Android タブレットとスマートフォンに対応したアプリケーション 【Android_TIPS】
タブレットの場合は2ペインの画面、スマートフォンの場合は2ペインのそれぞれを1つずつの画面としてアプリケーションを構築したい場合のサンプルプログラムを紹介します。
Android 2.3以前での動作をサポートするため、android.support.v4パッケージを使用します。
動作イメージ
- ListViewでタップしたサイトを表示する。
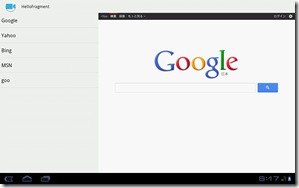
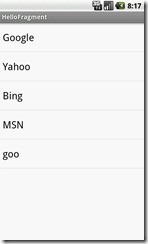
- Android 3.0以上のタブレットでは2ペイン表示に、それ以外ではListViewの画面とWebViewの2画面を持つ。
- BACKキーを押下した場合は、タブレットの場合は右ペインをひとつ前に戻し、スマートフォンの場合はListViewの画面に戻す。
Android 3.2のエミュレータ上で動かした場合
Android 2.1のエミュレータで動かした場合
ソースコード
HelloFragment/src/com.example.hellofragment/MainActivity.java
package com.example.hellofragment;
import android.content.Context;
import android.content.res.Configuration;
import android.os.Build;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction;
import com.example.hellofragment.LeftFragment.OnSearchEngineSelectedListener;
public class MainActivity extends FragmentActivity implements
OnSearchEngineSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (isHoneycombTablet(this)) {
setContentView(R.layout.activity_main_tab);
} else {
setContentView(R.layout.activity_main_sp);
}
}
public static boolean isHoneycomb() {
return Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB;
}
public static boolean isTablet(Context context) {
return (context.getResources().getConfiguration().screenLayout &
Configuration.SCREENLAYOUT_SIZE_MASK) >= Configuration.SCREENLAYOUT_SIZE_LARGE;
}
public static boolean isHoneycombTablet(Context context) {
return isHoneycomb() && isTablet(context);
}
@Override
public void onSearchEngineSelected(String url) {
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
if (isHoneycombTablet(this)) {
ft.replace(R.id.fragment2tab, RightFragment.newInstance(url));
} else {
ft.replace(R.id.fragment1sp, RightFragment.newInstance(url));
}
ft.addToBackStack(null);
ft.commit();
}
}
26~36行目:実行している端末がタブレットかスマートフォンか判断するメソッド
19~23行目:上記メソッドを使い、Activityが読み込むレイアウトファイルを動的に決定する
39~49行目:独自定義したリスナー「OnSearchEngineSelectedListener」のメソッドをオーバーライド。
タブレットの左ペイン(スマートフォンの場合はListView画面)でタップした項目に応じて右ペイン
(スマートフォンの場合はWebView画面)のFragmentを切り替えている。
切り替えたFragmentはバックスタックにいれ、BACKボタンを押下した時に戻れるようにする。