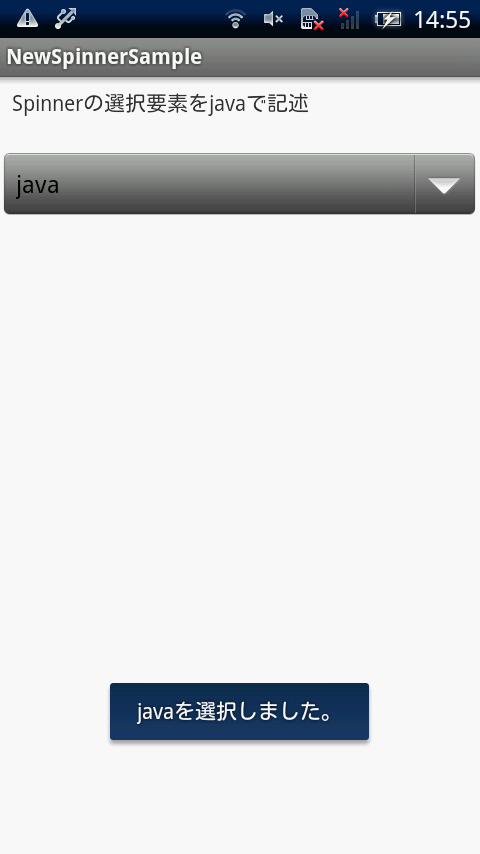
Spinnerの項目をMainActivity.java内に記述(Javaで記述)し、Toastで表示させるサンプルアプリです!
※はじめに
この記事はAndroidアプリの開発が、初心者であるという方のための記事です。
そのため、なるべく複雑な説明は避け、コピー&ペイストですぐに動くものをご紹介します。
JavaやAndroidを理解されている方で細かい説明が必要な方は、当ブログ内の連載記事である「Android Tips」をご覧ください。
AndroidのウィジェットSpinner(スピナー)を用いたアプリで、Toast表示も行います。
Spinnerの項目をJavaで記述(MainActivity.javaに記述)
アプリのポイント①
前回はSpinnerの項目をxml内に記載しましたね。
今回はSpinnerに記載する項目をjavaファイル(MainActivity.java)内に記述します。
アプリのポイント②
Spinnerのダイアログの生成に注目してください。
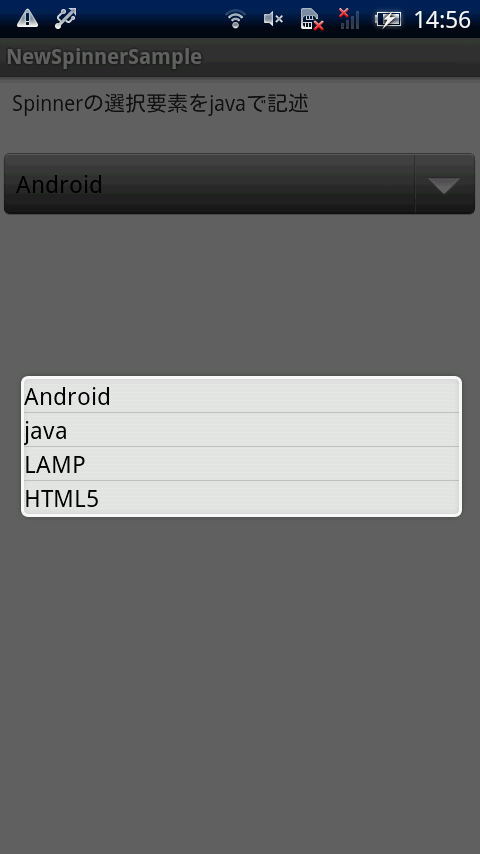
①の場合は27行目を、②の場合は28行目のコメントアウト(//)を外すと、綺麗なダイアログが表示されます。
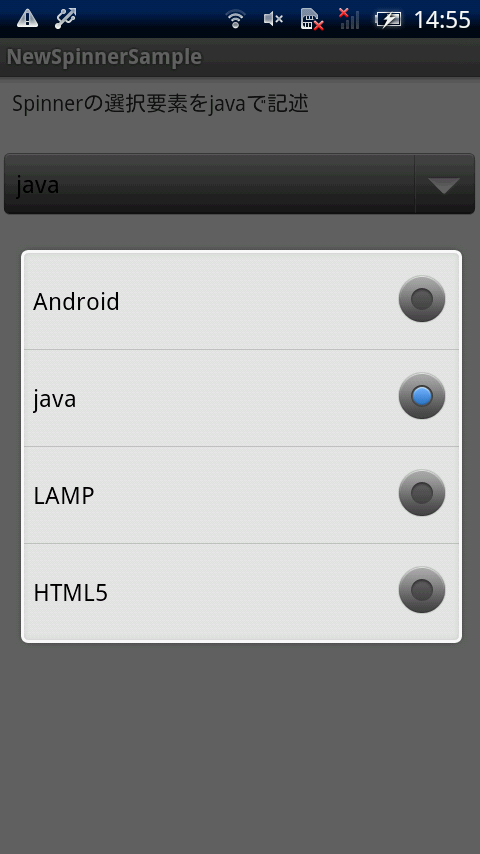
①の場合は27行目、②の場合は28行目は、Androidによる複数のウィジェットを組み合わせたダイアログを生成しています。
したがってコメントアウトした場合(Androidによるダイアログを生成しない場合)はjavaによる選択画面が表示されます。
アプリ完成図
※Androidのウィジェットにより選択項目(ダイアログ)を表示

MainActivity.java(ソースコード)方法①:匿名クラスを用いる方法
package com.example.newspinnersample;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter adapter = new ArrayAdapter(this,
android.R.layout.simple_spinner_item);
adapter.add("Android");
adapter.add("java");
adapter.add("LAMP");
adapter.add("HTML5");
//Androidによる選択ダイアログを表示
//adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
Spinner s1 = (Spinner) findViewById(R.id.spinner1);
s1.setAdapter(adapter);
s1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView arg0, View arg1,
int arg2, long arg3) {
Toast.makeText(MainActivity.this,
String.valueOf(arg0.getSelectedItem()) + "を選択しました。",
Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView parent) {
// TODO 自動生成されたメソッド・スタブ
}
});
}
}
MainActivity.java(ソースコード)方法②:匿名クラスを用いない方法
package com.example.newspinnersample;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends Activity implements OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter a1 = new ArrayAdapter(this,
