WordPressテーマまとめ:無料でクールなレスポンシブ対応テーマ集 第5弾!
本記事では、WordPressテーマの内、無料でレスポンシブwebデザインに対応できるテーマをご紹介しています。
ついにこの連載も第5弾になりました。WordPressテーマは探してみるといくらでも出てきますね。
それでは、今回も7つ続けてご紹介します!
興味のある人は第1弾~第4弾も見てみてくださいね。
WordPressテーマまとめ:無料で人気の「レスポンシブwebデザイン」にするなら押さえておきたいテーマ集
WordPressテーマまとめ:無料で美しすぎるレスポンシブ対応ができちゃうテーマ第2弾!
WordPressテーマまとめ:無料でクールなレスポンシブ対応テーマ集第3弾!
WordPressテーマまとめ:無料でクールなレスポンシブ対応テーマ集第4弾!
1.Balita

ECサイトが作れるテーマのようです。デモページはかわいいベビーグッズのECサイト。
レスポンシブwebデザイン対応なのがうれしい。ログインページがWordPressデフォルトのままなのがおしい。
ダウンロード|デモ
2.Bones

HTML5のテンプレートboilerplateで作られたテーマ。
しかしながらフレームワークではないので自由にカスタマイズ可能とのことです。
ダウンロード|デモ
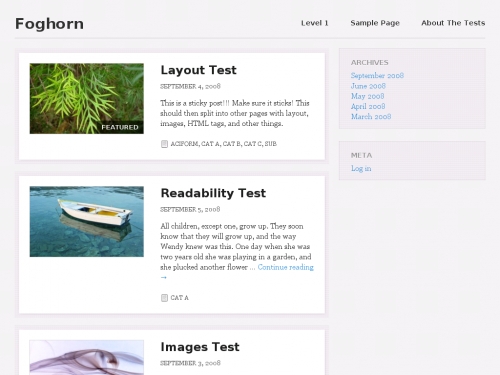
3.Foghorn

以前ご紹介したTwenty Elevenをベースにしたテーマ。
シンプルな2カラムから1カラムのレスポンシブwebデザインです。
ダウンロード|デモ
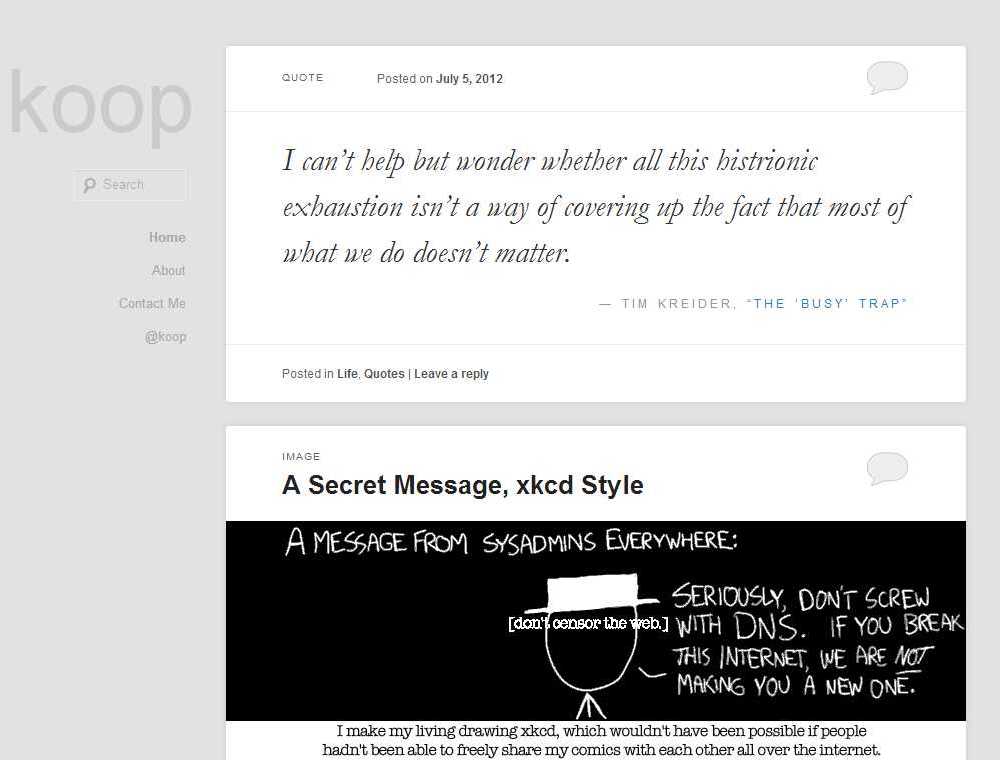
4.Hum

