では、前回の続きを見ていきましょう。「揃え」に関する制約である
Alignメニューについての残りの項目についてですね。
・Horizontal Centers
複数のオブジェクトを選択している際に設定できます。
各オブジェクトの水平方向の中心の位置を揃えます。

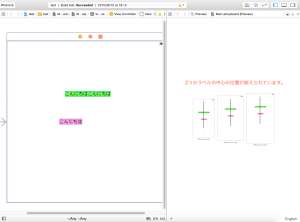
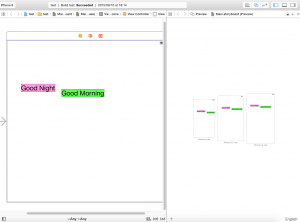
このように位置が異なるオブジェクト同士の水平方向のセンターラインを…

揃えることができます。
※数値は「0」を指定すると中心が揃えられ、任意の値を指定すると
そのピクセル分2つのオブジェクトの中心の位置をずらすことができます。
・Vertical Centers
複数のオブジェクトを選択している際に設定できます。
各オブジェクトの垂直方向の中心の位置を揃えます。

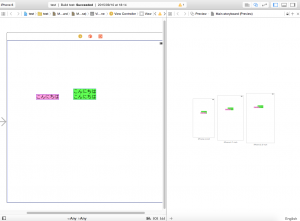
このように位置が異なるオブジェクト同士の垂直方向のセンターラインを…

揃えることができます。
※数値は「0」を指定すると中心が揃えられ、任意の値を指定すると
そのピクセル分2つのオブジェクトの中心の位置をずらすことができます。
・Baselines
複数のオブジェクトを選択している際に設定できます。
各オブジェクトのベースラインの位置を揃えます。

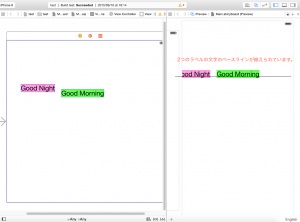
このように位置が異なるオブジェクト同士のベースラインを…

揃えることができます。
※数値は「0」を指定するとベースラインが揃えられ、任意の値を指定すると
そのピクセル分2つのオブジェクトのベースラインの位置をずらすことができます。
・Horizontal Center in Container
1つのオブジェクト以上を選択している際に設定できます。
オブジェクトの水平方向の中心の位置を親ビューの中心の位置に揃えます。

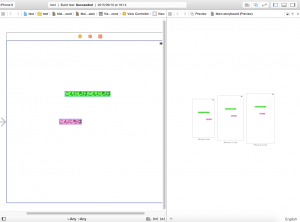
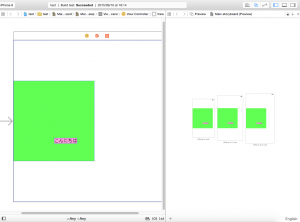
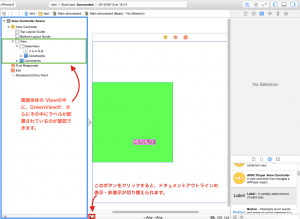
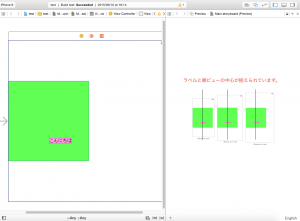
このように背景色が緑色のView内にラベルが配置されているとします。
ラベルの親要素は緑色のViewと認識されますので、その親ビューと中心の位置が揃えられます。
各オブジェクトの関係を確認するには以下のようにドキュメントアウトラインを
確認するとわかりやすいです。

この項目を有効にすると選択したオブジェクト(ラベル)と親ビューの水平方向のセンターラインを…

揃えることができます。
※数値は「0」を指定すると水平方向の中心位置が揃えられ、任意の値を指定すると
そのピクセル分選択したオブジェクトの中心の位置を親ビューからずらすことができます。
・Vertical Center in Container
1つのオブジェクト以上を選択している際に設定できます。
オブジェクトの垂直方向の中心の位置を親ビューの中心の位置に揃えます。

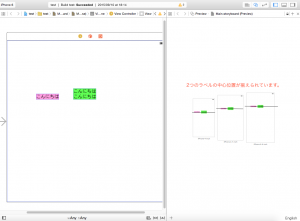
選択したオブジェクト(ラベル)と親ビューの垂直方向のセンターラインを…

揃えることができます。
こちらも画面の中心ではなく、あくまでも親ビューとの位置調節になりますので気をつけてください。
※数値は「0」を指定すると垂直方向の中心位置が揃えられ、任意の値を指定すると
そのピクセル分選択したオブジェクトの中心の位置を親ビューからずらすことができます。
Alignメニューの各項目を制約を設けた際の動作についてしっかり押さえておきましょう。
※注意※
各オブジェクトの位置関係は複数の制約に基づいていますので、1つの制約ですと
思い通りの位置に配置されないことが良くあります。
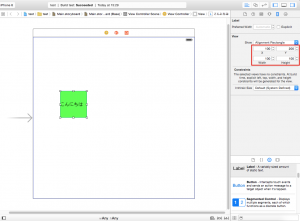
試しに以下のようなラベルの配置について考えてみます。

赤枠を確認してみると、このラベルは(x,y)=(100,200)の位置に配置されています。
また、ラベルのサイズはタテ100px、ヨコ100pxです。
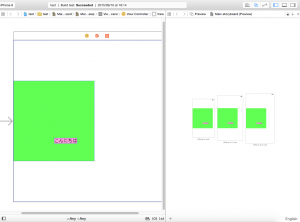
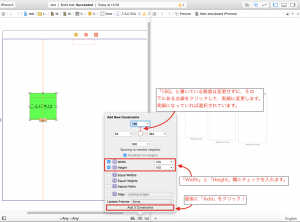
このラベルの水平方向の中心位置を親ビュー(この場合の親ビューは画面全体のビューです。)
の中心と揃える制約を設定してみます。ラベルを選択して「Horizontal Center in Container」
にだけチェックを入れてプレビューで確認してみると、次のようになります。

中心は揃っていますが、画面の一番上にくっついてしまい、またラベルのサイズも変わっていますね。
これは水平方向の制約を設けただけで、垂直方向の制約やラベルのサイズの制約が設定されていない
ことによって引き起こされます。
垂直方向の制約は設けられていないので「0」つまりY座標「0」、画面の一番上となります。
サイズの制約も設けられていないので、「Size to Fit Content」が適用されて
ラベルの中の文字がちょうど入る適切なサイズとなってしまいます。
そのためstoryboard上と同じy座標の位置、サイズとする場合は他の制約も同時に設定する
必要があります。
その制約を設けることができるのが、Alignメニューのボタンの隣にあるPinメニューになります。

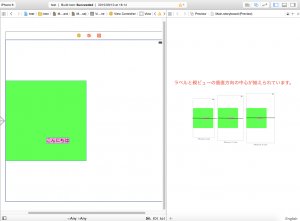
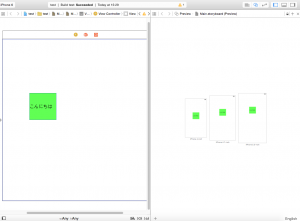
ラベルを選択してPinメニュー内の項目を上と同じようにして制約を適用すると…

水平方向の中心だけが揃ったラベルを配置することができました。
このように、一見すると水平方向の位置だけを調節しているように見えますが、実際は様々な
制約が設けられていて現在の配置位置になっていることがわかるかと思います。
では、次回からは「Pinメニュー」の項目について1つずつ確認していきましょう。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載










