WordPressテーマまとめ:無料でクールなレスポンシブ対応テーマ集 第4弾!
本記事では、WordPressのテーマの内、無料でレスポンシブwebデザインに対応できるテーマをご紹介しています。
少し間が空いてしまいましたが、素敵でクールなテーマがたくさん出てきたので、第4弾としてご紹介します。
今回も、よさげなものを7つ続けてご紹介!
興味のある人は第1弾、第2弾、第3弾も見てみてくださいね。
WordPressテーマまとめ:無料で人気の「レスポンシブwebデザイン」にするなら押さえておきたいテーマ集
WordPressテーマまとめ:無料で美しすぎるレスポンシブ対応ができちゃうテーマ第2弾!
WordPressテーマまとめ:無料でクールなレスポンシブ対応テーマ集第3弾!
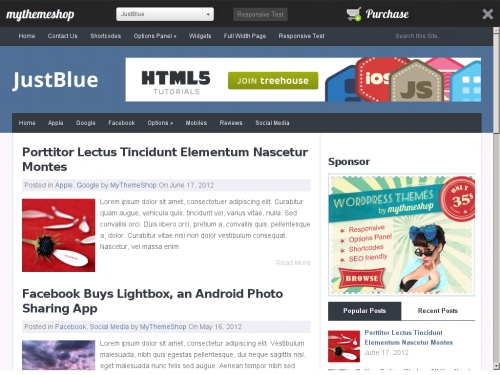
1.JustBlue

個人的には画面サイズを小さくしたときのヘッダーの消え方がわかりにくいですが、レスポンシブ対応は特に問題ないと思います。
デモは2カラムタイプ。ダウンロード時に氏名、メールアドレスが求められます。
ダウンロード|デモ
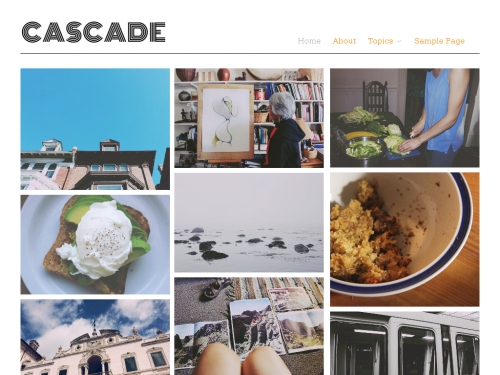
2.Cascade

シンプルデザインでポートフォリオに良さそうです。画像にマウスオンするとテキストが表示されます。
動きのスムーズさはないが、非常にテキパキとした動き。潔さを感じます。ダウンロードは登録不要。
ダウンロード|デモ
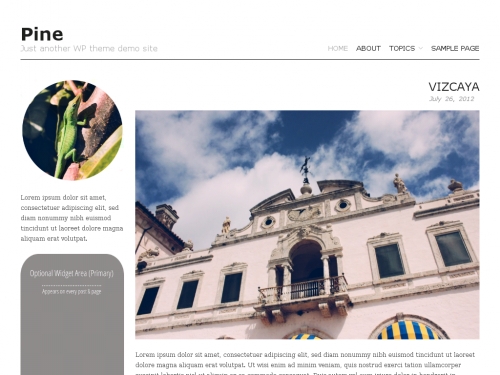
3.Pine

Cascadeと同じALPINEPRESSさんのテーマ。漂う北欧ぽい(?)の雰囲気は通じるものがありますね。
個別ページのコンテンツ下のウィジェットエリアがレイアウト変更無しで小さくなっていってしまうところが気になりました。
ダウンロードは登録不要。
ダウンロード|デモ
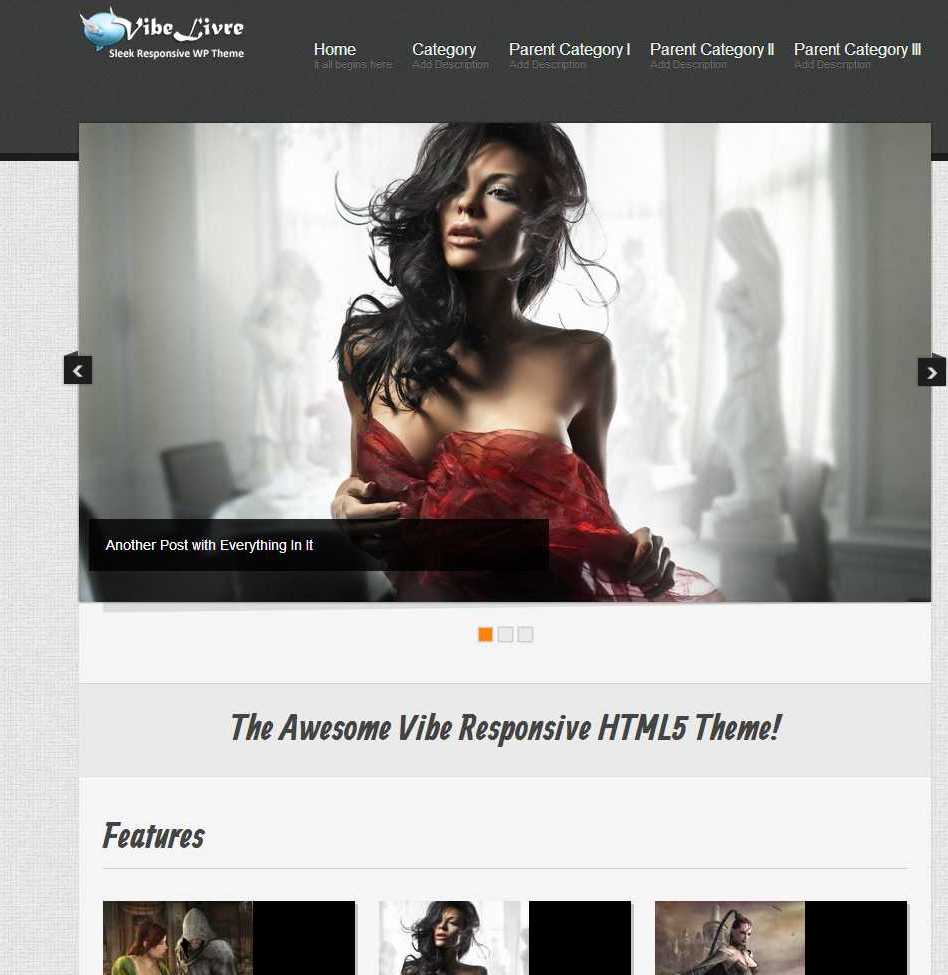
4.VibeLivre

