はじめに
前回に引き続き、アイキャッチ画像の表示について記事を書いていきます。
アイキャッチ画像の表示自体はできましたが、もう少し使い勝手を良くしてみましょう!
解説いらないよーって方はこちら → やることリスト!
デフォルトの画像を準備しよう!
・指定された画像は表示できたけど…
アイキャッチ画像を投稿ページにて指定した場合は、うまく表示ができました。
しかし、アイキャッチ画像が指定されていないとどうでしょうか?サンプルページを見てみましょう。
こんな風になっちゃってます。
そこで、今回は新規投稿のページに遷移した段階で、デフォルトのアイキャッチ画像が設定されるようにしてみましょう!
これで何も表示されない!ということを防ぎます。
・新規投稿の追加時点で、アイキャッチ画像を設定してしまうPHP記述!
今回もfunctions.phpの記述を追加していきます。外観のテーマの編集→テーマのための関数(functions.php)を選択して、下記の記述をコピペしてください。
add_action( ‘save_post’, ‘save_default_thumbnail’ );function save_default_thumbnail( $post_id ) {$post_thumbnail = get_post_meta( $post_id, $key = ‘_thumbnail_id’, $single = true );if ( !wp_is_post_revision( $post_id ) ) {
if ( empty( $post_thumbnail ) ) {update_post_meta( $post_id, $meta_key = ‘_thumbnail_id’, $meta_value = ’73’ );}}}
これできっと画像は設定されるのですが、表示したい画像の選択ができていないと思います。
なので詳細は抜きにして、1点だけ解説します。
update_post_meta( $post_id, $meta_key = ‘_thumbnail_id’, $meta_value = ’73’ );
橙色で表記した部分の数字は、画像IDを指定しています。なので、デフォルトで設定したい画像のIDを調べておく必要があります。
・画像IDを調べる!
と、いうわけで画像IDの調べ方を説明します。
ダッシュボード左のリストから、メディア→ライブラリを選択。
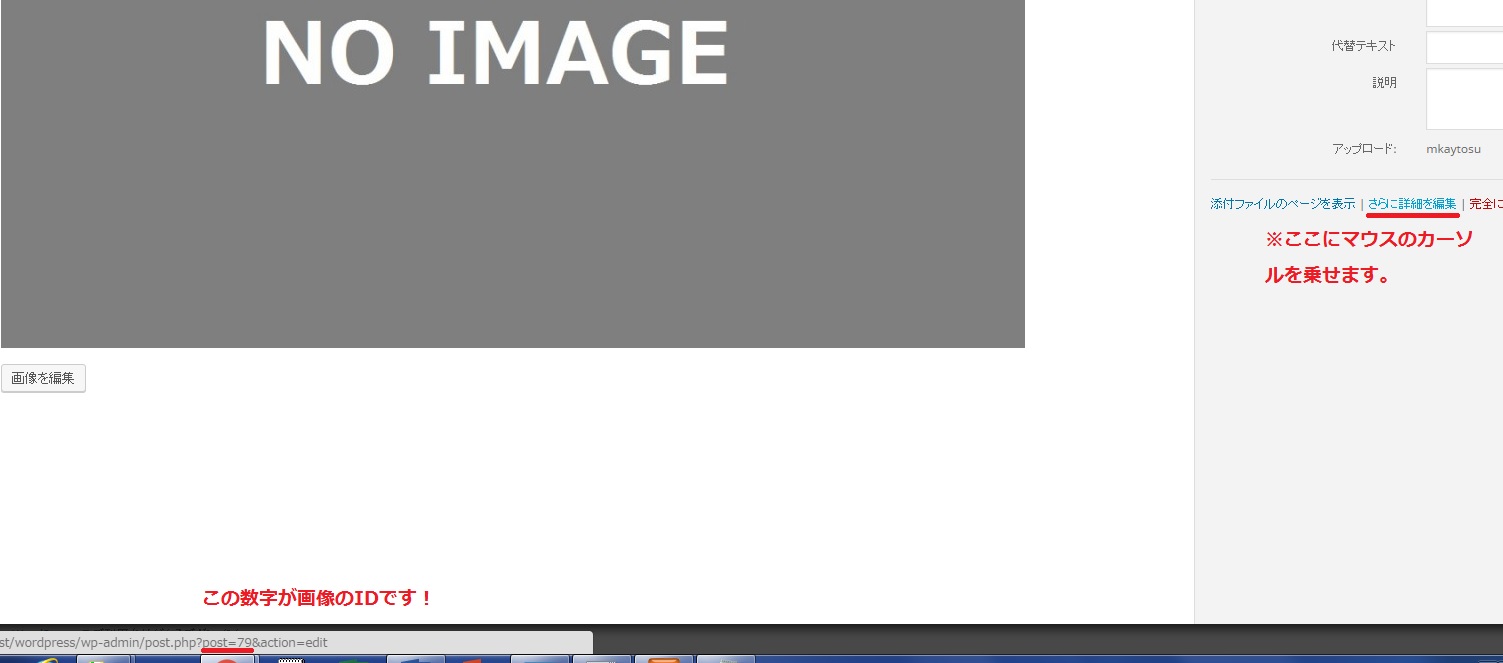
アップロードされている画像リストの中から、今回指定したい画像を選んでクリックしてください。
右側にある、さらに詳細を編集という場所にマウスのポインタを置きます。
左下の表記のpost=’○○’という数字が画像IDになります。
・いざ検証!!
functions.phpに上記の記述をコピペして、画像IDを指定します。
ファイルの更新を行った後に、新規投稿画面に移動してみましょう!
