WordPressテーマまとめ:無料で人気の「レスポンシブwebデザイン」にするなら押さえておきたいテーマ集
レスポンシブwebデザインに対応したWordPressのテーマを探してみました。
無料のテーマとなるとまだまだ少ない感じが否めませんが、幾つかご紹介したいと思います。
よさげなものを7個続けてご紹介!
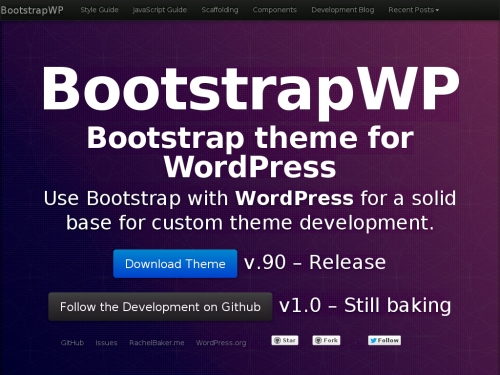
1.BootstrapWP
今流行のBootstrapを利用したテーマです。WordPressでBootstrapを使いたい場合にはもってこいですね。
ダウンロード|デモ
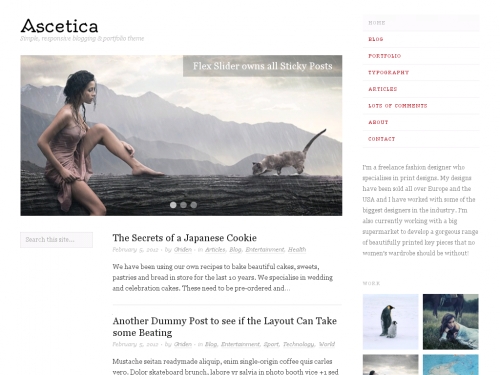
2.Ascetica
シンプルなデザイン。ポートフォリオとかによいですね。
ダウンロード|デモ
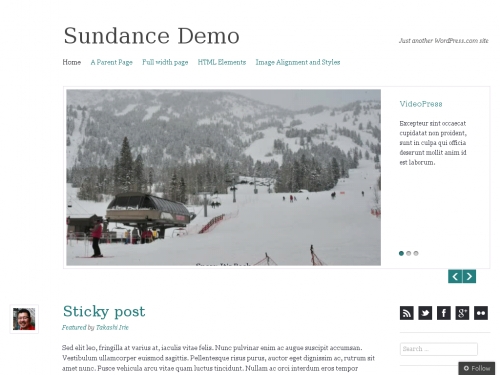
3.Sundance
貼りつけ画像のサイズもスムーズに変わるのでよいですね。まとめサイトとかに使えそうです。
ダウンロード|デモ
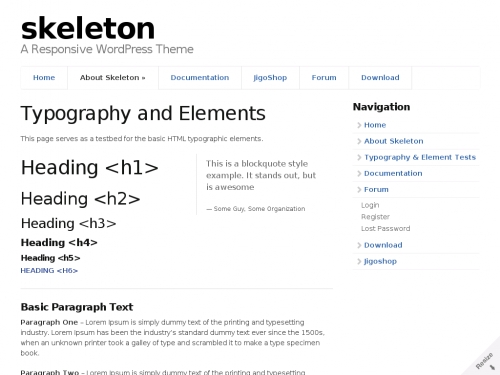
4.Skeleton
フォームのCSSも美しい。Asceticaよりもシンプル。
ダウンロード|デモ
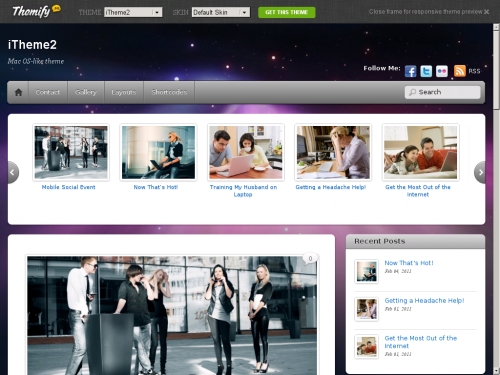
5.iTheme2
Macぽいです。
無料版だとPSDファイルとフォーラムへの参加が含まれないとのこと。
ダウンロード|デモ
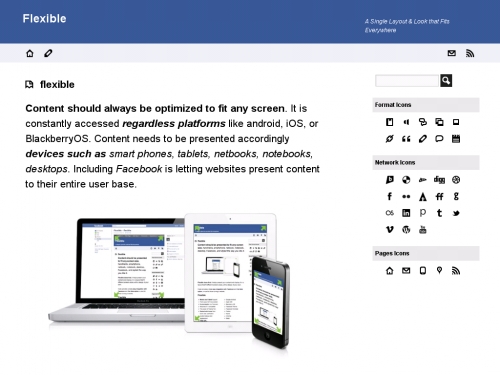
6.Flexible
Facebookぽいです。ダウンロードもFacebookから。「いいね」してあげるとよいです。
ダウンロード|デモ
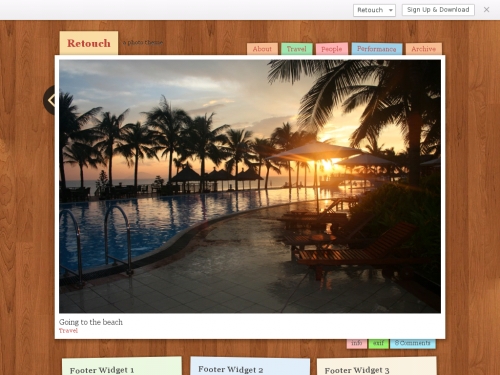
7.Retouch
ダウンロードに登録が必要です。デザインがかわいくていいですね。
ダウンロード|デモ
まとめと所感
レスポンシブwebデザイン対応のWordPressテーマは、無料でないものは沢山あるのですがダウンロードできるものだと結構少ない印象を受けました。
また実際にデモを見てみると、所々リサイズされない箇所があるなど、若干問題点も見られました(CSSを修正すれば解決すると思います)。
このあたりも無料テーマならではなのかもしれませんね。
また、日本語化されているものがほとんどないので、とっつきにくい部分はあるかもしれません。
ただそれを差し引いても、簡単にレスポンシブwebデザインを無料で試せるというのは非常に魅力的です。
今回ご紹介できなかったものについても、改めてご紹介しようと思います。
補足:レスポンシブwebデザインを確認する方法について
PCでブラウザのサイズを変更させて表示確認するのもよいのですが、
下記のツールを使うとデバイスごとのサイズに勝手にサイズ変更してくれます。
Responsive Design Bookmarklet
他にもいくつかツールがあるようですので、試してみてください。
参考サイト
下記のサイトを参考にさせて頂きました。
20 Free & Premium Responsive WordPress Themes
16 Free and Premium Responsive WordPress Themes
16 Beautiful and Free Responsive WordPress Themes
15 Free WordPress themes to get you started with Responsive Design
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載