Spring Frameworkを使ってみるということで前回、画面間での値の受け渡しを行いました。今回は、その値に対し入力チェック(validation)を実装していきます。
Spring Framework連載記事 目次
【第一回】Spring Frameworkを使ってみる ~Spring Framework概要と準備~
【第二回】Spring Frameworkを使ってみる ~プロジェクト作成からビルドまで~
【第三回】Spring Frameworkを使ってみる ~サーバで実行~
【第四回】Spring Frameworkを使ってみる ~画面遷移~
【第五回】Spring Frameworkを使ってみる ~データ受け渡し~
【第六回】Spring Frameworkを使ってみる ~入力値チェック~
【第七回】Spring Frameworkを使ってみる ~データベースにアクセスする①~
【第八回】Spring Frameworkを使ってみる ~データベースにアクセスする②~
【第九回】Spring Frameworkを使ってみる ~データベースにアクセスする③~
【第十回】Spring Frameworkを使ってみる ~データベースにアクセスする④~
入力値チェックの実装
ライブラリの使用準備(pom.xmlの編集)
入力値チェックの方法として、Hibernateのvalidationを使用していきます。そのために、pom.xmlを編集して「validation-api」と「hibernate-validator」をライブラリに追加します。
pom.xml
<dependency> <groupId>javax.validation</groupId> <artifactId>validation-api</artifactId> <version>1.1.0.Final</version> </dependency> <dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-validator</artifactId> <version>5.2.4.Final</version> </dependency>
入力チェックの記述
入力値チェックは、変数にvalidationのアノテーションをつけることで実装することができます。
今回は、ログイン名とパスワードを入力する画面になっているため、ログイン名に入力チェック、パスワードに入力チェック、桁数チェック、英数チェックを入れていきます。
ここで問題があり、今回実装するチェック項目では入力チェック後にその他のチェックを行う必要があります。そのため、チェックに順序をつけてる必要があります。
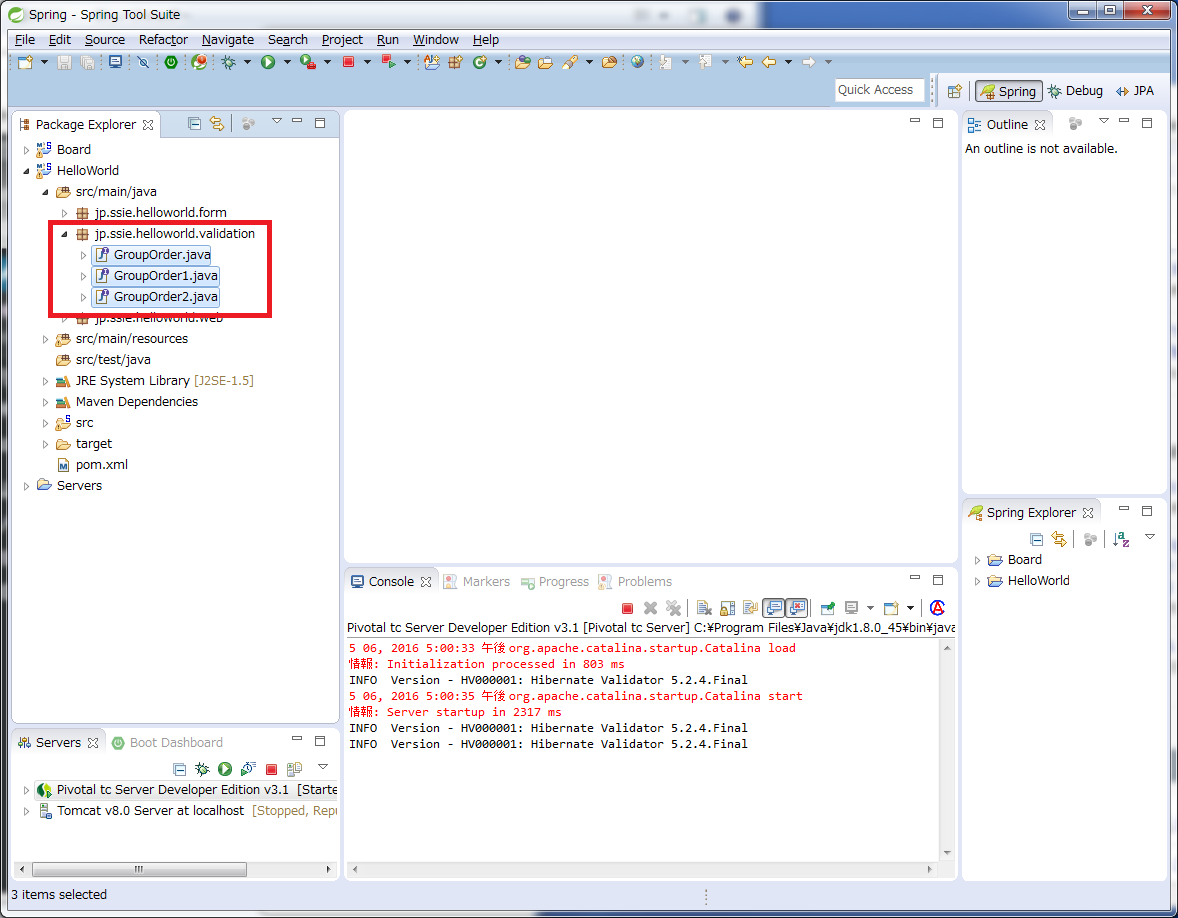
チェック順序用インターフェースの作成
