アプリの構造をイメージしよう。
Androidのアプリ開発を始める時に、当校の生徒さんが一番イメージが付かないところ。
それはMainActivity.javaとactivity_main.xmlの関係です。
厳密には異なる部分はありますが、かなり大まかに説明します。
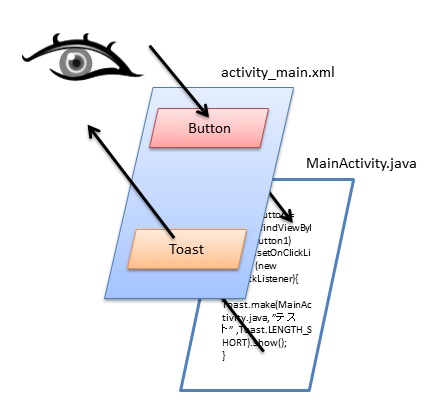
イメージ図で確認
実はAndroidのアプリでは、動作をjavaで記述し、画面を別途xmlファイルで作成します。
もちろんjavaの中で画面を作成することもできます。
しかしながら以下の理由から、動的に画面を生成するとき以外では、java内で画面は作りません。
- コードが複雑になる
- メンテナンス性が落ちる
図のようにユーザーとjavaクラスは、画面レイアウトファイルを介してユーザーとやり取りをするということになります。
画面の中でどのようなイベントが発生したのかを、画面レイアウトファイルを通してそれに応じた処理を実行します。
プログラムで確認
それではもう少しイメージが湧くように、実際のプログラムを確認してみましょう。
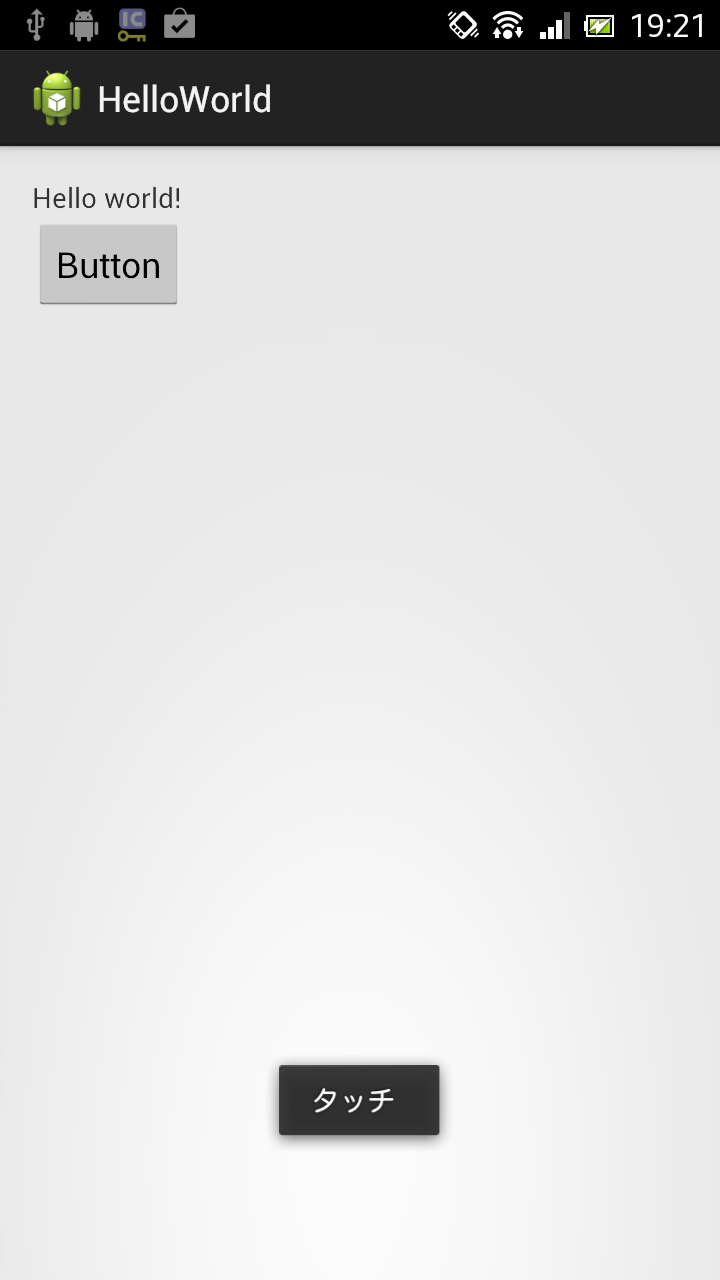
以下のようにボタンを押したらポップを表示させるというアプリです。
基本的にはプログラム中のコメントをみていただければわかるかと思います。

- activity_main.xml(画面レイアウトファイル)
19行目でButtonの名前を指定
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<!-- @+id/を用いてButtonに名前をつける! -->
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:text="Button" />
</RelativeLayout>
- java内でButtonオブジェクトを作成(あだ名付け)
- 作成したButtonオブジェクトに、センサーを設置
- センサーが反応した際に呼ばれるコールバックメソッドを定義
- コールバックメソッド内に、ポップアップを表示させる機能を記述
package com.example.helloworld;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// activity_main.xmlという名前の画面レイアウトファイルとこのActivityファイルを紐づけるよ!
setContentView(R.layout.activity_main);
// activity_main.xmlの中にある、button1という名前(id)のことを、このActivityファイル内では、Buttonというデータ型のb1というあだ名で呼ぶよ!
// (これはjavaでいう、インスタンス化兼キャスト)
Button b1 = (Button) findViewById(R.id.button1);
// b1にユーザーがタッチしたときに反応するセンサーを付けるよ!
b1.setOnClickListener(new OnClickListener() {
// センサーが反応したら、このメソッドが呼ばれる(コールバックメソッド)
@Override
public void onClick(View v) {
// Toast.make()で、Toastというポップアップを作るよ!
// .show()メソッドでToastを表示!
Toast.makeText(MainActivity.this, "タッチ", Toast.LENGTH_SHORT).show();
}
});
}
// 省略
}
いかがでしょうか?
イメージは湧きましたか?
ここが理解できると、すごく全体を把握しやすくなりますよ!
頑張ってください!