プログラミングに必須のテキストエディタですが、みなさん何を使っていますか?
さくらエディタ、秀丸、Emacs、SublimeText、TeraPad、etc.
もしかしたらVimこそ至高!って方もいるでしょう。
筆者はさくらエディタを使っていたのですが、この度Atomを導入してみてなかなか良かったので
その導入とカスタマイズについて紹介したいと思います。
さくらも軽くて機能豊富で優秀なんですけどね。
なお以下ではWindows7環境を基に書いていきます。ご了承ください。
Macでは適宜読み替えて頂ければ大差ないはずです。
Atomとは
AtomはGitHubが開発しているオープンソースのテキストエディタです。
2014年に公開され、2016年3月17日にバージョン1.6がリリースされました。
Win、Mac、Linuxに対応したクロスプラットフォームなアプリケーションです。
WebブラウザのChromeのフォーク元であるChroniumをベースとしており、
JavaScript、CSSで機能拡張や見た目のカスタマイズを行えることが特徴です。
2016年3月末、月間アクティブユーザが100万人を突破したこともニュースとなりました。
GitHubというメジャーどころが開発の主体のため今後の進化、コミュニティの発達も期待できると思います。
その他
- プロジェクト単位でファイルを管理できる
- 機能を拡張するプラグイン(パッケージ)が豊富に公開されている
- 見た目のカスタマイズも容易
等の特徴があります。
オープンソースなので勿論無料で使えます。
このクオリティで無料というのがありがたいです。
マイナスな点は起動が若干遅い点、メモリをリッチに使ってくることでしょうか。
このあたりは親戚であるChrome君に似ています。
用途に合わせて他のエディタと併用するのがよさげです。
導入
まずは公式サイトからインストーラをダウンロードしましょう。

テキストエディタのサイトとは思えないほどおしゃれなトップページです。
A hackable text editorfor the 21st Centuryという自信に満ちた謳い文句もすごいですね。
ダウンロードしたAtomSetup.exeを実行し指示に従ってインストールします。

特に問題なく出来ると思います。
UIカスタマイズ
Atomの魅力のひとつはそのカスタマイズの容易さです。インストールが終わったらカスタマイズしていきます。
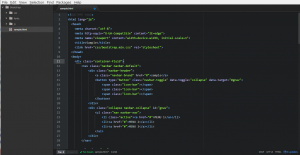
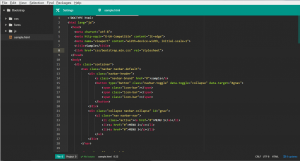
エディタの見た目はプログラミングのモチベーションにも影響すると思っているので、個人的に重要です。どうせやるならかっこいい画面のほうがいいですよね。
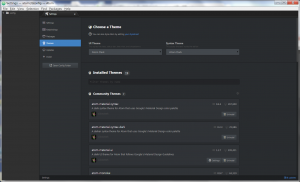
メニューFile -> Settings -> Themesで行う設定エディタの見た目をカスタマイズすることが出来ます。
UI Themeの設定によりツリービューやタブ、ステータスバーといったメニュー部分の見た目をかえることが出来ます。
Syntax Themeの設定によりエディタ部分の見た目をかえることが出来ます。
Atomインストール直後でもいくらかのThemeは含まれてますが、ユーザの製作したThemeをダウンロードしてきて適用することも出来ます。公式によると1202種のThemeが公開されているようです。
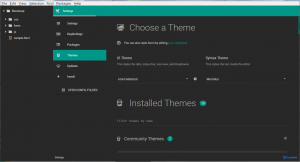
ちなみに筆者はUI Themeには[Atom Material]を、Syntax Themeには[Monokai]を採用しています(両方ダウンロードが必要です)。

マテリアルデザイン風な見た目になります。

SublimeTextで有名なスタイルのようです。
スタイルシートでカスタマイズ
全体的な見た目はThemesを変更することで可能ですが、スタイルシートを変更して細かい調整も可能です。
Web開発の経験があれば難しいところはありません。
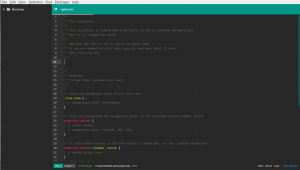
メニューFile -> StyleSheetを選択するとタブでstyle.lessが開きます。

こちらにスタイルを追記すればOKです。
例として下記に筆者が適用しているスタイルをいくつか紹介したいと思います。
デフォルトだとフォントが残念な状態(特に日本語はいわゆる中華フォントで使い物にならない)ですので、まずはフォントを変更します。
次をsytle.lessに追記します。
atom-workspace {
font-family: "Meiryo UI";
}
atom-text-editor {
font-family: "Ricty Diminished";
}
メニュー部分のフォントの変更はatom-workspace、エディタ内のコード部分のフォントの変更はatom-text-editorにそれぞれfont-familyを指定します。採用するフォントは完全に好みですが、筆者はメニューにはMeiryo UI、コードにはRicty Diminishedを使っています。
Ricty Diminishedを使うのであれば、RictyDiminishedからフォントのダウンロード・インストールをどうぞ。
少し脱線しますが、コーディング用のフォントは他にSource-Han-Code-jpやConsolas(Windows標準付属)あたりがよさげです。
個人的にtree-view(左のプロジェクトのツリー)の文字サイズとタブの文字も大きくしたかったので次も追記しています。
.tree-view ol {
font-size: 14px;
}
.tab-bar .tab .title {
font-size: 14px;
}
このような感じでスタイルを直接いじることでも自由度の高いカスタマイズが可能です。
好みのエディタに変えていきましょう!(色々出来るのが楽しくてカスタマイズが目的化してしまったり・・・。)
以上、Atomの紹介と簡単なカスタマイズについて説明しました。
おすすめパッケージについては別途記事を書きたいと思います。