チェックする順序のインターフェースを作成します。
第一チェックを「GroupOrder1.java」
第二チェックを「GroupOrder2.java」
まとめたチェックを「GroupOrder.java」
として、「src/main/java/jp/ssie/helloworld/validation」の中に作成します。
GroupOrder1.java
package jp.ssie.helloworld.validation;
public interface GroupOrder1 {
}
GroupOrder2.java
package jp.ssie.helloworld.validation;
public interface GroupOrder2 {
}
GroupOrder.java
package jp.ssie.helloworld.validation;
import javax.validation.GroupSequence;
@GroupSequence({GroupOrder1.class, GroupOrder2.class})
public interface GroupOrder {
}
LoginForm.javaの編集
LoginForm.javaの変数に入力値チェックのアノテーションをつけます。
アノテーションには、今回使用するアノテーションは下記のものを使用します。
@NotEmpty 入力チェック
@Size 入力値の長さチェック
@Pattern 入力値の文字チェック
これらのアノテーションに、ルール、先ほど作成したインターフェースのグループ、エラー時のメッセージを記述していきます。
package jp.ssie.helloworld.form;
import javax.validation.constraints.Pattern;
import javax.validation.constraints.Size;
import org.hibernate.validator.constraints.NotEmpty;
import jp.ssie.helloworld.validation.GroupOrder1;
import jp.ssie.helloworld.validation.GroupOrder2;
public class LoginForm {
@NotEmpty(groups={GroupOrder1.class},message="ユーザ名を入力してください。")
private String loginName;
@NotEmpty(groups={GroupOrder1.class},message="パスワードを入力してください。")
@Size(min=8,max=16,groups={GroupOrder2.class},message="パスワードは{min}文字以上{max}文字以下です。")
