テンプレートの内容
@yield を指定している部分は3箇所あります。その他は共通部分として利用することを前提としています。
@yield とは、実装プログラムに @section を要求するところになります。
実装プログラムに指定されない場合は、無視されます。
@yield('css') 実装プログラム側で個別で定義する場合に、<style>タグ込で指定します。
@yield('container') 実装プログラムで内容を決定します。
@yield('js') 実装プログラム側で個別で定義する場合に、<script>タグ込で指定します。
それ以外に title は $page という変数を作成し、共通で設定するようにしました。
実装プログラム
views/user.blade.php
@extends('layouts.template')
@section('css')
<style>
*{
font-family: "メイリオ";
}
body {
padding-top: 30px;
}
</style>
@stop
@section('container')
<div class="container">
<div class="page-header">
<h2>
<span class="glyphicon glyphicon-user"></span>
ユーザ一覧
</h2>
</div>
<div class="row">
<div class="col-xs-12 col-lg-12">
<form action="/user/create" method="post" class="form-horizontal">
<div class="form-group">
<label for="name" class="col-xs-2">名前</label>
<div class="col-xs-4">
<input type="text" name="name" id="name" class="form-control">
</div>
</div>
<div class="form-group">
<label for="email" class="col-xs-2">メールアドレス</label>
<div class="col-xs-4">
<input type="text" name="email" id="email" class="form-control">
</div>
</div>
<div class="form-group">
<label for="tel" class="col-xs-2">電話</label>
<div class="col-xs-4">
<input type="text" name="tel" id="tel" class="form-control">
</div>
</div>
<div class="form-group">
<label for="zip" class="col-xs-2">住所</label>
<div class="col-xs-10">
<div class="row">
<div class="col-xs-2">
<input type="text" name="zip" id="zip" class="form-control">
</div>
<div class="col-xs-7">
<input type="text" name="address" id="address" class="form-control">
</div>
</div>
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-4">
<button type="submit" class="btn btn-success">登録</button>
</div>
</div>
</form>
</div>
</div>
<hr>
<div class="row">
<div class="col-xs-12 col-lg-12">
<table class="table">
<thead>
<th>切替</th>
<th>操作</th>
<th>#</th>
<th>名前</th>
<th>メール</th>
<th>電話</th>
<th>住所</th>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td>
<button type="button" class="btn btn-info action-update">操作切替</button>
</td>
<td>
<form action="/user/delete" method="post">
<input type="hidden" name="id" value="{{{$user->id}}}">
<button type="submit" class="btn btn-default">削除</button>
</form>
</td>
<td>{{{$user->id}}}</td>
<td>{{{$user->name}}}</td>
<td>{{{$user->email}}}</td>
<td>{{{$user->tel}}}</td>
<td>{{{$user->zip}}} {{{$user->address}}}</td>
</tr>
<form action="/user/update" method="post">
<tr class="hidden">
<td>
<button type="button" class="btn btn-info action-delete">操作切替</button>
</td>
<td>
<input type="hidden" name="id" value="{{{$user->id}}}">
<button type="submit" class="btn btn-warning">更新</button>
</td>
<td>{{{$user->id}}}</td>
<td><input type="text" class="form-control" name="name" value="{{{$user->name}}}"></td>
<td><input type="text" class="form-control" name="email" value="{{{$user->email}}}"></td>
<td><input type="text" class="form-control" name="tel" value="{{{$user->tel}}}"></td>
<td>
<div class="row">
<div class="col-xs-3">
<input type="text" class="form-control" name="zip" value="{{{$user->zip}}}">
</div>
<div class="col-xs-9">
<input type="text" class="form-control" name="address" value="{{{$user->address}}}">
</div>
</div>
</td>
</tr>
</form>
@endforeach
</tbody>
</table>
</div>
</div>
</div><!-- /container -->
@stop
@section('js')
<script>
$(function(){
$('.action-update').on('click', function(){
$(this).parents('tr').hide().next().next().removeClass('hidden').show();
});
$('.action-delete').on('click', function(){
$(this).parents('tr').hide().prev().prev().show();
});
});
</script>
@stop
実装プログラムの内容
共通部分がなくなってスッキリしました。と書きたいところですが、以外と変わらない印象です。
ここの部分は、もうちょっと本格的に作成すると随分スッキリしたという印象を持つと思います。
テンプレートで指定されている
個別のstyleやjavascriptがない場合は、cssやjsのsection部分は不要になります。
ここの部分は、もうちょっと本格的に作成すると随分スッキリしたという印象を持つと思います。
テンプレートで指定されている
@yield 部分を @section で埋めていくという作業を行います。個別のstyleやjavascriptがない場合は、cssやjsのsection部分は不要になります。
その他の修正箇所
共通部分の変更を行ったので、BaseController.php、UserController.php を修正する必要があります。
controllers/BaseController.php
controllers/BaseController.php
<?php
class BaseController extends Controller {
public $page = array(
'title' => 'none.'
