WordPressテーマまとめ:無料で人気の「レスポンシブwebデザイン」にするなら押さえておきたいテーマ集 第2弾!
先日の記事『WordPressテーマまとめ:無料で人気の「レスポンシブwebデザイン」にするなら押さえておきたいテーマ集』でご紹介できなかったテーマを、早速第2弾としてご紹介します。
前回、無料でレスポンシブwebデザイン対応は意外に少ないな・・・と感じましたが、
無料じゃないテーマが多すぎるだけで、こうやってまとめていくと、無料テーマも結構ありましたね。
それでは今回も、よさげなものを7つ続けてご紹介!
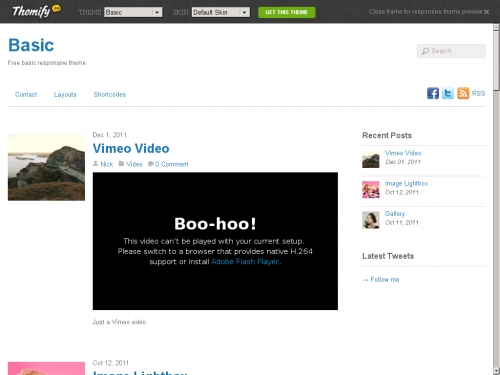
1.Basic
サムネイル画像のレイアウト変更がスムーズです。
無料版だとPSDファイルとフォーラムへの参加が含まれないとのこと。
ダウンロード|デモ
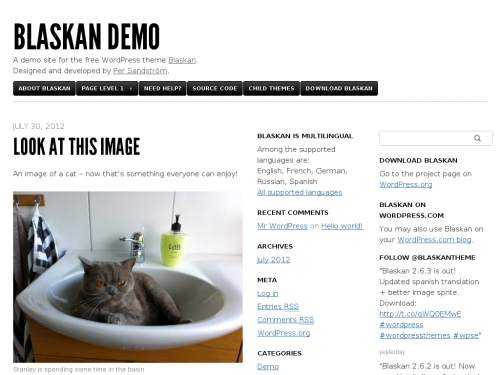
2.Blaskan
あまりデモサイトのフォントが好きでないのですが、その辺はCSSで調整すればよいですね。
デモだけだとあまり画像が貼られていないので、画像が入るとがらっとイメージが変わる気がします。
ダウンロード|デモ
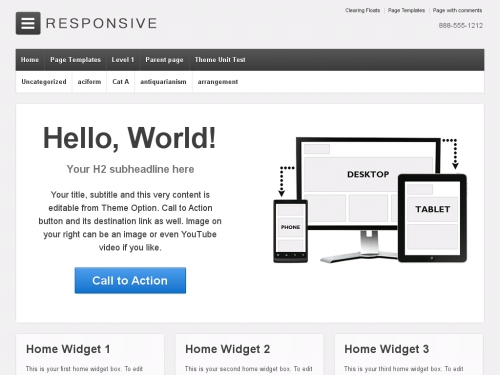
3.Responsive
その名のとおりオーソドックスなレスポンシブwebデザイン。
ダウンロード|デモ
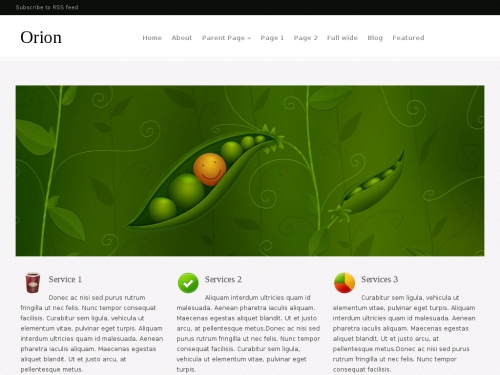
4.Orion
メインビジュアルの配置と、下部に下りるにつれ分かれるカラムが美しい。
ダウンロード|デモ
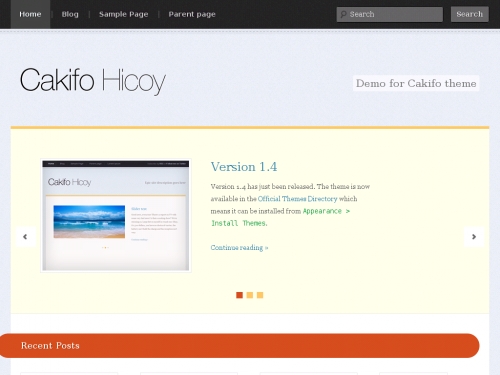
5.Cakifo
背景画像とかボタンのマウスオーバーのアクションとか細部が可愛らしくて◎。
ダウンロード|デモ
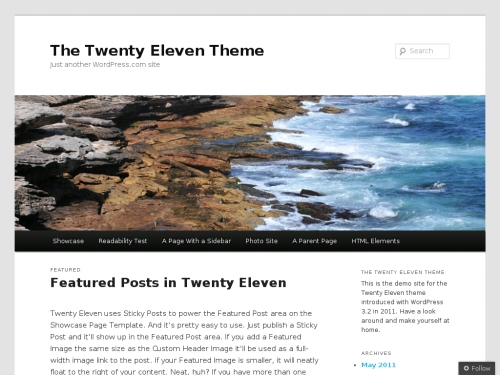
6.Twenty Eleven
WordPressのデフォルトテーマ「Twenty Ten」の進化版。パッと見一緒ですが。
ダウンロード|デモ
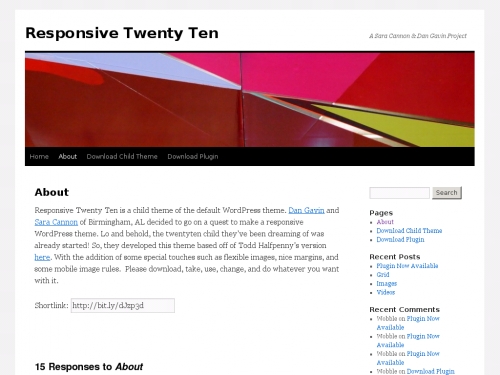
7.Responsive Twenty Ten
こちらもWordPressのデフォルトテーマ「Twenty Ten」の進化版。
シンプルなので、色々自分好みにカスタマイズできそう。
ダウンロード|デモ
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載