【目的別wordpress】Googleカレンダーを表示させる方法
はじめに
今回は、Wordpressサイトで予定の共有を行う仕組みを実装してみましょう。
比較的なじみのある方も多いのでは?との考えから、Googleカレンダーを利用してみます。
Googleカレンダーアプリを使用して、共有しているカレンダーに予定を追加するだけでサイト側にも自動的に同期されて割と使えるかな。というのが、私の感想です。
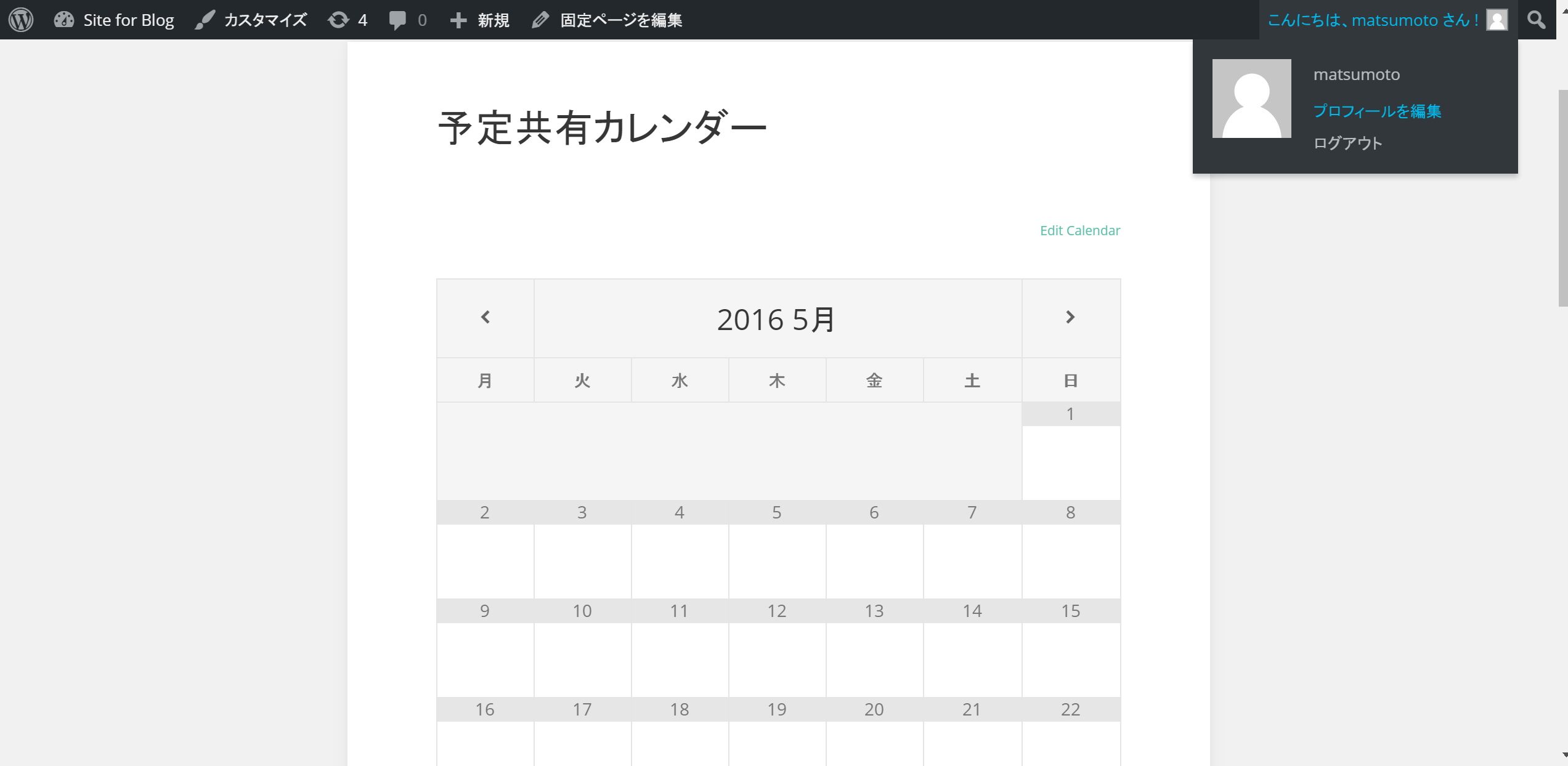
ちなみに、こんな感じで表示されます。
Googleアカウントの作成
Googleのウェブサイトから、必要事項を記入してアカウントを作成してください。
(イニシャルがITの名前を使用しました。個人とは一切関係ありません。(私の名前でもありません。))
Googleカレンダーにログイン
作成したアカウントのメールアドレスとパスワードを使用して、Googleカレンダーにログインしましょう。
カレンダーの追加
自身のカレンダーとは別に、共有用のカレンダーを新規作成しましょう。
