Spring Frameworkを使ってみるということで前回、画面遷移の実行を行いました。今回は、画面間の値の受け渡しをしていきます。
Spring Framework連載記事 目次
【第一回】Spring Frameworkを使ってみる ~Spring Framework概要と準備~
【第二回】Spring Frameworkを使ってみる ~プロジェクト作成からビルドまで~
【第三回】Spring Frameworkを使ってみる ~サーバで実行~
【第四回】Spring Frameworkを使ってみる ~画面遷移~
【第五回】Spring Frameworkを使ってみる ~データ受け渡し~
【第六回】Spring Frameworkを使ってみる ~入力値チェック~
【第七回】Spring Frameworkを使ってみる ~データベースにアクセスする①~
【第八回】Spring Frameworkを使ってみる ~データベースにアクセスする②~
【第九回】Spring Frameworkを使ってみる ~データベースにアクセスする③~
【第十回】Spring Frameworkを使ってみる ~データベースにアクセスする④~
画面の値の受け渡し実装
初期画面(index.jsp)の編集
前回までのプロジェクトではindex.jspは、「webapp」フォルダ直下にありましたが、今回から「view」フォルダ配下に移動しています。

まずは、「index.jsp」に値の入力ができるように下記のように変更していきます。
index.jsp
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%> <%@ taglib prefix="f" uri="http://www.springframework.org/tags/form"%> <html> <head> <meta charset="utf-8"> <title>ログイン</title> </head> <body> <f:form modelAttribute="loginForm" action="login" method="post"> <div> ユーザ名:<input type="text" id="loginName" name="loginName"> </div> <div> パスワード:<input type="text" id="loginPassword" name="loginPassword"> </div> <div> <input type="submit" value="ログイン"> </div> </f:form> </body> </html>
今回、受け渡しのために「modelAttribute」を使用するので、7行目でspringのformタグをprefix「f」として定義します。
実際受け渡しを行う内容は、15行目~25行目です。「f:form」で囲み、「modelAttribute」に「loginForm」を指定します。コントローラーではここで指定している名前で受け渡しをすることができます。受け渡す値は、「loginName」と「loginPassword」です。後に出てくる「LoginForm」の変数と名前が一致している必要があります。
フォームクラス(LoginForm.java)の作成
「/src/main/java/jp/ssie/helloworld/form/LoginForm.java」を作成します。
このクラスは、「index.jsp」からのログイン情報を受け取るクラスとなります。「index.jsp」で指定している名前と変数名が一致するように作成しましょう。
LoginForm.java
package jp.ssie.helloworld.form;
public class LoginForm {
private String loginName;
private String loginPassword;
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getLoginPassword() {
return loginPassword;
}
public void setLoginPassword(String loginPassword) {
this.loginPassword = loginPassword;
}
}
コントローラー(LoginController.java)の編集
トップページアクセス(”/”)の処理追加
index.jspの場所を「view」配下に移動したので、トップページアクセス時の処理を追加します。
追加するコードは、前回のログインと同様に作成します。
「@RequestMapping」のURLを「”/”」として、返す文字列を「”index”」とします。
LoginController.java 抜粋
@RequestMapping(value = "/", method = RequestMethod.GET)
