3分プログラミング~Android Studio導入編~ #4 HelloWorld!アプリの作成その1
「javaを活かして何かを作りたい」「ちょっと時間があるから何か技術を身に着けたい」「開発で一儲けして印税(?)生活を楽しみたい・・・w」etc…と考えているそこのあなた!
本日の献立は、Android Studioを利用したAndroidのプログラミング(Android Studio 導入編#4)です。Androidの調理(プログラミング)は難しそう、と思わずまずは挑戦してみましょう。
本日の材料も前回に引き続き以下の通りです。(#1と同じ材料です。)
- PC・・・・・・・・・・・・・・1台、スペックに注意
- javaの知識・・・・・・・少々
- Androidへの愛・・・たっぷり
気合と根性・・・・・・・お好み
※起動手順を紹介した記事はこちら
プロジェクト(アプリ)を作成する
前回は味見(Android Studioの起動)を行ったので今回は盛り付け(自作アプリの作成)を行います。
アプリを作成する
今回はエミュレータの画面に「Hello World!」と表示します。なぜ、「Hello World!」なのか、それは 何故とりあえずと言ったらビールなのかと聞いているようなものなので聞かないお約束 プログラミング言語の中では歴史の長いC言語の技術書に、「hello world」と表示するプログラムが載っていたためと言われています。それでは画面に「Hello World!」を表示してみましょう。手順は以下の通りです。
1.プロジェクトを作成する
2.ソースコードを書く
3.エミュレータor実機を準備する
4.実行する
簡単そうですね。では早速調理に取り掛かりましょう。
プロジェクトの作成
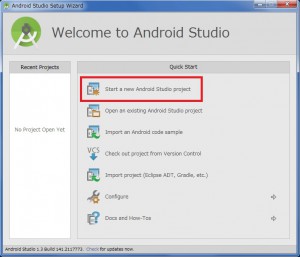
プロジェクトの作成を行います。Android Studioを起動しましょう。起動したら左上の「File」→「New」→「New Project…」の順にクリックします。(もし以下の図が出た場合は画面中央の「Start a new Android Studio project」をクリックします。)
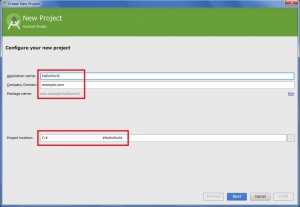
続けて以下の画面が出ますので、赤枠で囲んだ必要事項を入力してください。
各項目の説明は次の通りです。[]に画像中の設定値を表記しておきます。
Application name
アプリの名称です。[HelloWorld]
Company Domain
製作者のドメインです。[example.com]
Package name
パッケージ名です。この名前は通常、(Company Domain).(Application name)になります。パッケージ名が同じアプリは同じアプリだと認識されるため、他人とかぶらないように独自のCompany Domainを取得・設定したほうが良いでしょう。今回は公開しないので特別気にしないこととします。[com.example.helloworld]
Project location
このprojectの保存場所です。[C:\省略\HelloWorld]
入力が終わったら「Next」をクリックします。
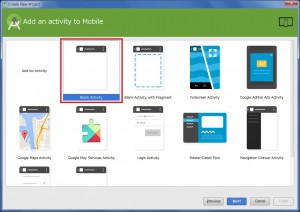
続けて、画面レイアウトの選択画面になります。
今回はそのまま「Blank Activity」をクリックします。
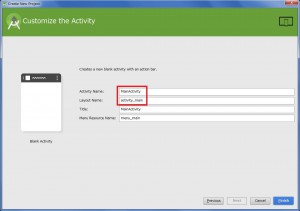
最後に各画面に付けるなどの名称の設定画面になります。
こちらも今回はそのままにして、「Finish」をクリックします。
これで「HelloWorld!」を表示するアプリが出来ました。
しかも、すでに「Hello World!」と表示できるプログラムが書かれています。お手軽ですね。
しかし、これだけではまだアプリは動きません。実際にアプリを動かすためには実機orエミュレータが必要になります。そこで次回はエミュレータの作成を行いたいと思います。