デモサイトのメインビジュアルが刺激的で驚きました。画面サイズを変更したときの画像の移動がスムーズでかっこいい。
トップページ以外のサイズ変更はあまりスムーズではないのですが。ダウンロード時にメールアドレス入力が求められます。
ダウンロード|デモ
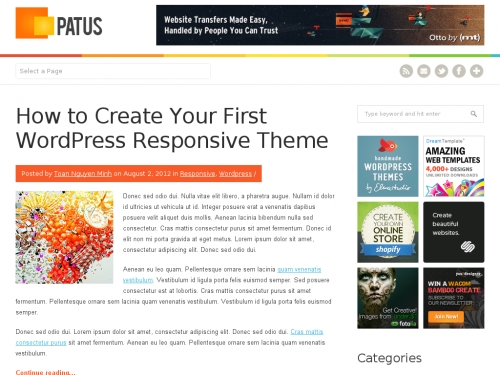
5.Patus

画面サイズを変更したときのテキストの折り返しが瞬時に行われていく様がかっこいい。
グローバルメニューがプルダウンになった時に項目が減ってしまうのが気になります。デモサイトは2カラム。
ダウンロード|デモ (※ダウンロードのURLリンクが切れていました。)
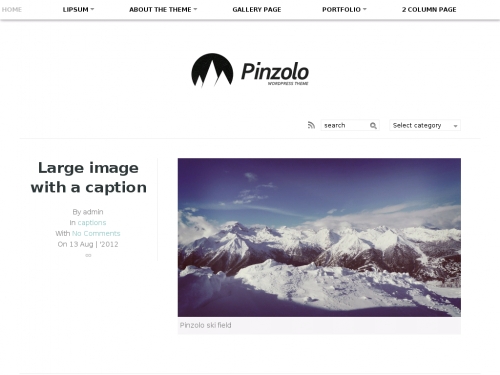
6.Pinzolo

2カラムのシンプルデザイン。コンテンツ内の画像配置が画面サイズ変わっても保持される。ギャラリーページも作れる。
ダウンロード|デモ
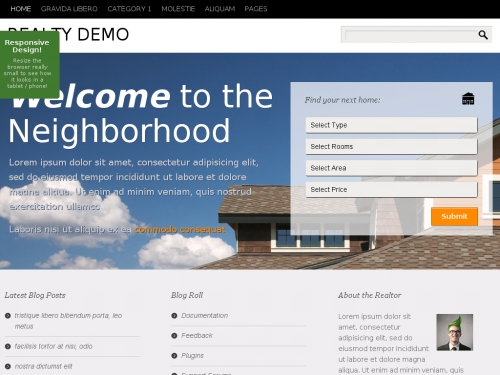
7.Realty

デモページは一般的なメインビジュアルの下に3カラム。
ウィンドウを小さくするとメインビジュアルが小さくなり、3カラムは縦並びに。
フォントがシンプルで美しいです。ダウンロード時にメールアドレス登録が求められます。個人利用のみ可とのこと。
ダウンロード|デモ
まとめと所感
今回はかなり簡素なテーマが多かったですね。
シンプル・イズ・ベスト。シンプルなテーマを基にカスタマイズを加えていくと、
レスポンシブwebデザインを理解しやすいかもしれません。
気になったのはヘッダーメニューの変化の仕方。デバイスが小さくなったときに使いやすい選択範囲のサイズであるかどうか、
実際にデバイスで操作してみたりしながら、調整していく必要があるでしょう。
今回第4弾になり、私も偉そうに意見するようになってしまいましたが、
基本的に無料テーマでここまでできるのはすごいありがたいことですよね。
色々見てみて、自分にフィットしたテーマを探していきましょう。
参考記事
テーマを探すにあたり、以下の記事を参考にさせていただきました。
10 Free Responsive WordPress Themes September 2012
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載









