
Swiftワンポイント学習 Auto Layout⑧Issuesメニューの使い方その2
Issuesメニューの続きを見ていきましょう。
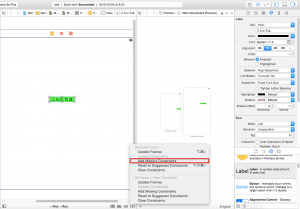
・Add Missing Constraints

選択したオブジェクトに十分な制約が追加されていない場合に、適したものを自動で追加します。
実際に試してみましょう。
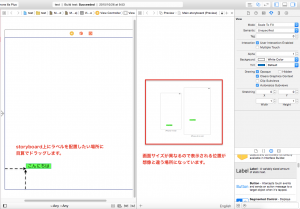
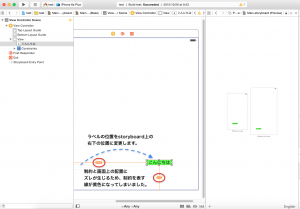
ラベルを「画面左下のこの辺りの位置に置きたいなー」という場所にドラッグします。
するともちろんですが、プレビュー画面で確認してみると画面サイズが異なる場合に配置される場所も下の余白が
大きくなるなどの差が生まれてしまいますね。

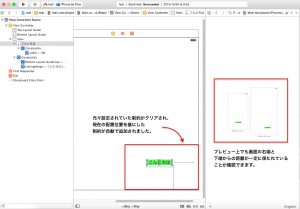
この状態で「Add Missing Constraints」を追加してみましょう。

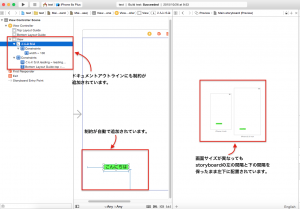
storyboard上の配置場所とラベルのサイズに応じて最も適した制約が追加されました。
この場合は画面左下に配置されていますので、storyboard上の左端と下端が固定される制約が追加されています。
自動で判断されて制約が設けられますので予期した制約とは異なるものが追加されることもありますが、
制約不足による不都合などは起こらなくなります。
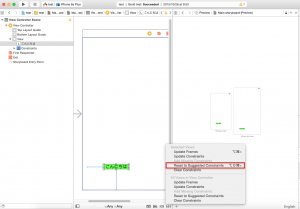
・Reset to Suggested Constraints

選択したオブジェクトに現在設定されている制約を全てキャンセルし、適した制約を自動で追加し直します。
一度全ての制約をクリアして、storyboard上の配置位置に合わせて新しく「Add Missing Constraints」
を追加する、といった動作になります。
実際に試してみましょう。
現在配置されているラベルをドラッグしてstoryboard上の右下辺りに配置し直します。

すると当たり前ですが、制約と画面上の配置にズレが生じましたので今まで青色で表示されていた制約の線が
黄色に変わりましたね。
では、この状態で「Reset to Suggested Constraints」を追加してみましょう。

今まで設定されていた制約が全てクリアされ、現在のstoryboard上の位置から新しく自動で制約が追加された
のが確認できました。
・Clear Constraints

選択したオブジェクトに現在設定されている制約を全て取り除きます。
これは単純ですね。実際に試してみましょう。
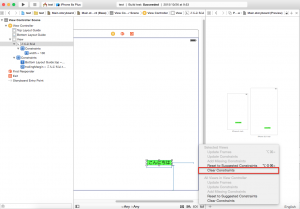
現在右下に配置されているラベルを選択して、「Clear Constraints」をクリックします。

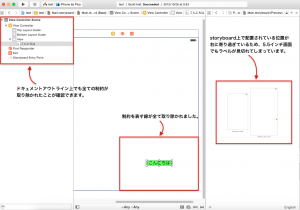
全ての制約が取り除かれましたね。ドキュメントアウトライン上でも制約が消えていることが確認できます。
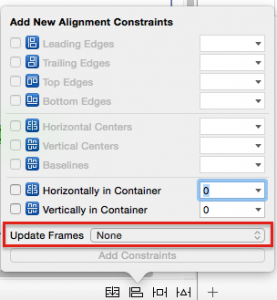
【おまけ】AlignメニューとPinメニューの下にある「Update Frames」なるもの
AlignメニューやPinメニューの際には説明しませんでしたが、両メニューには「Update Frames」
という項目も存在します。

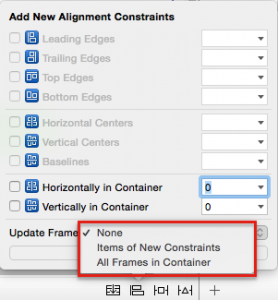
この「None」の部分をクリックしてみると、3つの項目が表示されます。

これによって制約を追加した際に同時にissuesメニューの「Update Frames」
の動作を行うかどうかを選択することができます。
「None」
「Update Frames」の動作を行いません。
「Items of New Constraint」
「Update Frames」の動作を行いstoryboard上の配置位置を制約に合わせて更新します。
「All Frames in Container」
「Update Frames」の動作を、そのオブジェクトの子要素全てに対しても適用して更新します。
【おまけその2】ドキュメントアウトラインでIssuesメニューと同様の動作を行う方法
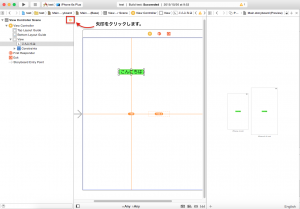
配置のズレや矛盾が生じている(制約の線が黄色や赤で表示されている)際に、ドキュメントアウトライン上の
右上の矢印をクリックするとその原因が文字で表示されます。
実際に見てみましょう。

このラベルには画面中央に配置するようにAlignメニューで「Holizontally in Container」と「Vertically in Container」
の制約が設定されています。storyboard上の配置と異なりますので、黄色の線でズレが表示されていますね。
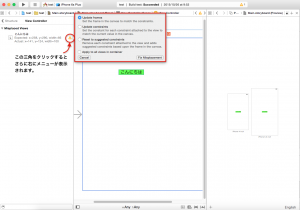
この時ドキュメントアウトラインの右上にある矢印をクリックすると画面が切り替わります。

さらに黄色の三角形のマークをクリックすると右側にメニューが表示されます。
このメニュー内のボタンをチェックして「Fix Misplacement」をクリックすることでIssuesメニュー内と同じ動作を行う
ことができます。
また、「Apply to all view container」にチェックを入れると、【おまけ】のところにある
「All Frames in Container」と同じ動作を追加することができます。
これでIssuesメニューの項目も終わりですね。
今回はここまでとします。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









