Android ユーザーインターフェースの基礎
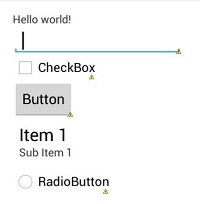
Androidではこれらのウィジェットは全てandroid.view.Viewクラスを継承したクラスとして定義されており、これらのウィジェットはandroid.widgetパッケージに収められています。
| クラス | 機能 |
|---|---|
| TextView | テキストの表示 |
| EditText | テキストの入力領域 |
| CheckBox | チェックボックス(複数選択) |
| Button | ボタン |
| Spinner | リストから選択 |
| RadioButton | ラジオボタン(単一選択) |
Viewはボタンやテキストボックスのような単一のウィジェトだけではなく、画面のような複数のウィジェットをまとめグループ化したものも含まれます。このようなViewをViewGroupと呼びます。ViewGroupにはRelativeLayout、LinearLayout、ScrollViewなどがあります。
「res/layout/activity_main.xml」ファイルを見てみましょう。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world"
tools:context=".MainActivity" />
</RelativeLayout>
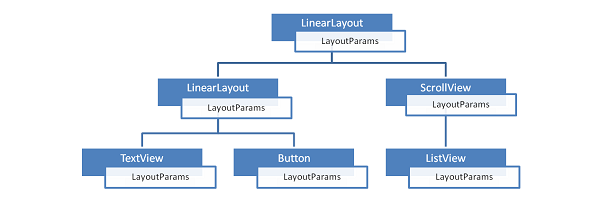
ポイントとなるのは、ViewとViewGroupによって構成されるユーザインターフェースは必ず単一のツリー構造になるということです。
この例では、親がRelativeLayout、子がTextViewという作りになっています。前回までにグラフィカル・レイアウトでButton等を追加してある場合は、RelativeLayoutの中(TextViewの下に)Buttonが追加されているはずです。
また、View(ViewGroupも含みます)はどのようなViewなのか、どこに配置するかといったレイアウトに関する設定を行うことができます。これらの情報はLayoutParamsクラスが保持しており、XMLで定義する場合は「android:layout_xxxx」という属性が該当します。たとえば、「android:layout_width」はViewの横幅を設定するための属性で、「fill_parent」を指定した場合は親要素の横幅に合わせることを意味します。
- XMLファイルで定義する方法
- Javaプログラムで定義する方法
これまでレイアウトXMLファイルである「activity_main.xml」に手を加え(Buttonを追加して)、画面が変わることを確認しました。この方法は「XMLファイルで定義する方法」にあたります。
この方法で用いるレイアウトXMLファイルは「res/layout/」ディレクトリ以下に作成しなくてはいけません。
Androidアプリ開発の必須知識!JAVAプログラミングを学べる連載リンク
Recent News
-
 2023.04.28セキュリティソリューション事業部からのお…
2023.04.28セキュリティソリューション事業部からのお… -
 2023.04.28セキュリティエンジニアが気になったニュー…
2023.04.28セキュリティエンジニアが気になったニュー… -
 2023.04.21セキュリティエンジニアが気になったニュー…
2023.04.21セキュリティエンジニアが気になったニュー… -
 2023.04.12セキュリティエンジニアが気になったニュー…
2023.04.12セキュリティエンジニアが気になったニュー… -
 2023.04.07セキュリティエンジニアが気になったニュー…
2023.04.07セキュリティエンジニアが気になったニュー…
Recent Tips
-
 2021.08.31SQLの概要
2021.08.31SQLの概要 -
 2020.06.25【Java Silver】モジュールシス…
2020.06.25【Java Silver】モジュールシス… -
 2020.06.20【Java】Integer.parseI…
2020.06.20【Java】Integer.parseI… -
 2020.06.15【Java Silver】モジュールシス…
2020.06.15【Java Silver】モジュールシス… -
 2020.06.04世界を支える数学~公開鍵暗号方式~
2020.06.04世界を支える数学~公開鍵暗号方式~
Tag Search
- 基本(503)
- 練習問題(456)
- プログラミング(449)
- サンプル(332)
- JAVA(301)
- 初心者(288)
- PHP(237)
- Linux(214)
- Android(194)
- アプリ(162)
- 環境構築(159)
- JAVA練習問題(143)
- サーバ(135)
- Unity(134)
- CCNA(132)
- インストール(111)
- iPhone(102)
- C言語(100)
- Xcode(93)
- TIPS(91)
- VBA(83)
- PHP練習問題(80)
- Excel(79)
- Swift(77)
- コラム(75)
- コマンド(72)
- ICND1(72)
- SQL練習問題(72)
- 無料(67)
- ICND2(63)
- セキュリティ(58)
- Apache(57)
- ネットワーク(56)
- JAVA8(51)
- JavaScript(50)
- CCNP(50)
- java8練習問題(48)
- ツール(47)
- 難易度:★なし(47)