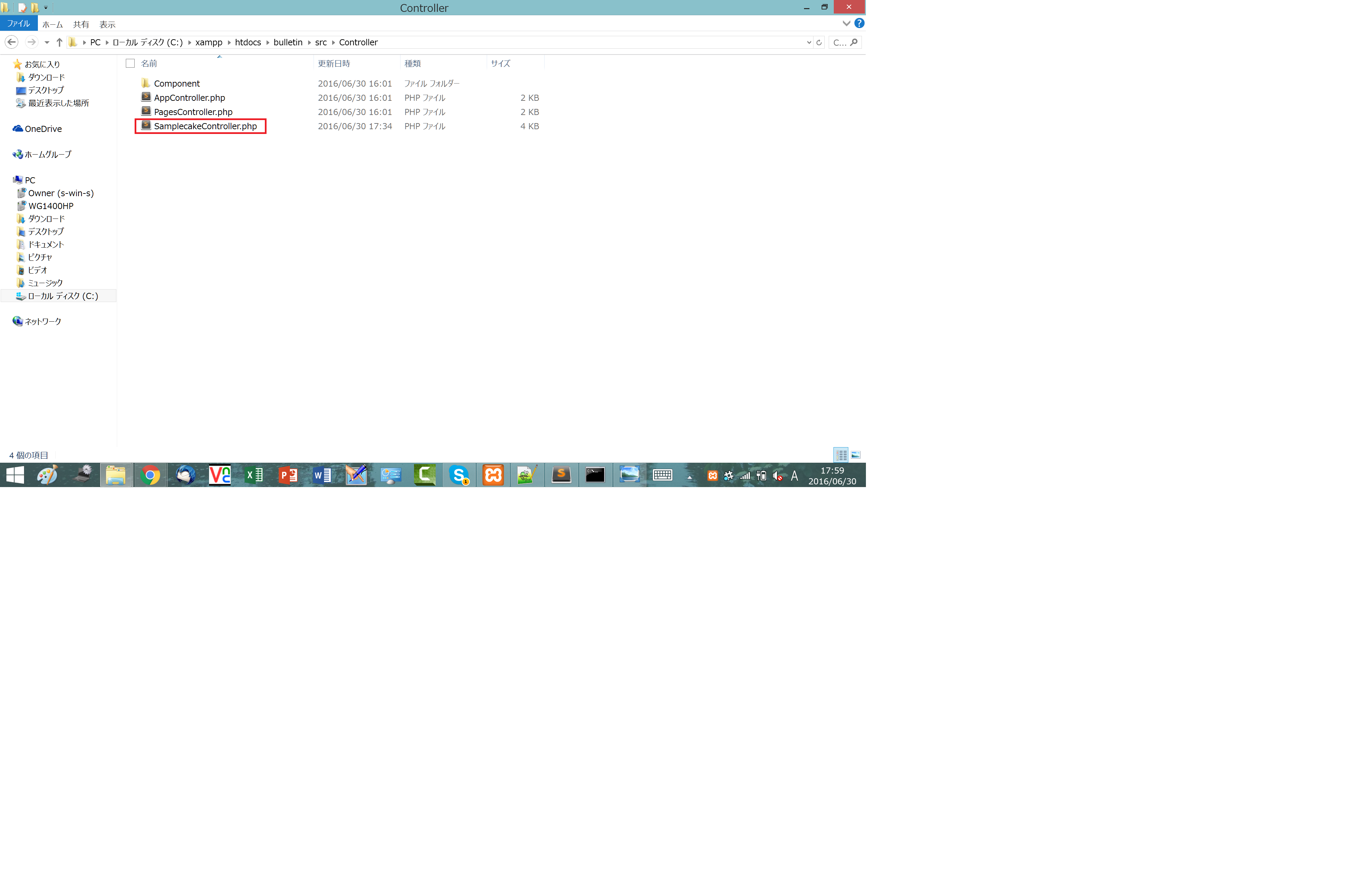
bulletin/src/Controllerを開いてみてください。
SamplecakeController.phpというファイルが作成されています。
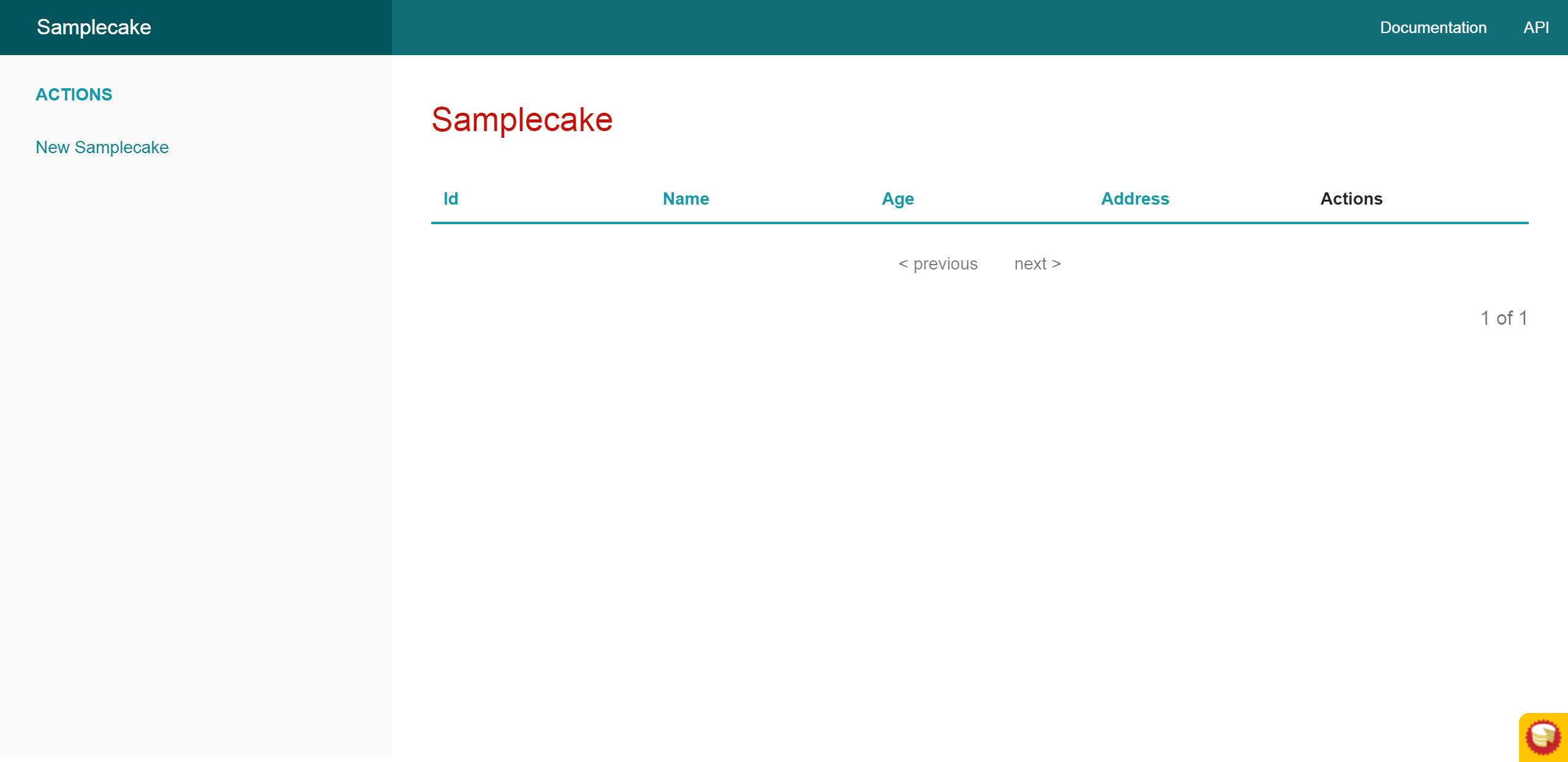
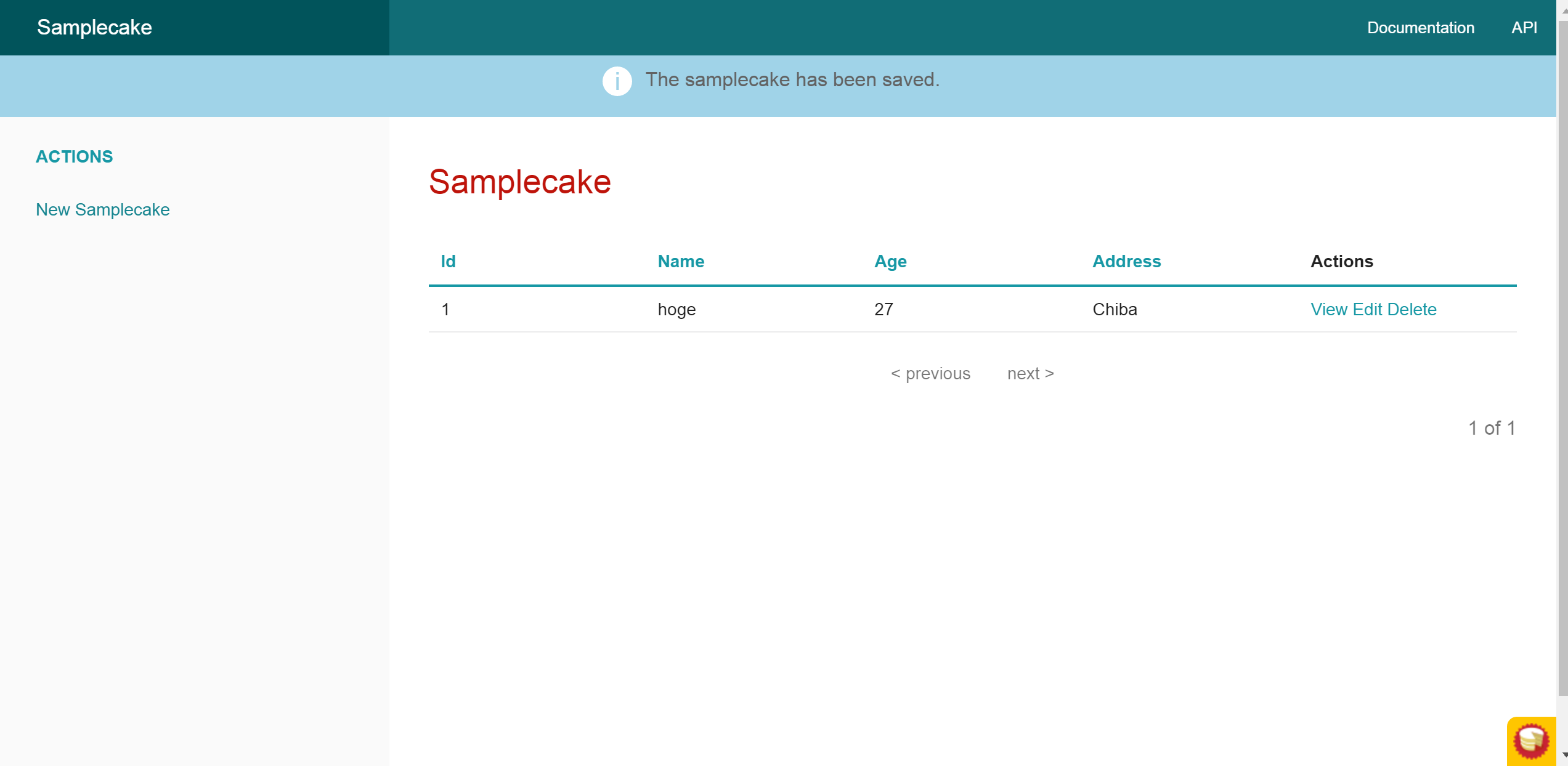
ブラウザにて、localhost/bulletin/samplecakeにアクセスしてみましょう。
どうやらテーブルの値を一覧表示する画面のようですね。
せっかくなんで、localhost/bulletin/samplecake/addにアクセスして適当に値を入れてSubmitしてみましょう。
やりましたね!これで基本動作の確認をすることができるようになりました!
それでは次回に続きます!
- 【第1回】簡易掲示板サイトを作ろう! ★本記事
- 【第2回】MVCの基本を理解しよう!
- 【第3回】bakeしたサンプルの動きを確認する!
- 【第4回】外部キー制約のあるテーブルをbakeする
- 【第5回】8月中予定…
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載