Switchを使ってみました。
※はじめに
この記事はAndroidアプリの開発が、初心者であるという方のための記事です。
そのため、なるべく複雑な説明は避け、コピー&ペイストですぐに動くものをご紹介します。
JavaやAndroidを理解されている方で細かい説明が必要な方は、当ブログ内の連載記事である「Android Tips」をご覧ください。
さて、今回はSwitchです。
正式にはトグルスイッチと呼ぶもので、ユーザにとって状態が非常にわかりやすのが特徴です。
サンプルコード
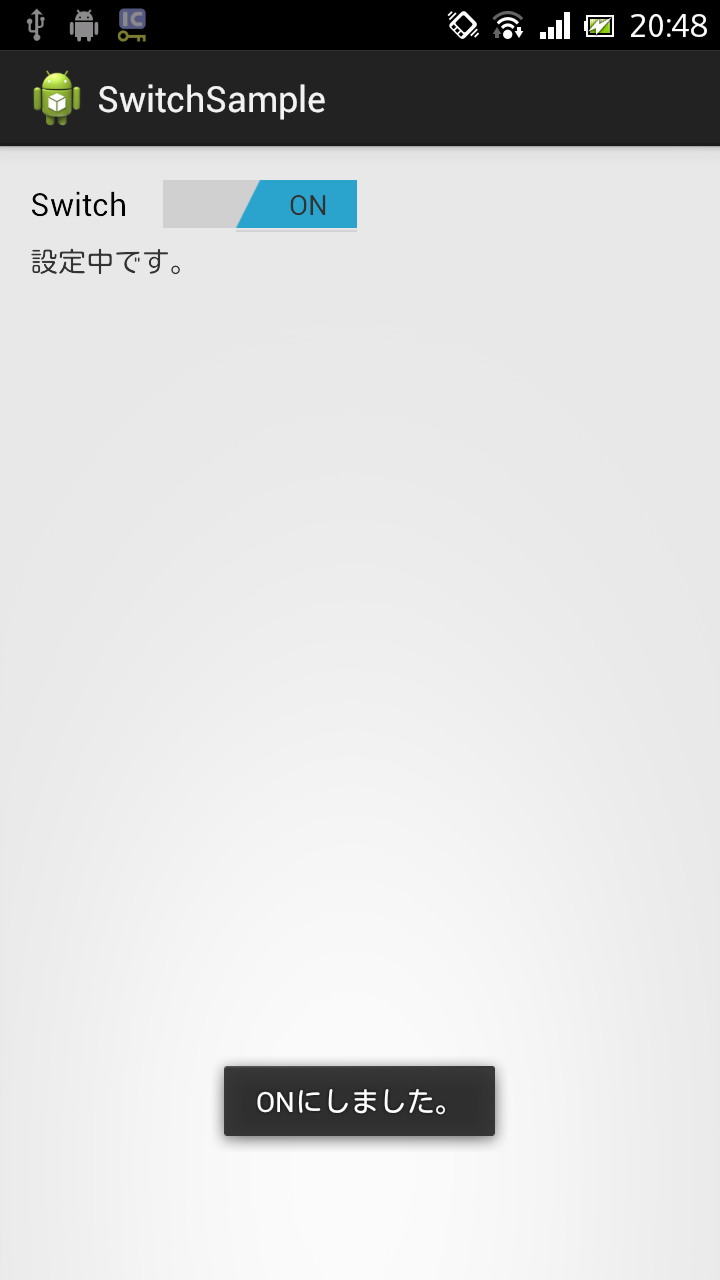
アプリ実行図
画面レイアウトファイル(activity_main.xml)
アプリの画面レイアウトファイルです。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="15dp"
tools:context=".MainActivity" >
<Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Switch" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="5dp"
android:text="設定されていません。" />
</LinearLayout>
Activityファイル(MainActivity.java)
Activityファイルです。
package com.example.switchsample;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.Switch;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnCheckedChangeListener {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.textView1);
Switch switch1 = (Switch) findViewById(R.id.switch1);
switch1.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked == true) {
textView.setText("設定中です。");
Toast.makeText(MainActivity.this, "ONにしました。", Toast.LENGTH_SHORT).show();
} else {
textView.setText("設定されていません。");
Toast.makeText(MainActivity.this, "OFFにしました。", Toast.LENGTH_SHORT).show();
}
}
}
以上でOKです。