Swiftを使用してHello Worldを出力
前回Swiftを実行するためにXcode 6 betaをインストールしましたので、今回はそれを使用して
まず簡単なコードを作成してみようと思います。
画面にラベルを配置してHello Worldを表示するプログラムを作成してみましょう。
◆プロジェクトを作成
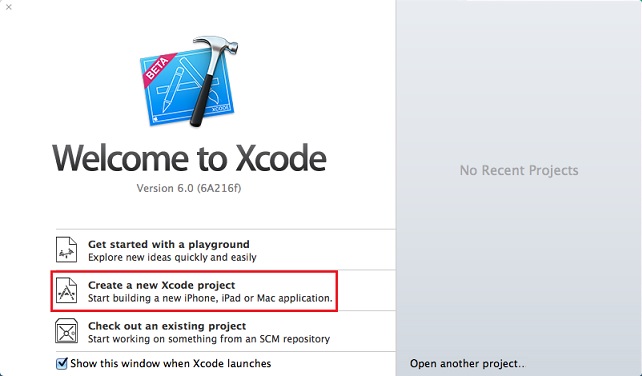
まずXcode 6 betaを起動します。
起動後、画面の左下のほうにある「Create a new Xcode project」をクリックします。

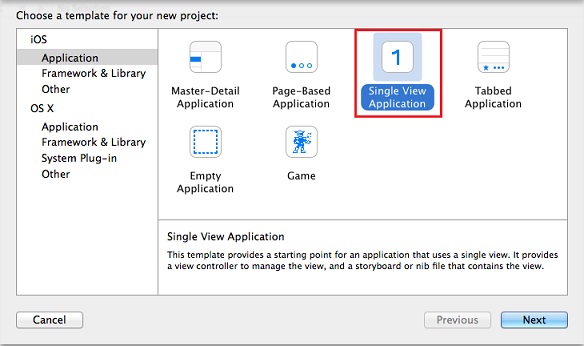
テンプレートの選択
次にテンプレートを選択する画面が起動しますので、今回は「Single View Application」を選択し
「Next」をクリックします。

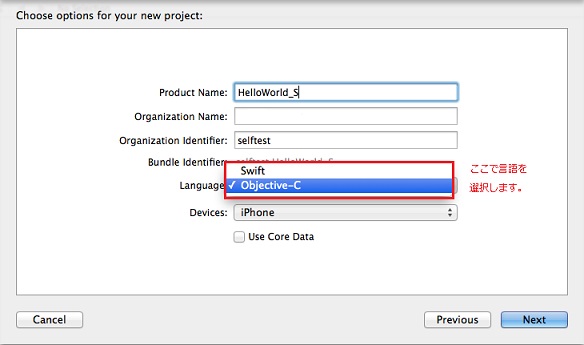
プロジェクト名などの指定
次の画面でプロジェクト名などを入力していきます。プロジェクト名は「HelloWordl_S」とし「Organization Identifier」はテスト用ということでselftestとしています。
「Language」のところでは「Objective-C」と「Swift」の2種類から選択できるようになっているので
Swiftを選択し「Next」をクリックします。

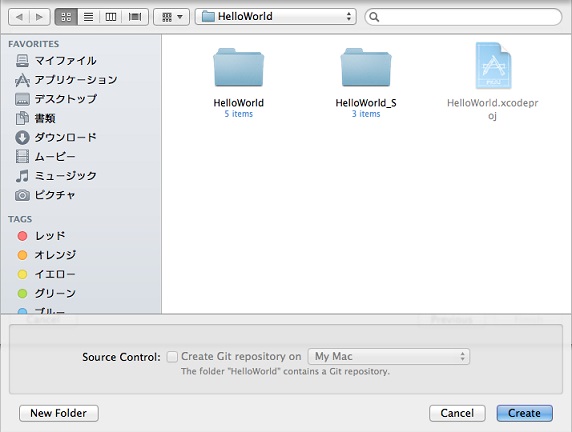
プロジェクトの保存場所を指定
次の画面ではプロジェクトの作成場所を適当なディレクトリを指定して「Create」をクリックします。