android.R.layout.simple_spinner_item);
a1.add("Android");
a1.add("java");
a1.add("LAMP");
a1.add("HTML5");
//Androidによる選択ダイアログを表示
//a1.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
Spinner s1 = (Spinner) findViewById(R.id.spinner1);
s1.setAdapter(a1);
s1.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView arg0, View arg1, int arg2,
long arg3) {
Toast.makeText(MainActivity.this,
String.valueOf(arg0.getSelectedItem()) + "を選択しました。",
Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView arg0) {
// TODO 自動生成されたメソッド・スタブ
}
}
MainActivity.java(ソースコード)方法②:匿名クラスを用いず、別クラスに処理を記述する方法
package com.example.newspinnersample;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Ary ary = new Ary();
ArrayAdapter a1 = new ArrayAdapter(this,
android.R.layout.simple_spinner_item);
// 要素をセット
a1.add("Android");
a1.add("java");
a1.add("LAMP");
a1.add("HTML5");
//Androidによる選択ダイアログを表示
//a1.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// スピナーをインスタンス化し、Adapterにセット
Spinner s1 = (Spinner) findViewById(R.id.spinner1);
s1.setAdapter(a1);
s1.setOnItemSelectedListener(ary);
}
class Ary implements OnItemSelectedListener {
@Override
public void onItemSelected(AdapterView arg0, View arg1, int arg2,
long arg3) {
Toast.makeText(MainActivity.this,
String.valueOf(arg0.getSelectedItem()) + "を選択しました。",
Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView arg0) {
// TODO 自動生成されたメソッド・スタブ
}
}
}
activity_main.xml
今回の画面の定義(activity_main.xml)は下記になります。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
tools:context=".MainActivity" />
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/textView1"
android:layout_marginTop="14dp" />
</RelativeLayout>
これでOKです。
第3回のSpinnerサンプルアプリとの違いはご理解いただけましたでしょうか?
併せてご確認ください。