こちらも以前ご紹介したTwenty Elevenをベースにしたテーマ。
面白いのはCSSの変更のみで対応しているところ。
構成は、左カラムに固定でグローバルメニューが付いた2カラム。幅が狭まると1カラムになる基本的な構成です。
ダウンロード|デモ
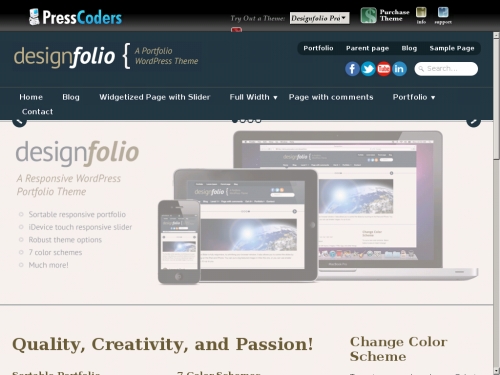
5.Designfolio

画像とテキストの構成が複雑でありながら、レスポンシブ対応できている点がよい。
ブログ形式のクールな画像とテキストの構成がいいです。
ダウンロード|デモ
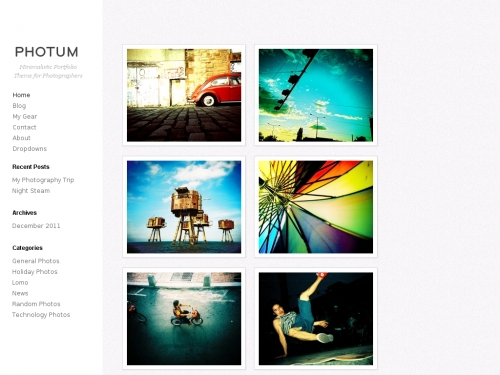
6.Photum

ポートフォリオに使えそうなクールなテーマ。以前ご紹介していたと思ったがもれていたようなので。
画像の動きはとてもクールだが、左メニューが固定なのがおしい。
ダウンロード|デモ
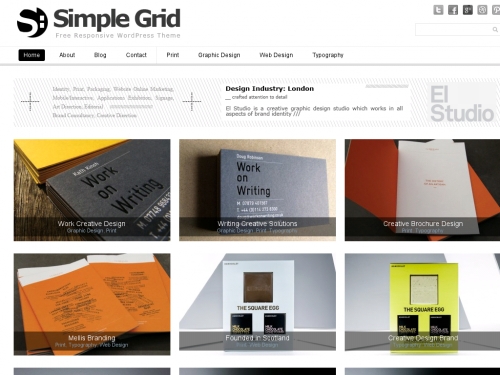
7.Simple Grid

その名の通りシンプルなグリッドデザイン。画像ギャラリーの1~3カラムが切り替わるタイミングも明確。
アニメーションは特に凝っておらず、どこかぶっきらぼうな感じのするデザインですが、
画像をメインに置き、テキストを目立たせず画像に透過表示させるデザインは、なかなかクールです。
ダウンロード|デモ
まとめと所感
Child-themeという考え方は面白いですね。
あるテーマを親として、それをカスタマイズしていくという手法。
汎用的で魅力の詰まったテーマができれば、そこから多くの子が生まれていく。
テーマが増え続けるのも納得ですね。
自分のイメージに近いテーマを見つけたら、CSSを編集して
自分好みの子テーマを作っていくのもいいかもしれません。
参考記事
テーマを探すにあたり、以下の記事を参考にさせていただきました。
40+ Free Responsive WordPress Themes
10 Best & Free WordPress Responsive Themes in 2012
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載









