それでは続きをやっていきましょう。前回まででピンク画面から緑画面に遷移する方法は
実装できました。今回はもとのピンク画面に戻る動作を実装したいと思います。
【STEP6】緑画面からもとのピンク画面に戻る接続をする
さて、今のままでは緑画面のボタンをタップしたとしても何も設定していないので何も
起こりません。次の画面に「進む」設定をしたなら、次はもとの画面に「戻る」設定も
してあげなければなりません。
ここで注意するべきポイントは、
「画面を戻る場合は前回と同様の手順を行わない」
ということです。
前回説明したセグエによる遷移方法は、「もとの画面の上に新しい画面を生成し表示する」という動作になります。
そのため同じ手順を行ってしまうと、上に上にどんどんと画面が重ねられていってしまいます。
そのため、もとの画面に戻る場合は、
「上に重ねて表示された画面を取りのぞく」
という方法を用いて、もとの画面に戻る形になります。
方法としては2種類あるのですが、そのどちらもstoryboard上だけでは実装することができず、
コードを記述する必要があります。
【方法その①】dismissViewControllerAnimated(flag: Bool, completion: (() -> Void)?)を使用する
UIViewControllerクラスのメソッドに、このようなものがあります。
このメソッドを使用することで、「モーダルによって画面遷移したビューコントローラを取り除く」
ことができます。
引数は2つあり、flagはBOOL型なのでtrueかfalseを指定します。
true・・・画面遷移の際にアニメーションを行う
false・・・画面遷移の際にアニメーションを行わない
前回実装したセグエの「Animates」にチェックが入っているか入っていないかの動作をこの引数で
指定しています。
completionはクロージャと呼ばれるもので、画面遷移が終了した際に行う関数を指定できたりします。
その際に{}(中カッコ)で囲みます。何も行わなくて良い場合はnilを記述します。
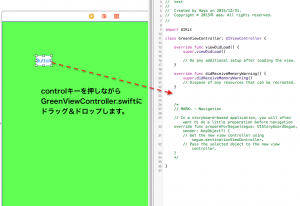
このメソッドを「緑画面のボタンをタップした際に」実行したいので、storyboard上で
ボタンをAction接続しそのボタン内に実装します。

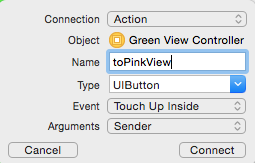
Connection・・・「Action」
Name・・・「toPinkView」
Type・・・「UIButton」
Event・・・「Touch Up Inside」
Argument・・・「Sender」
とします。

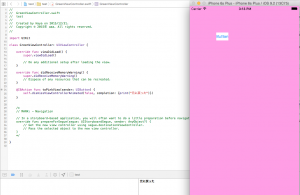
Action接続によってGreenViewController.swift内に自動的に作成されたコード内に、
以下のように記述します。
@IBAction func toPinkView(sender: UIButton) {
self.dismissViewControllerAnimated(true, completion: nil)
}
flagがtrue、completionがnilですので、アニメーション有り、遷移終了後何もしないという動作になります。
中の引数をいろいろ変えて試してみると良いでしょう。例えば、
@IBAction func toPinkView(sender: UIButton) {
self.dismissViewControllerAnimated(false, completion: {print("元に戻った")})
}
とすると、緑画面からピンク画面に戻る際にはアニメーションを伴わず、画面遷移が終了して
戻った際にデバッグエリアに「元に戻った」とメッセージが出力されます。

次回はもう一つの遷移方法であるUnwind segueの実装について学びたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載