@Pattern(regexp="[a-zA-Z0-9]*",groups={GroupOrder2.class},message="パスワードは英数である必要があります。")
private String loginPassword;
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getLoginPassword() {
return loginPassword;
}
public void setLoginPassword(String loginPassword) {
this.loginPassword = loginPassword;
}
}
チェックの実行とエラー時の処理(LoginController.javaの編集)
入力値チェックを行うためには、引数の@ModelAttributeに@Validや@Validatedを指定します。
順序関係ない入力値チェックの場合は@Validを指定し、今回のように順序が存在する入力値チェックは、@Validated(グループ.class)を指定しましょう。また、エラーが発生したかどうかの引数として、「BindingResult」を加えます。その結果を判別し遷移先を決定していきます。
今回、エラーだった場合は再度index.jspに遷移するようにしています。
LoginController.java
package jp.ssie.helloworld.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import jp.ssie.helloworld.form.LoginForm;
import jp.ssie.helloworld.validation.GroupOrder;
@Controller
public class LoginController {
@RequestMapping(value = "/", method = RequestMethod.GET)
public String index(Model model) {
return "index";
}
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String login(Model model, @Validated(GroupOrder.class) @ModelAttribute("loginForm") LoginForm loginForm, BindingResult result) {
if(result.hasErrors()) {
return "index";
}
model.addAttribute("loginName", loginForm.getLoginName());