ページ左のサイドメニューより、マイカレンダーの下矢印をクリック
‘新しいカレンダーを作成’を選択
必要事項を記入する。
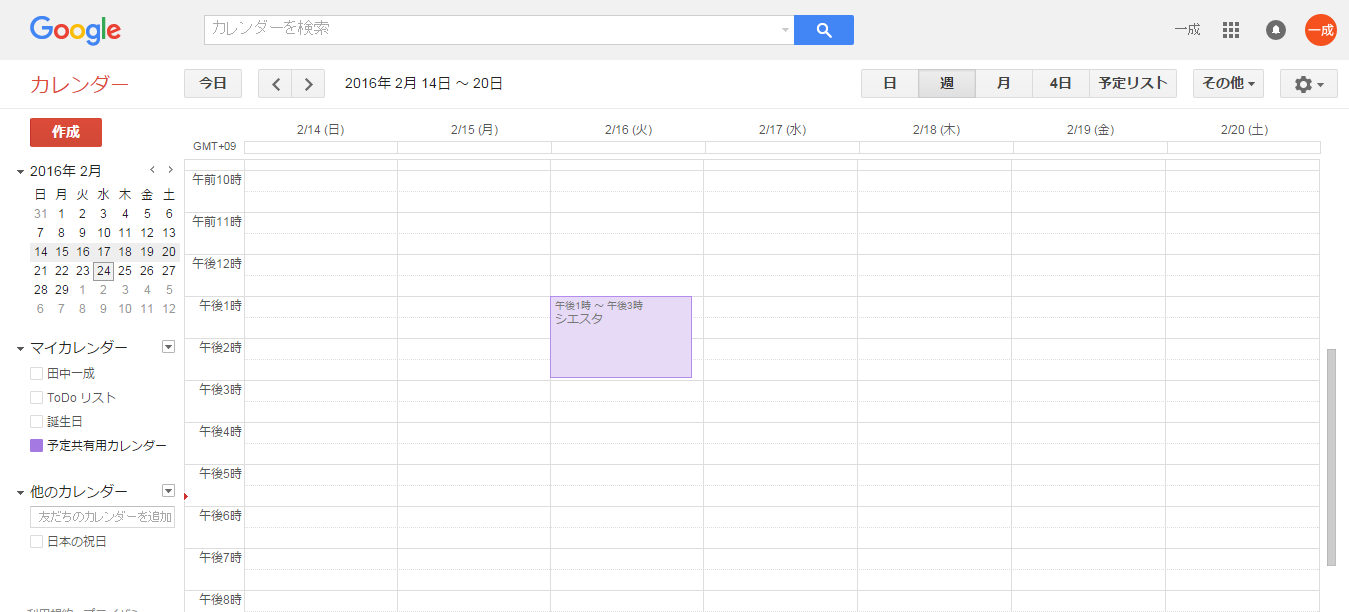
やることは至って簡単ですね。マイカレンダーより、作成したカレンダー以外を非表示にしておくと予定がごっちゃにならなくて良いかと思います。
今回は、2/16(火)のPM1:00~3:00に、シエスタという予定を作ってみました。日本にもシエスタ制度ができればいいのに。
Googleカレンダーでの確認事項
画面左のメニューリストより、マイカレンダーを開く
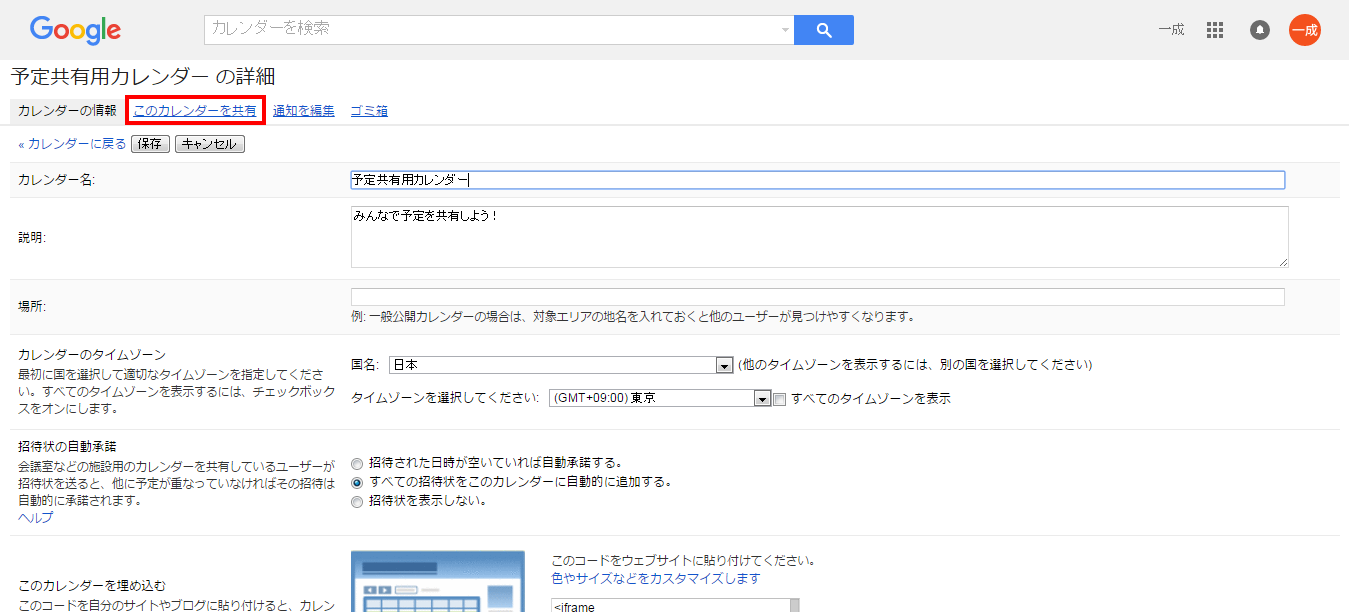
共有するカレンダーの下矢印アイコンをクリックし、カレンダー設定を選択
下にスクロールしていくと、カレンダーIDというものが出てきます。←これをコピー
表示を見て分かる通り、カレンダーを一般公開しなければなりません。ページ上部のメニューから、カレンダーを共有するを選択してください。
遷移したページの一般公開するのチェックボックスにチェックをいれましょう。
