Spinner
Spinnerとは、HTMLで言うところのコンボボックスのようなものです。
ただし、Spinnerを使用すると画面により、小さく選択し辛い場合があります。
また、Spinnerの文字の大きさを変更することは、意外と面倒だったりします。
今回は、Spinnerの利用方法とSpinnerと同じ動作を
ボタンとダイアログで実装する方法について記載したいと思います。
※ボタンとダイアログで実装する方法はAPIレベル11以上が必須となります。
サンプルプログラム
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.spinnersample.MainActivity" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" />
<Button
android:id="@+id/button1"
style="@android:style/Widget.Holo.Light.Spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/spinner1" />
</RelativeLayout>
MainActivity.java
package com.example.spinnersample;
import java.util.ArrayList;
import java.util.List;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
private List<String> dataList;
private Button button;
private ArrayAdapter<String> buttonAdapter;
private int buttonSelectedIndex = 0;
private AlertDialog buttonAlertDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dataList = mkDataList(10);
// ====================
// Spinnerの処理
// ====================
Spinner spin = (Spinner) findViewById(R.id.spinner1);
ArrayAdapter<String> spinAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, dataList);
// SpinnerにAdapterを設定
spin.setAdapter(spinAdapter);
// Spinnerのアイテムを選択時に行う処理
spin.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
// アイテムが選択された場合
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
Spinner spin_p = (Spinner) parent;
String item = (String) spin_p.getSelectedItem();
Toast.makeText(MainActivity.this,
"【Spinner】 " + "[" + position + "] " + item,
Toast.LENGTH_SHORT).show();
}
// 何も選択されなかった場合
@Override
public void onNothingSelected(AdapterView<?> arg0) {
}
});
// ====================
// Buttonの処理
// ====================
button = (Button) findViewById(R.id.button1);
button.setText(dataList.get(0));
buttonAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_single_choice, dataList);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (v.getId() == R.id.button1) {
AlertDialog.Builder builder = new AlertDialog.Builder(
MainActivity.this);
builder.setTitle("選択してください");
builder.setSingleChoiceItems(buttonAdapter,
buttonSelectedIndex,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int itemIndex) {
buttonSelectedIndex = itemIndex;
String item = buttonAdapter.getItem(itemIndex);
button.setText(item);
Toast.makeText(MainActivity.this,
"【Button】 " + "[" + itemIndex + "] " + item,
Toast.LENGTH_SHORT).show();
buttonAlertDialog.dismiss();
}
});
buttonAlertDialog = builder.create();
buttonAlertDialog.show();
}
}
});
}
/**
* 指定した数のList<String>を生成
*
* @param cnt
* @return 文字列リスト
*/
private List<String> mkDataList(int cnt) {
List<String> list = new ArrayList<String>();
for (int i = 0; i < cnt; i++) {
list.add("選択" + (int) (i + 1));
}
return list;
}
}
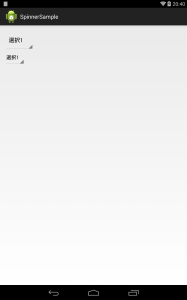
動作確認
見た目は、あまり変わらないです。
- 上:Spinner
- 下:Button
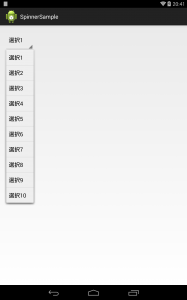
Spinner
HTMLのコンボボックスと同様に下に伸びる感じで表示されます。
ただ、指の太さに対して、表示される内容が小さいため、押し辛いと感じています。

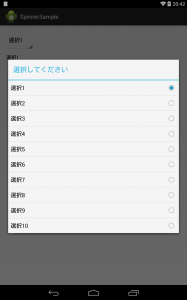
ボタンとダイアログ
ボタンをSpinnerの画像を使用して、もどきボタンを生成しています。
また、ボタンを押下するとダイアログがコンボボックスと同じように表示されます。
こちらの方が見やすい、押下しやすいと思います。

サンプルプログラムでは、まとめて匿名クラスで実装していますが、
Interface実装で行った方がソースは管理しやすいと思います。
動き自体は大差ないと思うので、後者で実装した方がユーザにも優しいかなと思いました。