return "top";
}
}
エラーメッセージの表示(index.jspの編集)
エラーメッセージを表示するには、フォームタブの「errors」を使用すると取得することができます。
また、その中のpathにエラーを取得したい変数名を記述、elementに挿入するhtmlタグを記載していきます。具体的には、18行目と22行目のようになります。
index.jsp
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%> <%@ taglib prefix="f" uri="http://www.springframework.org/tags/form"%> <html> <head> <meta charset="utf-8"> <title>ログイン</title> </head> <body> <f:form modelAttribute="loginForm" action="login" method="post"> <div> ユーザ名:<input type="text" id="loginName" name="loginName"> <f:errors path="loginName" element="div" cssStyle="color:red" /> </div> <div> パスワード:<input type="text" id="loginPassword" name="loginPassword"> <f:errors path="loginPassword" element="div" cssStyle="color:red" /> </div> <div> <input type="submit" value="ログイン"> </div> </f:form> </body> </html>
実行
実行すると入力値によってメッセージが変化します。
正常な値が入力された場合は、画面遷移できることがわかります。
また、入力値チェックがグループごとに行われています。
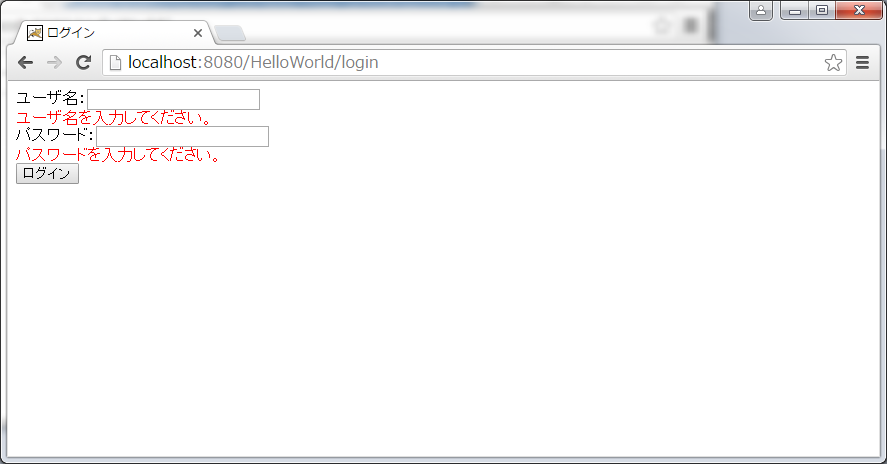
【未入力の場合】
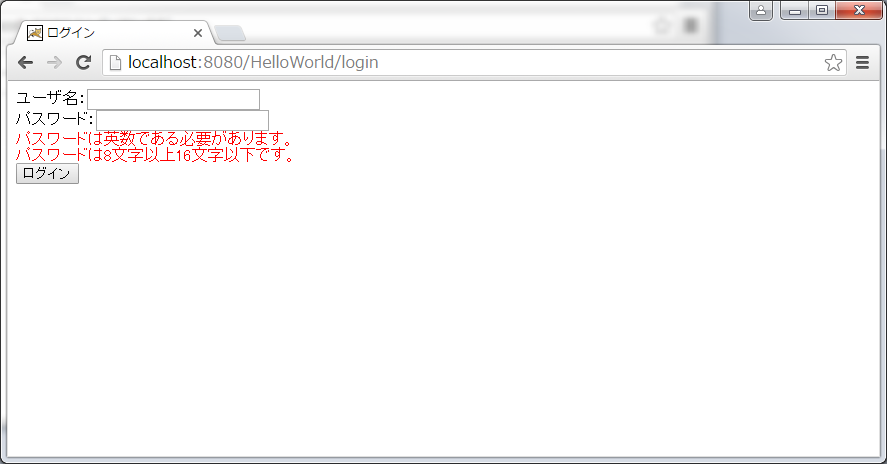
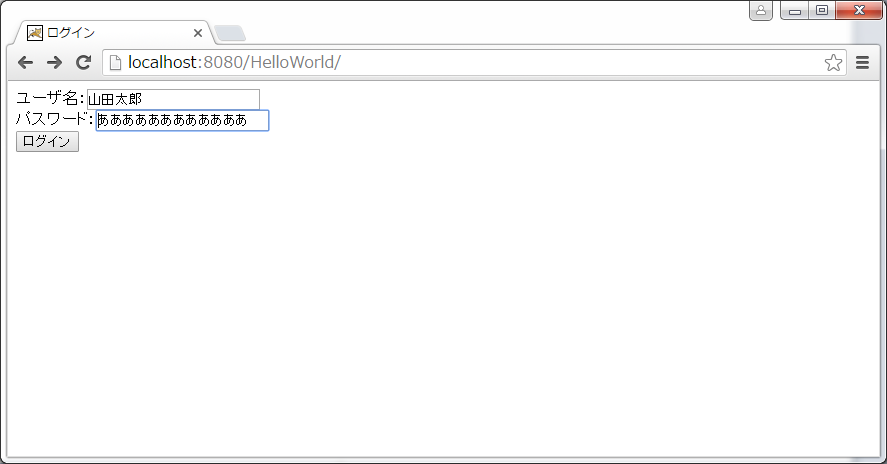
【パスワードがひらがな、文字数不足】
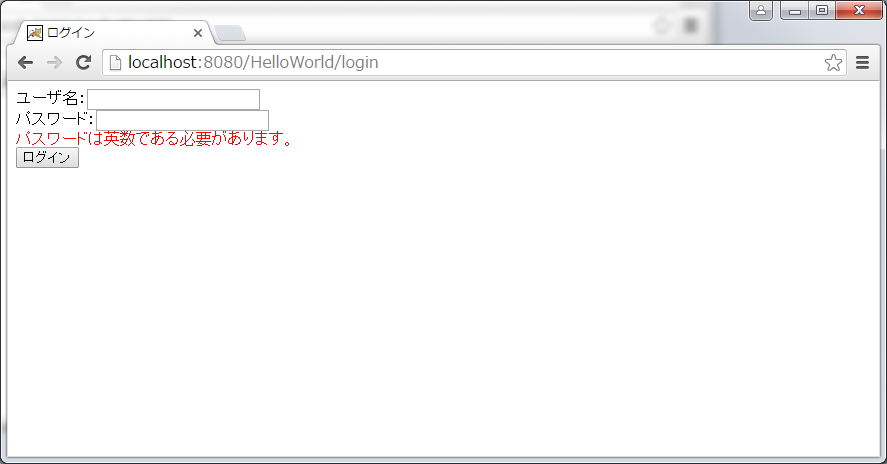
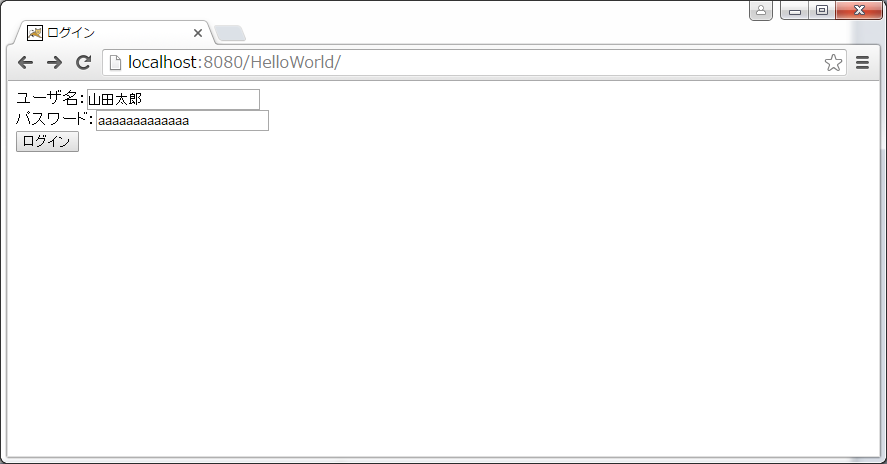
【パスワードがひらがな】
【正常】
次回について
今回は、画面から入力された値に対し、入力チェックを行いました、次回は、Springによるデータベースへのアクセスを行っていきます。