RatingBarを使ってみよう!
※はじめに
この記事はAndroidアプリの開発が、初心者であるという方のための記事です。
そのため、なるべく複雑な説明は避け、コピー&ペイストですぐに動くものをご紹介します。
JavaやAndroidを理解されている方で細かい説明が必要な方は、当ブログ内の連載記事である「Android Tips」をご覧ください。
今回はRatingBarを使ったサンプルです。
ミュージックプレーヤー等の「お気に入り」で使用することが多いですね。
サンプルコード
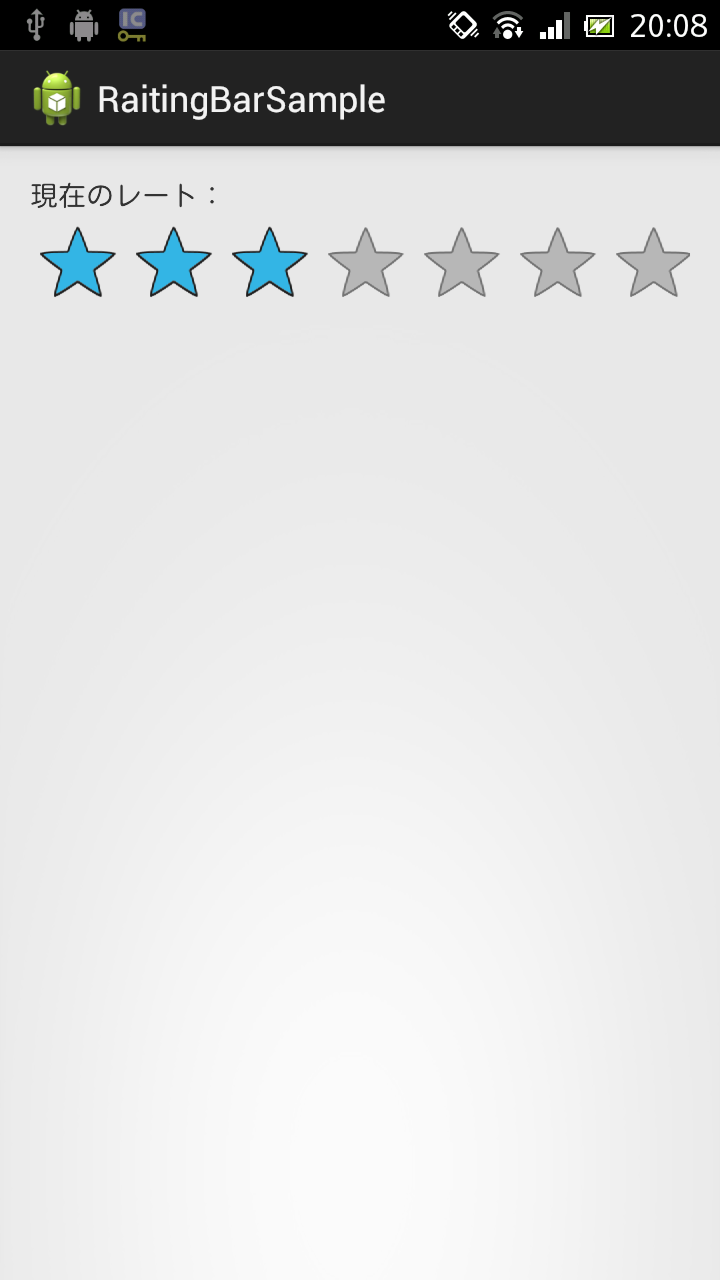
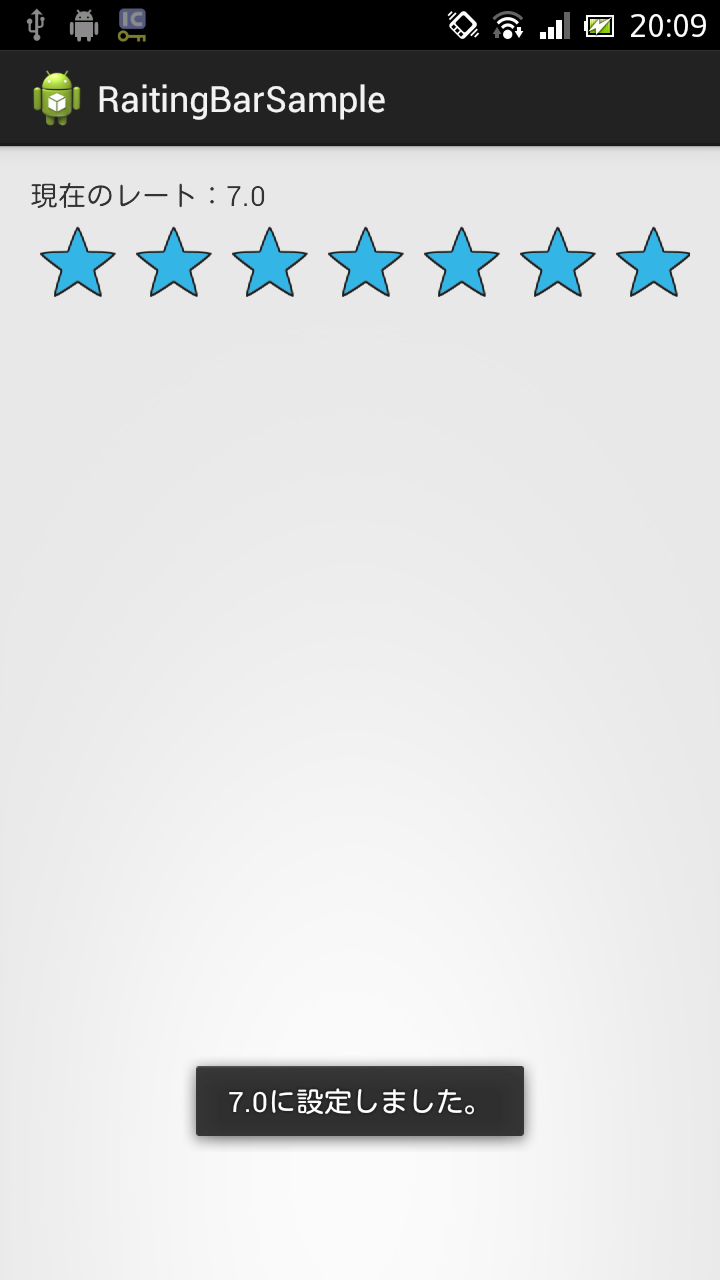
アプリ実行図
画面レイアウトファイル(activity_main.xml)
アプリの画面レイアウトファイルです。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="現在のレート:" />
<RatingBar
android:id="@+id/ratingBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
Activityファイル(MainActivity.java)
Activityファイルです。
package com.example.ratingbarsample;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RatingBar;
import android.widget.RatingBar.OnRatingBarChangeListener;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RatingBar bar = (RatingBar) findViewById(R.id.ratingBar1);
// レートの星の数を設定
bar.setNumStars(7);
// レートの変更を可能に設定
bar.setIsIndicator(false);
// レートの変更感覚を設定
bar.setStepSize(1);
// レートの初期値を設定
bar.setRating(3);
// リスナー登録
bar.setOnRatingBarChangeListener(new OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
String str = String.valueOf(ratingBar.getRating());
TextView textView = (TextView) findViewById(R.id.textView1);
textView.setText("現在のレート:" + str);
Toast.makeText(MainActivity.this, str + "に設定しました。",
Toast.LENGTH_SHORT).show();
}
});
}
}
以上でOKです。