);
/**
* コントローラーにより使用されるレイアウトの設定.
*
* @return void
*/
protected function setupLayout(){
if(!is_null($this->layout)){
$this->layout = View::make($this->layout);
}
}
}
共通テンプレートに $page[‘title’] を利用しているので、共通で BaseController に変数を追加します。
controllers/UserController.php
<?php
class UserController extends BaseController {
public function getIndex(){
$page['title'] = 'ユーザ管理';
return View::make('user')
->with('users', User::orderBy('name', 'desc')->get())
->with('page', $page);
}
public function postCreate(){
$user = Input::only('name', 'email', 'tel', 'zip', 'address');
User::create($user);
return Redirect::to('/user');
}
public function postUpdate(){
$user = Input::only('name', 'email', 'tel', 'zip', 'address');
$model = User::find(Input::get('id'));
$model->update($user);
return Redirect::to('/user');
}
public function postDelete(){
User::destroy(Input::only('id'));
return Redirect::to('/user');
}
public function getAddUser(){
return 'getAddUser';
}
}
page変数を追加したので、with句を追加しBlade側で参照出来るようにします。
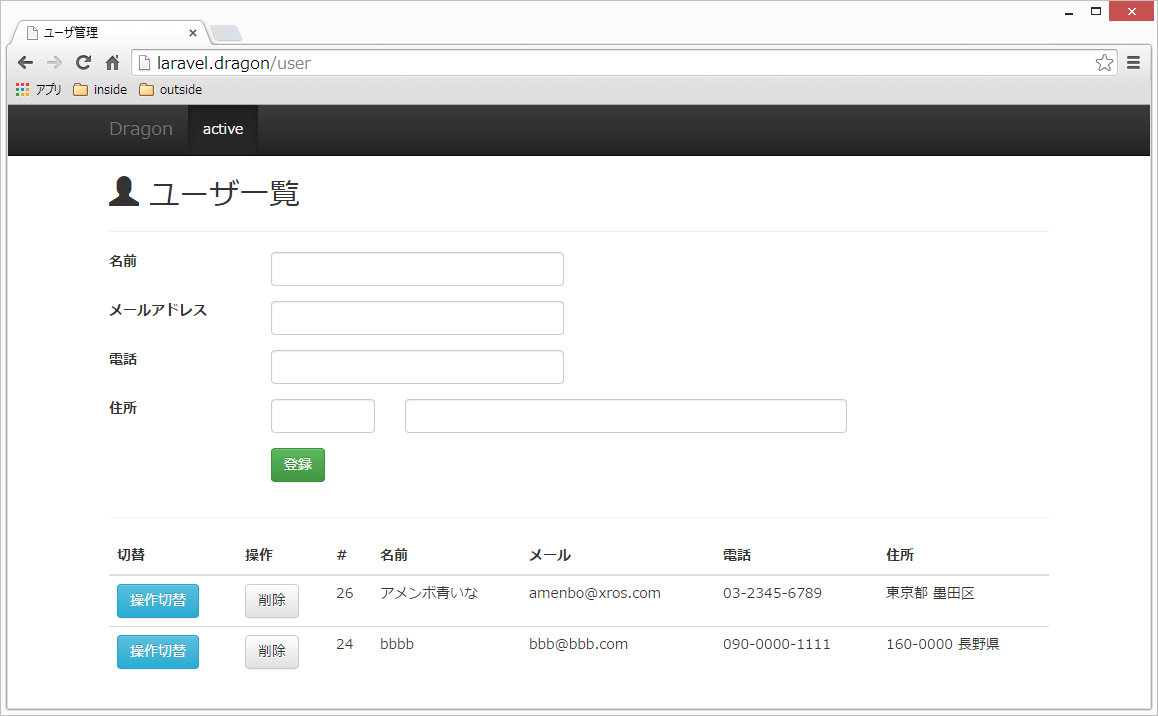
最終的に完成する画面は以下のようになります。

WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載









