Android アプリケーション開発 activity_main.xmlについて 【Android TIPS】
前回はHelloWorldプログラムの概要を押さえました。
今回はresフォルダ以下の画面レイアウトファイルactivity_main.xmlを修正し、どのようにアプリケーションと連動しているかを確認してみます。
HelloWorldプログラムにボタンを追加してみる
まずは、画面上に新たなパーツ(コンポーネント)のボタンを追加してみましょう。
コンポーネントの追加は画面レイアウトの変更になるので、
res/layoutフォルダ以下に格納されている画面レイアウトファイルを変更することになります。
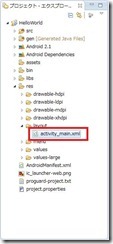
このフォルダに格納されているのは、activity_main.xmlというファイルだけです。覗いてみましょう。
1. プロジェクト・エクスプローラー上の「res/layout/activity_main.xml」をダブルクリックして開きます。
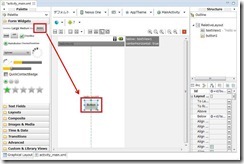
2. 画面左側の PaletteからButtonを中央の「Hello world!」の下へドラッグ&ドロップします。
変更が終わったら、「ctrl + S」あるいは、右上のフロッピーディスクアイコンで上書き保存します。
正しい位置にドラッグ&ドロップしないと、ボタンを置くことができません。(自由にコンポーネントを配置できるわけではないのですね)
うまくいかなかった方は場所を微調整してみてください。
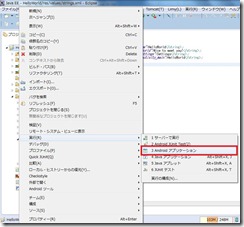
3. プロジェクト名「HelloWorld」を右クリックし、実行→Android アプリケーションをクリックします。
エミュレータが起動している方は、そのエミュレータ上で新しいアプリケーションが実行されます。
エミュレータを起動していない方は起動を促すダイアログが表示されますので、画面の指示に従ってください。
4. 変更できました。
現時点では、画面レイアウトの変更しかしていないため、ボタンをクリックしても反応がないはずです。
ボタンをクリックした際にどういった処理をおこなうかは、Javaプログラムで実装していくことになります。
なぜactivity_main.xmlを変更すると画面が変わるのか?
前回、AndroidManifest.xmlというアプリケーション設計図に相当するファイルがあることを紹介しました。
実はこのファイルの中で、とある設定が行われています。
それは、「アプリケーション起動時にはMainActivityクラスが使わる」ということです。
MainActivityクラスと画面レイアウトファイルであるactivity_main.xmlが紐づいているために、
activity_main.xmlを変更するとアプリケーション画面に反映したのです。
AndroidManifest.xmlについては、別の記事にて詳しく紹介する予定です。
ここでは、HelloWorldプログラムの起動ポイントがMainActivityクラスであることを押さえて下さい。
また、Activityは画面を表すクラスであることは前回紹介しました。
ではどのようにMainActivityクラスとactivity_main.xmlは紐づいているのでしょうか?
mainという同じキーワードがあります。これがキーになっているのでしょうか?
実は、そうではありません。
では、MainActivity.javaをダブルクリックして覗いてみましょう。srcフォルダ以下にあります。
src/com.example.helloworld/MainActivity.java
package com.example.helloworld;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.support.v4.app.NavUtils;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
紐づけを行っているのは、14行目の以下になります。
setContentView(R.layout.activity_main);
setContentView()メソッドはActivityクラスに定義されているメソッドです。
引数で指定した画面レイアウトファイルと、メソッドが実行されたインスタンス(ここではMainActivityオブジェクト)の紐づけを行っています。
公式ページのURLを紹介しておきます。
http://developer.android.com/intl/ja/reference/android/app/Activity.html#setContentView(int)
setContentView()メソッドはonCreate()というメソッド内で実行されています。
onCreate()メソッドに関しては説明すると長くなりますので、別記事で詳しく紹介する予定ですが、
ここでは、MainActivityが画面に表示される際に実行されるメソッドということを押さえておいてください。
引数のR.layout.activity_mainとは何か?
引数に渡している「R.layout.activity_main」というものは一体なんでしょうか?
Javaをかじったことのあるエンジニアならば次のような疑問がわくはずです。
クラス変数?インスタンス変数?データ型は?どこに定義されているの?
これは、R.layoutというクラス内に定義されているactivity_mainというint型の定数で、
genフォルダ以下のR.javaに定義されています。
前回紹介しましたが、R.java等のgenフォルダ以下のファイルは、
resフォルダ以下のリソースファイルを元にして自動生成されます。
覗いてみましょう。
gen/com.example.helloworld/R.java
package com.example.helloworld;
public final class R {
// 省略
public static final class layout {
public static final int activity_main=0x7f030000;
}
// 省略
}
このRクラスに定義されている定数のint値が各リソースのIDのようにふるまい、MainActivityクラスとactivity_main.xmlの紐づけが行われているのです。
前回も掲載した図になりますが、ここでも引用したいと思います。
最後に
今回は、画面レイアウトファイルである「activity_main.xml」を紹介しました。
ボタンを例にしましたが、画面に表示できる部品はほかにもたくさんの種類があります。
どのようなコンポーネントがあるか、確認してみてください。きっと今後の役に立つはずです。
当初予定していた「strings.xmlについて」は次回掲載予定です。
リソースファイルのかかわりあいを考慮した結果、このような掲載順になりました。ご了承ください。