Google Developers Console
WebサイトにGoogleカレンダーを実装するにあたり、APIキーを取得しなければなりません。
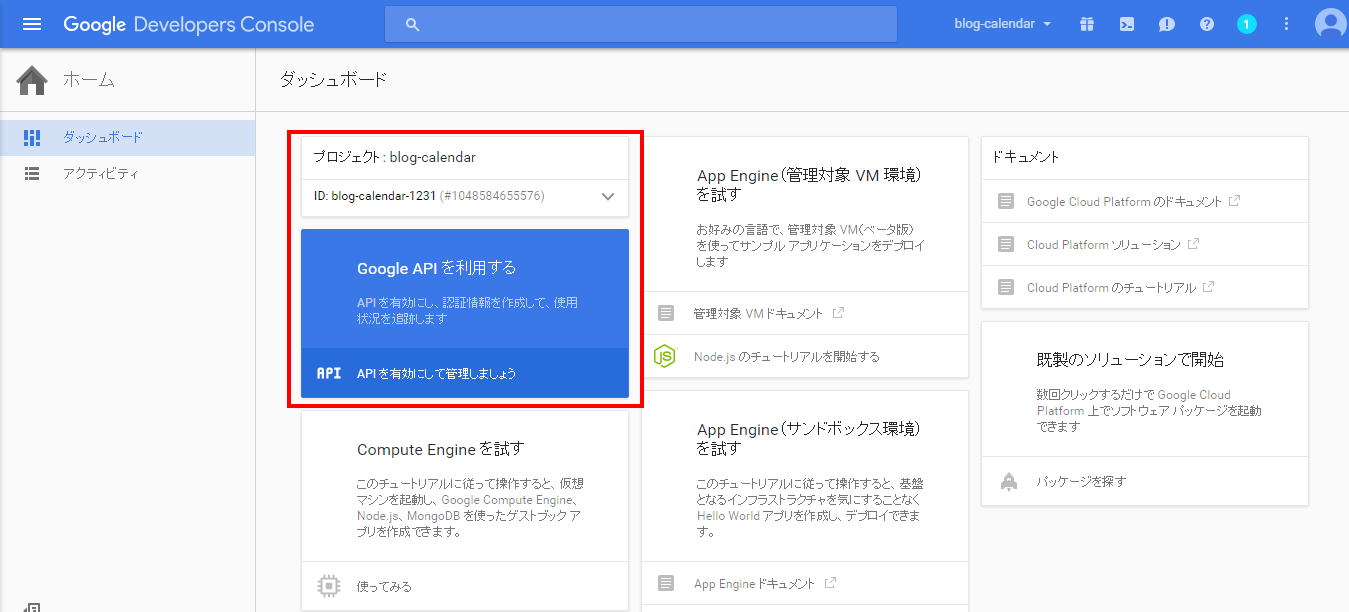
APIキーは、Google Developers Consoleでプロジェクトを作成後、生成することが可能になります。
プロジェクトを作成すると、ホーム画面左上にプロジェクト名が表示されます。そのちょっと下に、APIを有効にするというリンクがあるかと思います。ここをクリックしましょう。
今回利用するのは、カレンダーのAPIですので、Calendar APIの項目をクリックして有効化してください。
すると、認証の設定を行わなければならないとのメッセージが表示されますので、言われるがまま認証設定に移りましょう。
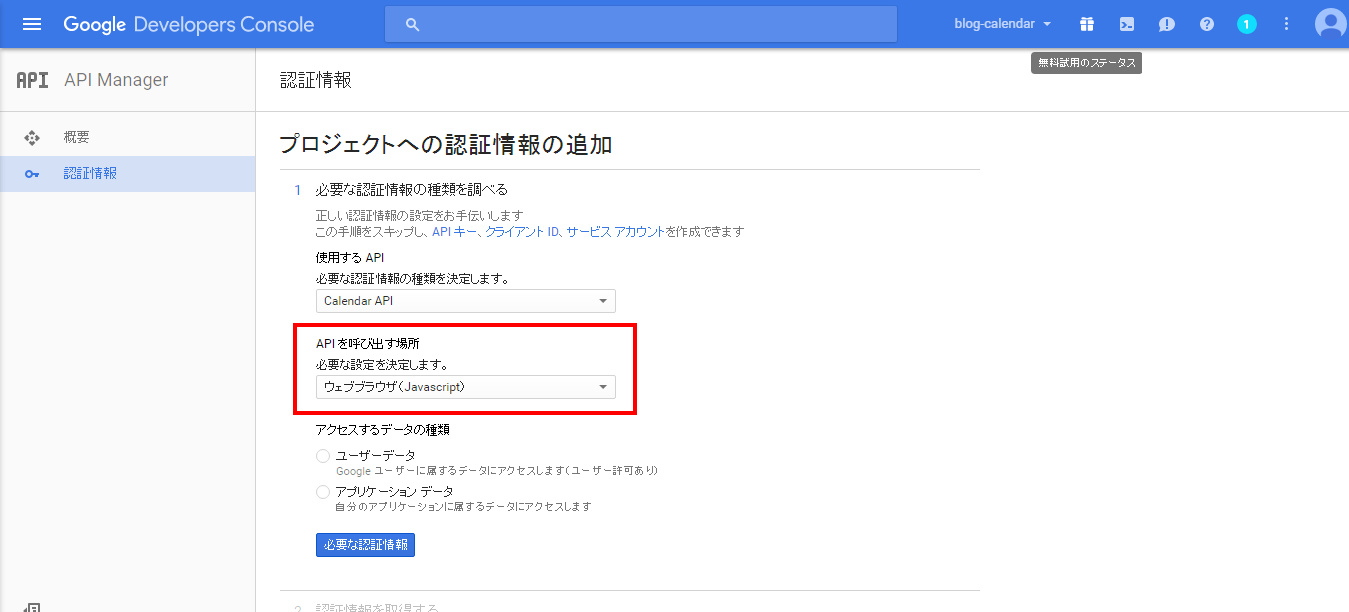
APIを呼び出す場所という項目があります。今回は、wordpressで作成したWebサイトに表示させたいので、ウェブブラウザを選択。
