WebViewを使ってみました。
※はじめに
この記事はAndroidアプリの開発が、初心者であるという方のための記事です。
そのため、なるべく複雑な説明は避け、コピー&ペイストですぐに動くものをご紹介します。
JavaやAndroidを理解されている方で細かい説明が必要な方は、当ブログ内の連載記事である「Android Tips」をご覧ください。
今回はSeekBarです。
SeekBarは音量や画面照度の調整等に使用します。
ここではSeekBarの最大値等はxml側で設定しています。
サンプルコード
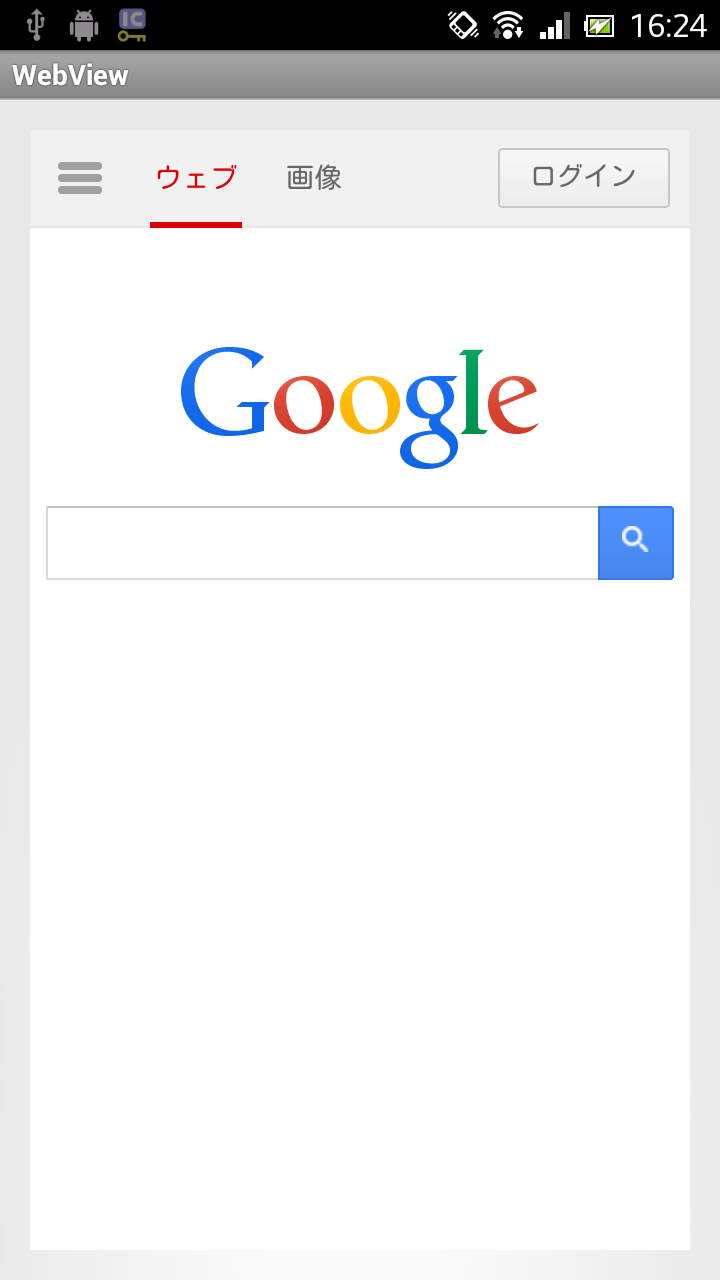
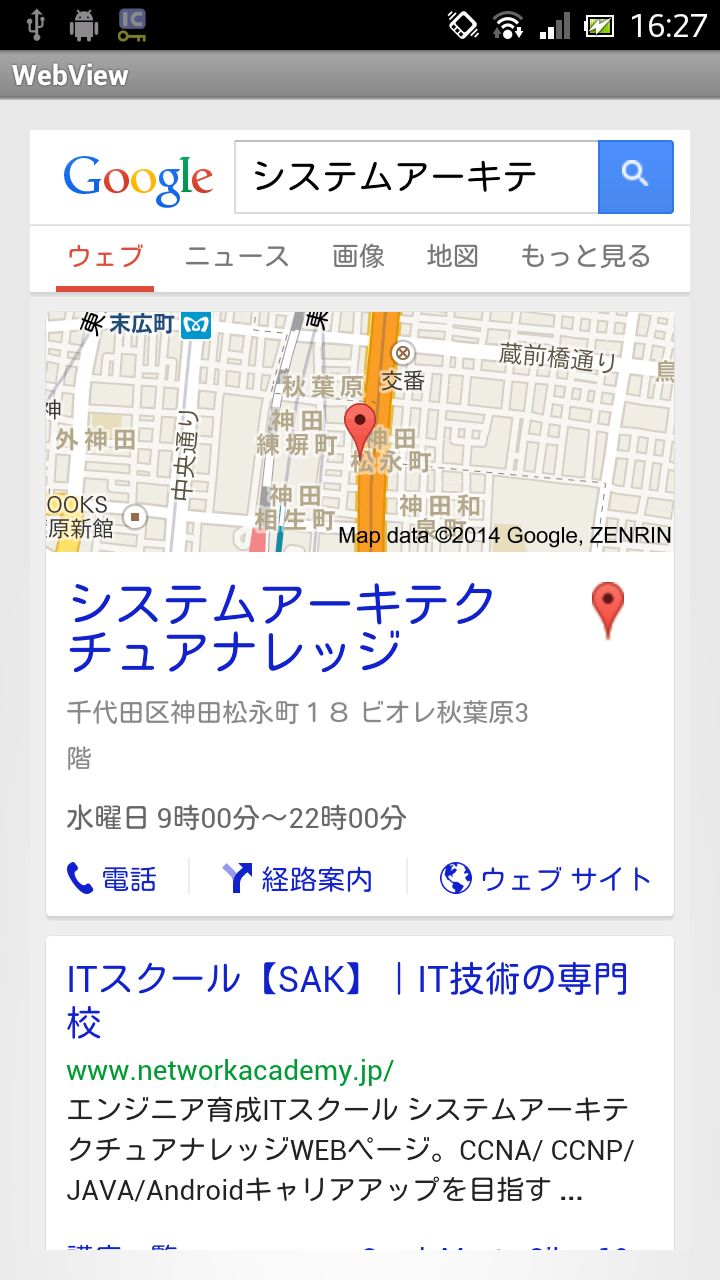
アプリ実行図
画面レイアウトファイル(activity_main.xml)
アプリの画面レイアウトファイルです。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
tools:context=".MainActivity" >
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Activityファイル(MainActivity.java)
Activityファイルです。
package com.example.webview;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = (WebView) findViewById(R.id.webView1);
// JavaScriptを有効に設定
webView.getSettings().setJavaScriptEnabled(true);
// WebViewはデフォルトの状態では、
// loadUrl内で読み込んだページ内のリンクをクリックすると標準のブラウザが起動する
// 標準ブラウザを起動させないために、WebViewClientを設定
webView.setWebViewClient(new WebViewClient() {
});
// 起動した直後の呼び込むwebページを指定
webView.loadUrl("http://www.google.co.jp");
}
}
以上でOKです。