デフォルトの状態でアイキャッチ画像が選択されているのが確認できます。
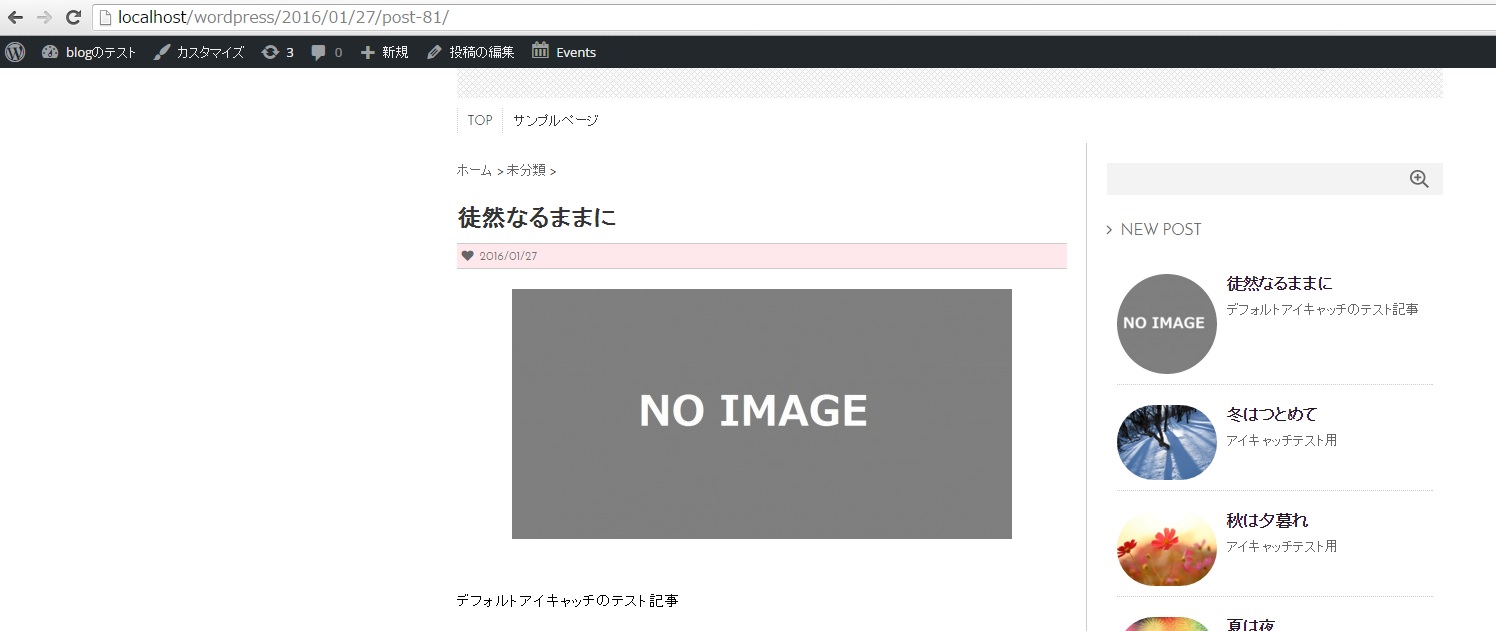
投稿して、ブラウザ上でも確認しておきます。
これにて検証終了です!
まとめ
今回は、アイキャッチのデフォルト設定をやってみました。記事を書いている全ユーザがアイキャッチ画像を設定して投稿してくれるとも限りません。
サイトページに謎の空白ができてしまうのも締りがありませんし、こんな画像がデフォルトで設定されていたら、「ちゃんとアイキャッチ画像を指定して投稿しよう!」って気分になるかも知れません。
設定をしておいて損はないと思いますので、アイキャッチ画像の表示をさせるPHP記述をした際には、一緒に設定しておくことをお勧めします。
ではまた次回!
やることリスト!
・画像IDの確認
メディア→ライブラリを選択。表示したい画像をクリック。
さらに詳細を編集にポインタを乗せ、左下に出てきた’post=’の数字(画像ID)を覚えておく。
・functions.phpの編集
外観のテーマの編集→テーマのための関数(functions.php)を選択。
下記をコピペ
add_action( ‘save_post’, ‘save_default_thumbnail’ );function save_default_thumbnail( $post_id ) {$post_thumbnail = get_post_meta( $post_id, $key = ‘_thumbnail_id’, $single = true );if ( !wp_is_post_revision( $post_id ) ) {
if ( empty( $post_thumbnail ) ) {update_post_meta( $post_id, $meta_key = ‘_thumbnail_id’, $meta_value = ’73’ );}}}
$meta_valueの値を指定したい画像IDに変更し、ファイルを更新。