OptionMenuを表示させるAndroidサンプルアプリです!
※はじめに
この記事はAndroidアプリの開発が、初心者であるという方のための記事です。
そのため、なるべく複雑な説明は避け、コピー&ペイストですぐに動くものをご紹介します。
JavaやAndroidを理解されている方で細かい説明が必要な方は、当ブログ内の連載記事である「Android Tips」をご覧ください。
Androidのコンテキストメニューで、選択された項目をToastを使って表示します。
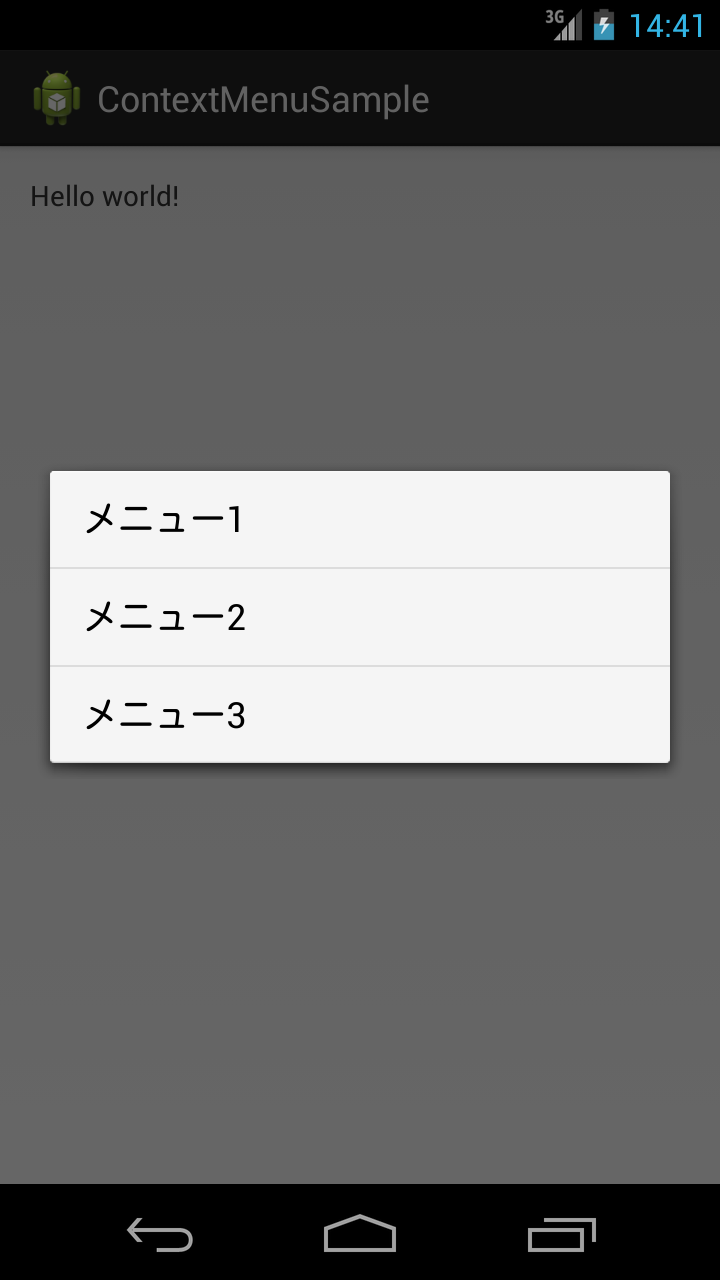
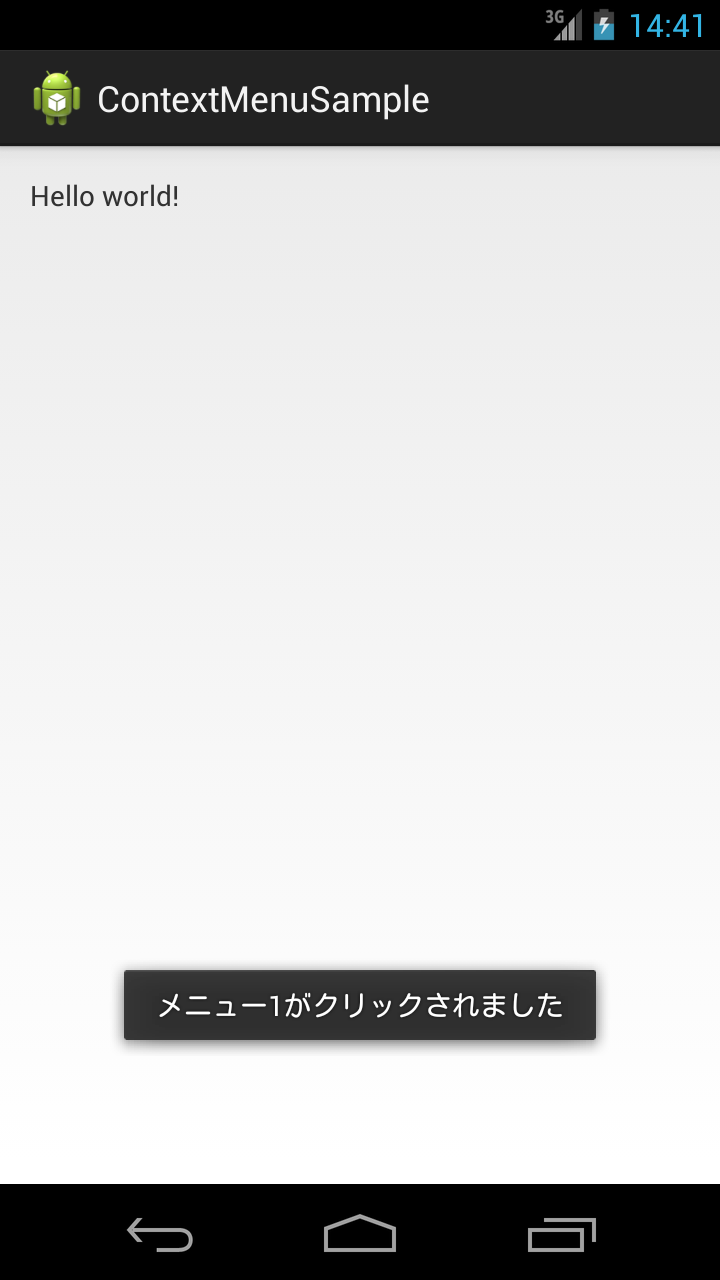
アプリ完成図
MainActivity.java
package com.example.contextmenu;
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = (TextView) findViewById(R.id.textView1);
// コンテキストメニューを出すための、長押しの対象となるウィジェットをセット
registerForContextMenu(textView);
}
// コンテキストメニューを生成
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
menu.add(0, 0, 0, "メニュー1");
menu.add(0, 10, 1, "メニュー2");
menu.add(0, 20, 2, "メニュー3");
}
// メニューが選択された時の処理を記述
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case 0:
Toast.makeText(this, "メニュー1がクリックされました", Toast.LENGTH_SHORT).show();
return true;
case 10:
Toast.makeText(this, "メニュー2がクリックされました", Toast.LENGTH_SHORT).show();
return true;
default:
Toast.makeText(this, "コンテキストメニューがクリックされました", Toast.LENGTH_SHORT)
.show();
return super.onContextItemSelected(item);
}
}
}
activity_main.xml
今回の画面の定義(activity_main.xml)はデフォルトのtextviewにidのみ追加しています。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
これでOKです。