アクセスするデータの種類の項目は、ユーザデータを選択します。
以上が完了したら、必要な認証情報のボタンをクリックしましょう。
クライアントIDを作成します。クライアントの名前を記入して、クライアントIDを作成しましょう。
ユーザに表示する情報を入力して、次へボタンをクリックしてください。
これで設定は完了です。
プラグインの導入
Googleカレンダーのレイアウトを整えてくれるプラグインを導入しましょう。
今回は、Google Calendar Eventsというプラグインを使用します。
Google Calendar Eventsの設定
wordpressの管理画面サイドメニューに、Calendarsという項目が追加されているはずです。
まずはSettingsを選択して、初期設定を行いましょう。
Settingsを選択すると、APIキーを入力する項目が出てきます。あらかじめ生成しておいたAPIキーをここに入力してください。
今回の設定項目はここだけです。変更を保存して終了してください。
固定ページにカレンダーを出力する
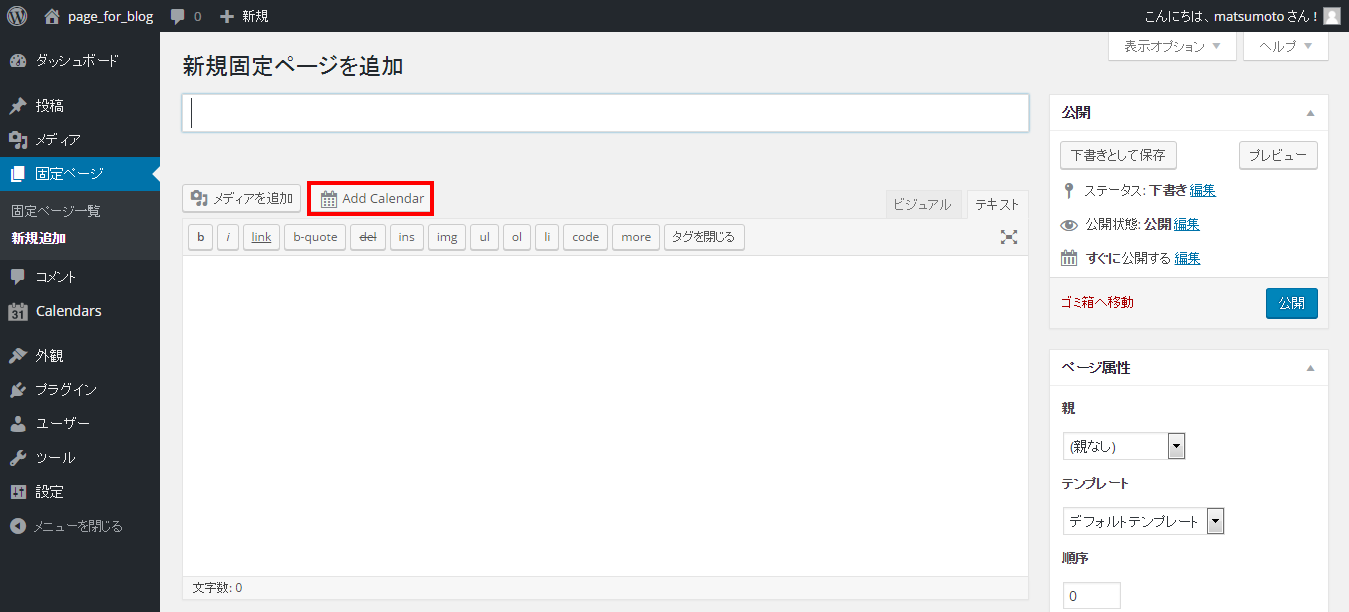
APIキーの設定が行えたら、サイドメニューの固定ページ→新規追加を選択しましょう。すると、
Add Calendarという項目が追加されています。クリックしてみましょう。
Please add and configure new calendar first.
と書いてありますので、先にカレンダーを作成する必要があるようです。
Please add and configure new calendar first.をクリックしましょう。投稿ページに遷移しますね。
すでに記述がされているはずです。投稿内容はノータッチで大丈夫です。
投稿ページを下のほうにスクロールし、カレンダーの設定項目のGoogle Calendarをクリックし、調べておいたカレンダーIDを入力しましょう。
これでカレンダーを表示できるはずです。各自プレビューしてみてください。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載