Android フラグメントでタブレット用レイアウトを作る 【Android_TIPS】
Fragment(フラグメント)を利用することで、タブレットで見慣れた2ペインのレイアウトを作成することができます。
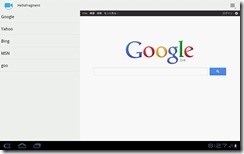
↓では左にListFragmentを、右にWebViewを配置したFragmentを使用しています。
このようにActivityは画面全体を表し、フラグメントはActivity上に配置されるパーツ(断片)というイメージです。
フラグメントはそれ自体がライフサイクルを持ち、それ自体が入力イベントを受け取り、アクティビティの実行中に追加したり取り除いたりすることがでます。
また、Activity上に配置されているためActivityのライフサイクルの影響も受け、例えば、アクティビティが一時停止されるとフラグメントも同様に一時停止状態になり、アクティビティが破棄されるとフラグメントも同様に破棄されてしまいます。
Fragmentを利用したレイアウトを作成するには、以下の2つの方法が存在します。
•アクティビティのレイアウトファイルに<fragment>要素でフラグメントを宣言する
•Javaプログラムから既存のViewGroupにFragmentオブジェクトを追加する
今回は前者「アクティビティのレイアウトファイルに<fragment>要素でフラグメントを宣言する」方法で作成してみたいと思います。
今回はレイアウト作成ですので、アプリケーションの動きは実装しません。
また、AndroidプロジェクトおよびエミュレーターはAndroid 3.0以降で作成してください。
筆者のPC環境ではなぜかAndroid 4.1のエミュレータが起動しなかったので、Android 3.2で動作確認しています。
src/com.example.hellofragment/MainActivity.java
変更不要です
src/com.example.hellofragment/LeftFragment.java
package com.example.hellofragment;
import android.app.ListFragment;
import android.os.Bundle;
import android.widget.ArrayAdapter;
public class LeftFragment extends ListFragment {
String[] arr = new String[]{"Google", "Yahoo", "Bing", "MSN", "goo"};
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_1, arr);
setListAdapter(adapter);
}
}
src/com.example.hellofragment/RightFragment.java
package com.example.hellofragment;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
public class RightFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.right_fragment, container,false);
WebView web = (WebView)v.findViewById(R.id.webView1);
web.loadUrl("http://google.com/");
return v;
}
}