public String index(Model model) {
return "index";
}
「/login」アクセス時の処理に変数受け取りを追加
下記のコードの22行目のメソッドの引数に「@ModelAttribute(“loginForm”) LoginForm loginForm」を追加します。
ここで指定する「@ModelAttribute(“loginForm”)」が、「index.jsp」の中で指定した「modelAttribute」とマッピングされます。そして、その内容は「LoginForm」クラスの同名の変数へと格納されていきます。
23行目では格納された値を次の画面へ引き継ぐために「”loginName”」という値でModelに追加しています。
LoginController.java
package jp.ssie.helloworld.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import jp.ssie.helloworld.form.LoginForm;
@Controller
public class LoginController {
@RequestMapping(value = "/", method = RequestMethod.GET)
public String index(Model model) {
return "index";
}
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String login(Model model, @ModelAttribute("loginForm") LoginForm loginForm) {
model.addAttribute("loginName", loginForm.getLoginName());
return "top";
}
}
遷移先画面(top.jsp)での変数受け取り
先ほど次の画面に引き継ぐためにModelへ追加した「”loginName”」を受け取ります。
14行目で「c:out」タグを使用しその中のvalueで、「${loginName}」で取得することができます。
top.jsp
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
<html>
<head>
<meta charset="utf-8">
<title>トップ</title>
</head>
<body>
ようこそ<c:out value="${loginName}" />さん
</body>
</html>
文字化け対策
ここまでで値を引き継ぐことができるのですが、日本語の場合文字化けが発生します。
その対策として、WEB-INFフォルダの配下にある「web.xml」を編集する必要があります。
7~22行目のコードを追記していきます。
web.xml
<?xml version="1.0" encoding="ISO-8859-1"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <filter> <filter-name>characterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>characterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <display-name>HelloWorld</display-name> <context-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring/application-config.xml</param-value> </context-param> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <servlet> <servlet-name>dispatcherServlet</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/mvc-config.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dispatcherServlet</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
実行結果
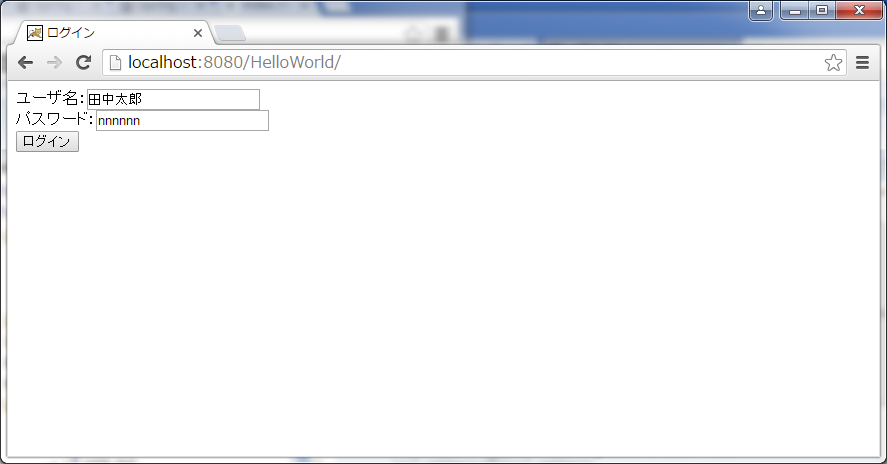
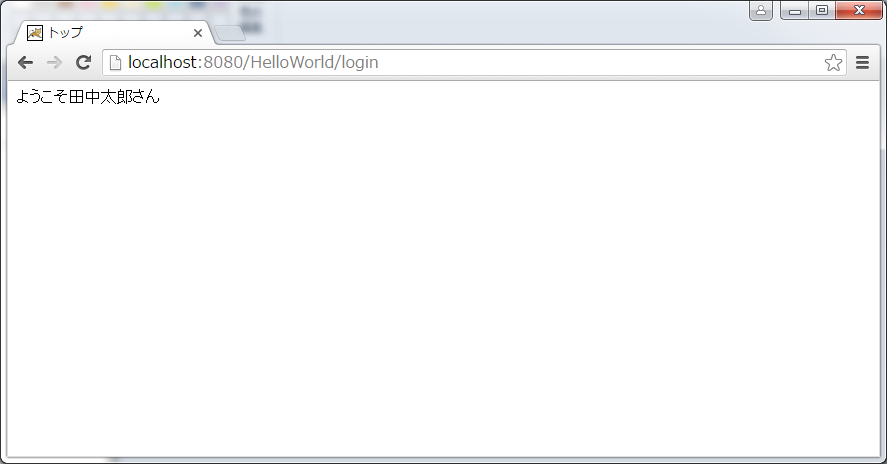
実行すると下記のように値が引き継げているのがわかると思います。
無事値が引き継がれました。
次回について
次回はここで入力された値のチェックを実装していきます。