◆初期状態の確認
プロジェクト作成直後の構成を見てみましょう。


上がObjective-Cで下がSwiftのファイル構成です。
ファイル数の違い
Swiftのほうがファイル数が少なくなっていると思います。
Objective-CではAppDelegateとViewControllerのそれぞれにクラスの宣言を行うヘッダーファイルである「.h」と
実装部分である「.m」ファイルが作成されています。
しかしSwiftのほうを見るとファイルがAppDelegate.swiftとViewController.swiftの2つだけとなっています。
記述の違い
また実際の処理を記述するViewControllerの中を見てみても記述が変わっています。
Objective-Cの時は、importディレクティブでヘッダファイルを読み込み、@implementationディレクティブの後に
メソッドの実装を記述していました。
しかしSwiftではクラスを作成する際に、@interfaceディレクティブは使用せず「class ~」を使用してクラスを
作成しています。
Viewが初めて呼び出される際に呼び出されるviewDidLoadを見てみましょう。ここにラベルを作成してHelloWorldを表示させるコードを今回は記述するのですが、この部分もObjective-Cとは異なっています。
まずメソッドのオーバーライドの際には「override」とつけるようになっています。また「func」をつけることで
関数であることを表しています。
次の行でスーパークラスのメソッドを呼び出しています。呼び出し方も異なっており
Objective-Cでは[super vieDidLoad]としていましたが、Swiftではsuper.viewDidLoad()となっています。
HelloWorldの表示
ではHelloWorldを表示させてみましょう。
まずはObjective-Cで書いた場合のコードを見てみましょう。
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
CGRect rect = CGRectMake( 20, 20, 200, 200);
UILabel *mylabel = [[UILabel alloc]initWithFrame:rect];
mylabel.text = @"Hello World.";
[self.view addSubview:mylabel];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
試にこのコードをそのままSwiftに張り付けてみました。
その結果が下のスクリーンショットです。エラーが出ています。

型の宣言方法や関数の呼び出しなどがObjective-Cとは異なっているためエラーがでます。
そこで以下のように変更します。
import UIKit
class ViewController: UIViewController{
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
var rect = CGRectMake( 20, 20, 200, 200)
//var CGRect:rect = CGRectMake( 20, 20, 200, 200)
var mylabel = UILabel(frame:rect)
mylabel.text = "Hello World!!"
self.view.addSubview(mylabel)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
変数の宣言
違いを確認していきましょう。まずrect変数を宣言している部分です。
Swiftでは変数や定数の宣言方法がObjective-Cとは異なっており変数を宣言する場合は「var」、定数の場合は「let」を使用するようになっています。
そしてその変数や定数の型に関してもコンパイラが型を推測してくれるため、型指定を行わなくても動作します。
もし型を指定したい場合はすぐ下のコメントアウトしている行のように「var 型:変数名」のように記述します。
オブジェクトの作成
次にラベルを作成している部分ですが、Swiftではallocは必要なくなっています。
Objective-Cのクラスをインスタンス化する際に使用する初期化関連のメソッドはinitやinitWithを取り除いた
部分を小文字にして最初の引数として指定する形で呼び出します。
そのためもとのinitWithFrameはinitWithが取り除かれたframeの部分が第一引数となります。
文字列
Objective-Cでは文字列を扱う際に@””でしたが、Swiftでは@が不要となっています。
メソッド呼び出し
初期状態の確認時にもいいましたが、呼び出し時に[ ]を使用するのではなく.(ドット)で区切ることにより
関数を呼び出します。
今回のコードを見てもらうとどの行も行の末尾に「;」セミコロンが入っていません。文末を表す「;」が不要となっています。
たった4行のコードなのでそれほど使いやすくなったという感じはないと思いますが、
他の言語を使用したことのある方にとってObjective-Cよりは多少とっつきやすくなったのではないでしょうか。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









